Forum Replies Created
-
AuthorPosts
-
Hi Yigit, thanks for your reply, now it looks much better :-)
Hi Günter, I’m very interested in that function but I don’t see any difference when I add it to functions.php, do I need to change any of the code?Thanks
/MichaelHi Ismael, I didn’t get that to work either. Maybe because I’ve fiddled around with the indent manually earlier. I tried this though and it works, at least on a laptop. Do you think this is the wrong way of doing it or will it work?
#top .widget_nav_menu ul ul ul ul li a {
padding: 6px 0px 7px 70px;
}Thanks
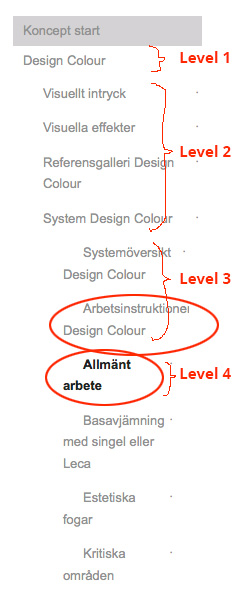
/MichaelHey Yigit! Thanks for your reply, but that didn’t do it. Maybe I wasn’t clear, but I want sublevel 4 to have a different indent like sublevel 1, 2 and 3 does. Each level is distinguished by a little more indent for each level. Now level 3 and 4 still have the same indent but with each first line extra indented. For instance: “Arbetsinstruktioner Design Colour” is level 3 and “Allmänt arbete” is level 4.

/Michael
This reply has been marked as private.Thanks Yigit!
/Michael-
This reply was modified 11 years, 4 months ago by
musklick.
Hi Peter, thanks for your reply. I’ve tried adding a custom css class to the icon box and it works but my class and CSS:
#top .iconbox_top_metod {
text-align: right;
}
is overruled by the original
#top .iconbox_top {
text-align: left;
}
Am I missing something? Hope you can help
/MichaelThanks Josue, that worked :-) One more thing, is it possible to have the headline centered on some boxes and left aligned on others? By giving them different classes or something. Depending on the layout of the page some boxes would look better with left and some with centered.
/Michael
-
This reply was modified 11 years, 4 months ago by
musklick.
Thank you Josue, you’ve solved my problems. Your support is great.
Cheers
/MichaelThanks Ismael, that worked :-)
Thanks for your reply Ismael. If I can’t make the menu the same width as the container div, I’ve tried putting a background that has color the same width as the container div and the rest of the wrap div is white, and if it’s a smaller screen the dark color fills the wrap div, which is OK. So at least at bigger screens the desired effect is achieved. Now I just have a small dark line that I need to get rid of, if I make changes in the settings it affects areas that I don’t want to change. Can I use some specific CSS that only targets the thin line? (which is actually the header background color)
As for the Mega menu it was solved by ticking “This column should start a new row”
Thanks,
MichaelOh, and one more thing: the Mega Menu under Site map is cropped, I can only see a portion of it, can you help with that too, please?
Thanks again
/MichaelHi Yigit and Ismael, thanks for your replies but I can’t get it to work. The padding seems to increase the space between the menu items so the menu doesn’t fit on one line anymore, and the menu still spans the whole Main Div, and what I want is for it to have the same width as the Container Div.
Could you please have another look? Thanks
/MichaelHello again, I see now that the CSS did work, it made the menu width smaller, but the background of the menu still spans the whole Main Div. What I want is for the menu including the background to have the same width as the content area.
Thanks
/MichaelThanks Ismael, but I didn’t get that to work. Is the class right? I see it called “<div id=”header_main_alternate” class=”container_wrap” ?
Hope you have a clue, ’cause I don’t ;-)
Thanks
/MichaelThis reply has been marked as private.Thanks Yigit, my bad. Sorry :-)
/Michael
This reply has been marked as private.This reply has been marked as private.Thanks Josue, elegant and simple. Very nice, problem solved.
Thanks Peter, I’m gonna go with a free lance this time since I think this is a bit too advanced for me. Thanks again, your support is awesome.
/Michael
Hi Peter, thanks for your reply. 2 and 3 is solved, thanks to you :)
1. Yes, the slideout menu shows, but the menu section (header) also shows, the full screen slider stops a bit short of full screen and when you click the slideout it takes over the entire screen. Perhaps that is just the way it is and if so I’ll accept that, but optimally there would be no header, just the little slideout icon, a fullscreen slider and when the menu slides out it would not cover the entire page.
4. I’m using the image for the parallax background for the color section, and I would like to have the pattern super imposed on top of it to darken it and give it texture, the same effect that is on the full screen slider at the top.Thanks again, hope you can help.
Best regards /MichaelHello again, one more thing: after updating the theme there is a padding at the top of the page, and since I’ve chosen a page with no header it just ends up empty. I’ve tried setting the padding to 0 but the gap is still there? This is what i tried with:
.html_header_top.html_header_sticky #main {
padding-top: 0px;
}Thanks again
/MichaelThanks Yigit, that worked. Is there a way to give the Color Section a shorter height on the mobile screen? Now the height is set by a Horizontal ruler with whitespace of 300 px (otherwise the image didn’t show and I want the fixed effect, that’s why I’m not using a fullscreen slider as I’ve tried on the swedish version http://www.oakandinch.se ) but that’s a bit much on the iphone. Is there a better way to achieve this and get the height a little responsive at the same time?
Thanks
/MichaelThank you Ismael, that solved my problem :-) You guys have the best support I’ve ever found on a theme.
This reply has been marked as private.Thank you, that fixed it :-)
/Michael
Hi again, there was a problem with the Instagram plugin not updating so I switched to another plugin and now the CSS is a bit off again (In the footer, the third box is not aligned with the others). Could you please help me find the right CSS to adjust it.
Hope you can help, thanks!
/MIchaelHi Peter, still the same result. This is on another PC, but it is still IE 10, Windows 7.
Hi Josue,
PC, Windows 7, Internet Explorer 10

Hey Peter, thanks for your quick reply. It didn’t work though. On Internet Explorer they look right at first but when you roll over them they jump to a different height, a new row actually.
Hope you have any ideas.
/MIchael
-
This reply was modified 11 years, 4 months ago by
-
AuthorPosts
