Forum Replies Created
-
AuthorPosts
-
This reply has been marked as private.
Hmmm… still not working… only changes the line weight of the mega menu…
Thanks for trying…
mdgworldHi Peter,
1. Hmmm… code did nothing to the line weight. The previous code I was given worked to make just the Mega Menu line thicker, but this did nothing. Previous code that I put back in for the time being is:
#top .header_color .avia_mega_div > .sub-menu { border-top-width: 4px!important; }2. I’ll work with a freelancer. Thank you.
3. This was happening across all images (not just script pieces) and appears to be a combination of the break you mentioned as well as me copying a lot of the info from another CMS and the paragraph tags causing some problems. I’m working on it and believe I have it at least relatively under control. Thank you.
4. Worked. Thank you.
Any help with #1 is greatly appreciated. It’s not a huge deal, but it’d be great if it worked.
Thankl!
mdgworld
There were 4 questions in the thread that still needed answering. That’s what I mean. Am I waiting on you to review and provide answers?
Thank you
MikeThis reply has been marked as private.This reply has been marked as private.Hi Yigit,
1. Can I send the site info to you personally (do you have an email you use for things like this?)
2. Wouldn’t added it to the Header.php make it one image for all of the pages? I want to use different images on each page.
3. This made the line thicker on the one item I’m using as a mega menu, but my other main nav items are not mega menus so they stay the thinner weight. Is there code that puts the thicker weight on all of the main nav drop downs?
4. The code didn’t work for me (??)
Thanks!
MikeHi Yigit… unfortunately (and this has happened to me before) it’s a password protected site that I can let out because of the content. I’ve done some screenshots of what I’m talking about with notes. Maybe they will help… maybe not… any help is greatly appreciated.
1. http://i1006.photobucket.com/albums/af188/mdgworld/1_1_zps4c92ba21.jpg
2. http://i1006.photobucket.com/albums/af188/mdgworld/2_1_zps77c07dac.jpg
3. http://i1006.photobucket.com/albums/af188/mdgworld/3_1_zps24e366b6.jpg
4. http://i1006.photobucket.com/albums/af188/mdgworld/4_1_zps02c78032.jpg
And I’ve added a little to my Quick CSS:
.content {
padding-top: 10px;
padding-bottom: 25px;
}#footer {
padding: 5px 0 5px 0;
}#top #header .mega_menu_title a:hover {
text-decoration: none; color: #19458d; }
#top #header .mega_menu_title a { color: #00aeef;}.content, .sidebar {
padding-top: 15px;
padding-bottom: 25px;
}
.sidebar_left.sidebar {
text-align: left;
}
.breadcrumb.breadcrumbs.avia-breadcrumbs {
display: none;}September 26, 2013 at 3:36 pm in reply to: Menu Color Changes and Dashes on right side of left sidebar nav #166666Hi Ismael – I’m just surprised that this same list when on the right sidebar indents correctly, but when trying to move it over to the left sidebar it doesn’t work/look exactly the same. That’s all I’m trying to do. The look/functionality as a right sidebar is perfect, but it doesn’t function the same when simply moving it to the left sidebar.
Thank you for trying.
Mike
September 26, 2013 at 3:56 am in reply to: Menu Color Changes and Dashes on right side of left sidebar nav #166378Hi Ismael – I essentially wanted to move the right sidebar to the left and have it look exactly the same – left align with indents the same. I did some digging:
– Changed everything to the left sidebar
– Added this to the quick css:
#top .sidebar_left .widget_nav_menu ul ul li:before {left: 0;
}
.sidebar_left.sidebar {
text-align: left;
}
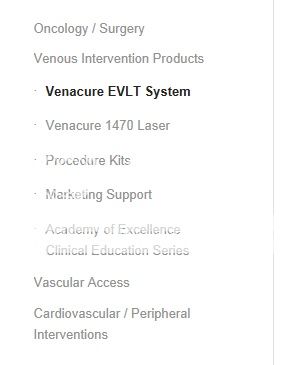
This got everything to the left (including the bullets), but any levels beyond the second aren’t indenting correct. If you look at this image the words Venacure 1470 Laser should be indented one level more because the parent page is the Venacure EVLT System above it:

Thoughts?
Thank you!
September 25, 2013 at 10:32 pm in reply to: Menu Color Changes and Dashes on right side of left sidebar nav #166276Hi Yigit…
1. Thank you very much for the code – works perfectly.
2. The second is the right sidebar. I have it set just to display the page links. I want to move it to the left side, but when I do it keeps the dashes on the right side of the words so the nav doesn’t indent properly.
Thanks!
MikeSeptember 25, 2013 at 2:13 pm in reply to: Menu Color Changes and Dashes on right side of left sidebar nav #166089Hi Yigit,
Unfortunately I cannot post the link. The site is password protected because it contains information that is under review. I was hoping providing screenshots of the sections and I needed help with and direction of what I need would be enough, but I understand if it’s not.
Thank you
mdgworld -
AuthorPosts
