Forum Replies Created
-
AuthorPosts
-
I have already adjusted the whole thing a bit, but it still fails at the validation.
<form action="url_of_newsletter_provider" method="post" class="avia_ajax_form av-form-labels-hidden avia-builder-el-0 avia-builder-el-no-sibling avia_recaptcha_v3" data-avia-form-id="1" > <h3 class="">Newsletter Anmeldung</h3> <fieldset> <p class=" first_form form_element form_element_third" id="element_avia_1_1"> <label for="anrede">Anrede <abbr class="required" title="benötigt">*</abbr></label> <select name="anrede" class="select is_empty" id="avia_1_1"> <option value="">Anrede*</option> <option id="Frau" value="Frau">Frau</option> <option id="Herr" value="Herr">Herr</option> </select> </p> <p class=" form_element form_element_third" id="element_avia_2_1"> <label for="avia_2_1">Vorname <abbr class="required" title="benötigt">*</abbr></label> <input name="avia_2_1" class="text_input is_empty" type="text" id="avia_2_1" value="" placeholder="Vorname*"> </p> <p class=" form_element form_element_third" id="element_avia_3_1"> <label for="avia_3_1">Nachname <abbr class="required" title="benötigt">*</abbr></label> <input name="avia_3_1" class="text_input is_empty" type="text" id="avia_3_1" value="" placeholder="Nachname*"> </p> <p class=" first_form form_element form_fullwidth" id="element_avia_4_1"> <label for="avia_4_1">E-Mail <abbr class="required" title="benötigt">*</abbr></label> <input name="avia_4_1" class="text_input is_email" type="text" id="avia_4_1" value="" placeholder="E-Mail*"> </p> <p class="hidden"><input type="text" name="avia_5_1" class="hidden " id="avia_5_1" value=""></p> <input class="av-recaptcha-verify-token is_empty av-verify-recaptcha-0" type="hidden" value="" name="av_recaptcha_token"> <input class="av-recaptcha-verify-token-version av-verify-recaptcha-0" type="hidden" value="avia_recaptcha_v3" name="av_recaptcha_token-version"> <div class="av-recaptcha-error"></div> <div id="avia_6_1" class="av-recaptcha-area first_form form_element form_fullwidth av-last-visible-form-element av-verify-recaptcha-0" data-container_class="" data-custom_class="" data-context="av_contact_form" data-token_input="av_recaptcha_token" data-version="avia_recaptcha_v3" data-theme="light" data-size="compact" data-score="0.5" data-text_to_preview="" data-value=""></div> <p class="av_form_privacy_check av_contact_privacy_check first_form form_element form_fullwidth" id="element_avia_7_1"> <input name="avia_7_1" class="input_checkbox is_empty" type="checkbox" id="avia_7_1" value="true"> <label class="input_checkbox_label" for="avia_7_1">Ich willige in die Verarbeitung der hier eingegebenen Daten zur Bearbeitung meines Anliegens ein. <strong>Sie können diese Einwilligung jederzeit mit formloser Mitteilung an uns widerrufen</strong>. Details entnehmen Sie unserer <a href="url_of_privacy" target="_blank">Datenschutzerklärung</a> <abbr class="required" title="benötigt">*</abbr></label> </p> <p class="form_element "> <input id="domain" type="hidden" name="domain" value="myurl.de"> <input id="id" type="hidden" name="id" value="newsletter-abonnement"> <input type="hidden" value="1" name="avia_generated_form1"> <input type="button" value="Für Newsletter anmelden" class="button av-verify-recaptcha-0 av-recaptcha-submit" data-sending-label="Sende" title="Vor dem Senden verifizieren wir dass Sie ein Mensch sind."> <input type="submit" value="Für Newsletter anmelden" class="button avia_button_inactive av-recaptcha-submit-real" data-sending-label="Sende" style="display: none;"> <div class="av-google-badge-message">Diese Seite wird durch reCAPTCHA geschützt und es gelten die Google <a href="https://policies.google.com/privacy">Datenschutzerklärungen</a> und <a href="https://policies.google.com/terms">Nutzungsbedingungen</a></div> </p> </fieldset> <div class="avia-disabled-form">Dieses Kontaktformular ist momentan deaktiviert, da Sie den Google reCAPTCHA-Service noch nicht akzeptiert haben. Dieser ist für die Validierung des Sendevorgangs jedoch notwendig</div> </form>-
This reply was modified 5 years, 7 months ago by
langnaese.
it seams to be the part in the item description (“Detaigröße <2MB” / “Dateigröße xxx”)
yes different servers, but the problem effects also an these different servers, so there is no way for me to locate this problem and where it comes from.
:(
I tried that. But it doesn’t work 100% everywhere. On some domains it works, on another domain there are still errors while using the plugin. Some senders work without problems, some don’t arrive. But the SMTP works and the log file also give a positive report. But there are simply no mails from some users.
I have tried it myself with some different e-mail addresses, sometimes it works and sometimes not. With some e-mail addresses it always works, with others only sporadically. I just can’t locate the problem.
Can this be related to the PHP version of the server?
no… also by entering the coordinates i have the problem
and yes i have a api key and this key is right
are there any new information?
thanks a lot
if it make sense or not, the gdpr means that the implementation of youtube videos with the nocookie version is toleraterd.
this modus get no user information until the user is not watching the video.so it would be great if you can edit the video shortcode that way. by now i have to integrate youtbube videos with an iframe and thats not what i want.
i had tried many things, but this one is working fine.
1. local web fonts:
the way by http://google-webfonts-helper.herokuapp.com/ works fine.- Download the fonts you are using in your theme and paste them into your theme folder
- paste the font-face css-code into your theme
- also paste following css-code: * {font-family: ‘Open Sans’ !important;} (change it if you use different fonts for headlines and paragraph …
- then change the fonts in the enfod-styling settings to “standard”
now it works.
2. web fonts by maps:
And to disable the autoload of webfont by using google maps try this one: https://kriesi.at/support/topic/disable-google-font-loading-via-google/-
This reply was modified 7 years, 7 months ago by
langnaese.
are there some new informations about this issue and when it get fixed?
by now in stretch mode and responsive slider with a max-width of 1010px the slider container is still fullscreen.

one more question… what happened with the background images? in the german version of my slider the background images are invisible… only at the beginning and the end the background images is visible for a second. cache is clear and this is given on different browsers and operating systems.
–> found some css code in enfold css-box. i think that was coded by someone of you. after removing this code the background images is back
-
This reply was modified 8 years, 5 months ago by
langnaese.
i mean this issue comes with version 4.0.
and yes all plugins where deactivate and problem is still there.
so take a look at https://kriesi.at/support/topic/layerslider-wp-width-problem-after-update/ the post from Yigit (March 14, 2017 at 4:08 pm).
the problem is still on his local installation too.Screnn01.jpg
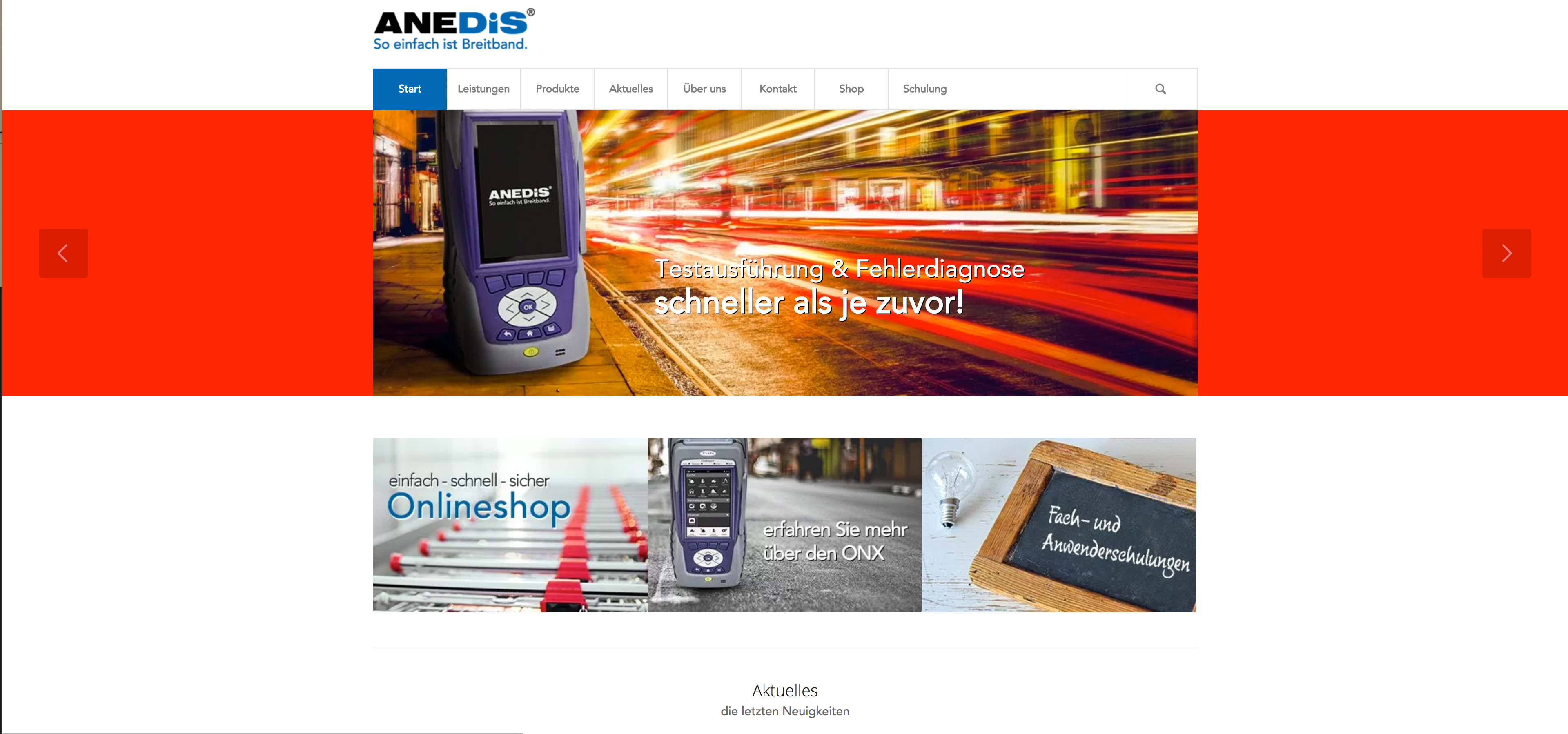
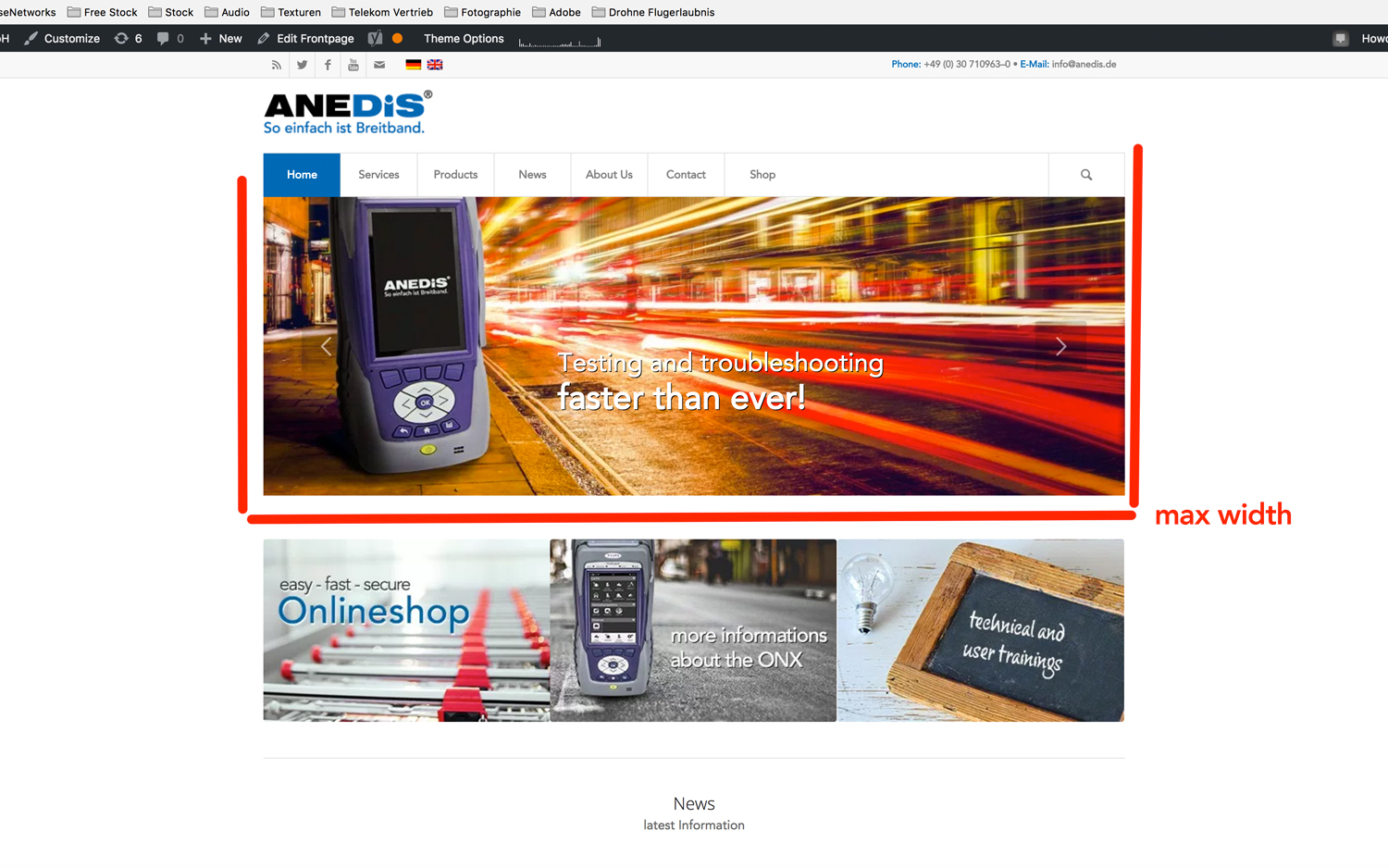
This is how it has to look!!! BUT since Version 4.0 it is only possible in Fix-Size-Mode wich is not responsive.

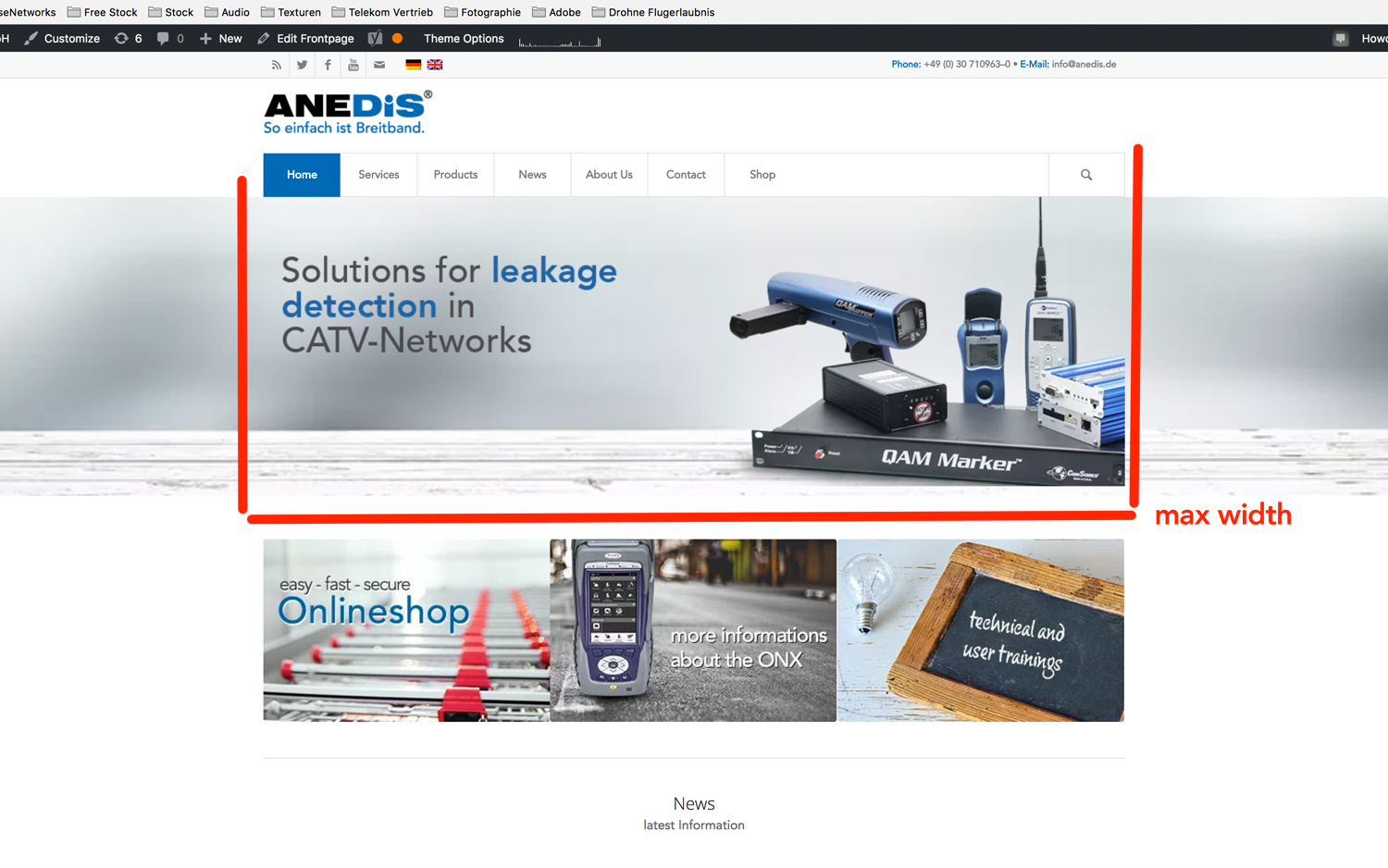
Screen02.jpg
This is how it looks in Responsive Mode with Max-Width 1010px. Only the Content inside the Slider has this max width, the Background Image is still full-width!
 This reply has been marked as private.May 8, 2017 at 8:48 am in reply to: Masonry Galerie – image issue (double and trippe images) #789341
This reply has been marked as private.May 8, 2017 at 8:48 am in reply to: Masonry Galerie – image issue (double and trippe images) #789341hi at all,
is this issue solved?new install of the theme and all plugins deactivated. no effect – still double images
hi at all,
do you know if and when this issue will be fixed?2017 March 20th – Version 4.0.3
– fixed: an issue with the fullscreen slider when set to fixed bgis this the fix of my issue?
note:
today update (4.0.3) – problem still therelogin attached.
there are two sliders (multilanguage) and both with the same problem.
so look the “Homepage Slider” (LayerSliderWP) – SliderSettings. There Max-Width is set but if i use Layout “Responsive” the Slider is given in fullscreen. Max-Width takes no effect.March 13, 2017 at 9:25 am in reply to: Masonry Galerie – image issue (double and trippe images) #759876it is just one page. The Gallerie is right under the header image.
March 8, 2017 at 12:14 pm in reply to: Masonry Galerie – image issue (double and trippe images) #757729even after deactivating all plugins the problem is not solved.
so i hope you could find something to fix?
March 6, 2017 at 10:36 am in reply to: Masonry Galerie – image issue (double and trippe images) #756286login data attached.
December 15, 2016 at 3:41 pm in reply to: Enfold Child Latest News Thumbnail Crop (Position) #724876after your last theme update (today) the croping doas not working any longer.
what can i do?I re-upload the featured image. but no effect. Here a screenshot. The Thumbnail is still cropped in center.

here
October 30, 2016 at 12:12 pm in reply to: Enfold Child Latest News Thumbnail Crop (Position) #705795code is added to function.php and for some selected post images where regenerate. but no effect. the post thumbnails are still centered.
OK look at the right sidebar recent news
Thx very much!!!!!
This is the sidebar i want to:

This is the sidebar it is:

in this case the description and the short description are shown below the image.
i just want to show the main description below, the short description i want to stay right beside the imagei just want the woocommerce tabs to show below.
i tried to use this code, but that doesn’t look the way i want tois there a simple hook to reorder the wootabs (main description) below the image an the shortdescription?
-
This reply was modified 9 years, 3 months ago by
langnaese.
-
This reply was modified 5 years, 7 months ago by
-
AuthorPosts
