Forum Replies Created
-
AuthorPosts
-
April 18, 2016 at 12:08 pm in reply to: How to replace predefined color schemes with own ones? #616329
This way makes use of the child theme totally meaningless )
I’ve got my answers, thanks.April 18, 2016 at 11:58 am in reply to: How to replace predefined color schemes with own ones? #616315Will this disable the styles provided with Enfold?
April 18, 2016 at 11:51 am in reply to: Who was that genious who's contrubuted the Russian translation? #616311This kind of issues are to be expected with free themes, but not with premium ones. Imho.
Before looking at the CSSs I definitely must know what I am looking for. It is the problem without blueprint.
You can also build a house without any blueprint, just by looking at your neighbour’s one )
April 18, 2016 at 11:43 am in reply to: How to replace predefined Google fonts template from Enfold with Enfold-Child? #616302Modifying child theme this way will finally make its functions.php extremely huge and hard to deal with. I’m looking for a way that allows just load child’s register-backend-google-fonts.php for child theme.
April 18, 2016 at 11:40 am in reply to: How to replace predefined color schemes with own ones? #616299Modifying child theme this way will finally make its functions.php extremely huge and hard to deal with. I’m looking for a way that allows just load child’s register-backend-styles.php for child theme.
Thank you. But is there any kind of scheme which allows to get all classes and IDs just by one look?
April 17, 2016 at 8:44 pm in reply to: Changes made by Enfold to predefined settings of WP, WC and may be others #615897Actually I’m not sure I’ve discovered all the changes made by Enfold. And I don’t want to be surprised finding new ones. That’s why I’m insisting on the complete list of changes, not help with every particular change.
At the moment I’ve found that it has changed WP Large size image size to 1030 (was 1024), it has changed WooCommerce Single Product Image to 450×999 (I may be wrong as I’ve changed it back) with no crop (was 600×600 with cropping), it has disabled WooCommerce’s Lightbox not even leaving me an option to use it, it has replaced WooCommerce’s sorting dropdowns, it has added Portfolio (what is that btw?), it has added tons of absolutely unneeded image sizes… Should I continue?
Please, asking you again, I’m not going to ask for assistance with every issue caused by Enfolds self-sufficiency. I just want to know them all to get myself confident If I can live with them if they couldn’t be switched off, or I’d better use another theme that doesn’t think it’s knows better what do I need.
Sorry once again, Enfold is a beautiful looking and a powerful theme full of different abilities. But… It infuriates!!!
There is no any firewall and the language is set to English initially.
Actually I’m waiting for the answer as I need it working.
April 16, 2016 at 9:26 pm in reply to: Who was that genious who's contrubuted the Russian translation? #615578For example take a look at “My Account” string located at row 13048 and its translation at row 13049.
msgid “My Account”
msgstr “Моя учетка”
First of all, “учетка” is a kind of informal name, similar to “accounty” or something like that. Are you into replacing all “account” instances with “accounty” ones? ) We may call account as “учётка” (reads “uchiotka”) and actually we do that quite frequently but only in verbal conversations. Using “Моя учётка” instead of “Моя учётная запись” will look weird on a church’s or any other official site for example.
And finally there should be “учётка” with ё instead of e.April 16, 2016 at 9:11 pm in reply to: Who was that genious who's contrubuted the Russian translation? #615574There are too much of them. Actually the Russian translation is a one big issue. )
I suppose it would be a good idea to confirm any translation you at Kriesi couldn’t check by yourself (because at least it is not Kriesi’s obligation to speak fluent Russian or Hindi) with the the native speakers in a dedicated forum category.
And also a primary one if it couldn’t be placed into a single line.
Not only the bg color should be stretched, but also the whole placeholder itself. A menu that takes more than one line looks quite weird.
 April 16, 2016 at 8:33 pm in reply to: Who was that genious who's contrubuted the Russian translation? #615565
April 16, 2016 at 8:33 pm in reply to: Who was that genious who's contrubuted the Russian translation? #615565He definitely is a man, and he is Russian.
Shame on you, man! :)Here they are. Please do not correct any errors you may find, tell me about them and the ways to correct them instead.
While it is a test account please feel free to do whatever you want inside (until it is legal of course).
You should press on big blue button in order to receive access to WP admin
-
This reply was modified 9 years, 9 months ago by
kacharava.
April 15, 2016 at 2:44 pm in reply to: How to replace predefined color schemes with own ones? #614854Anyone here?
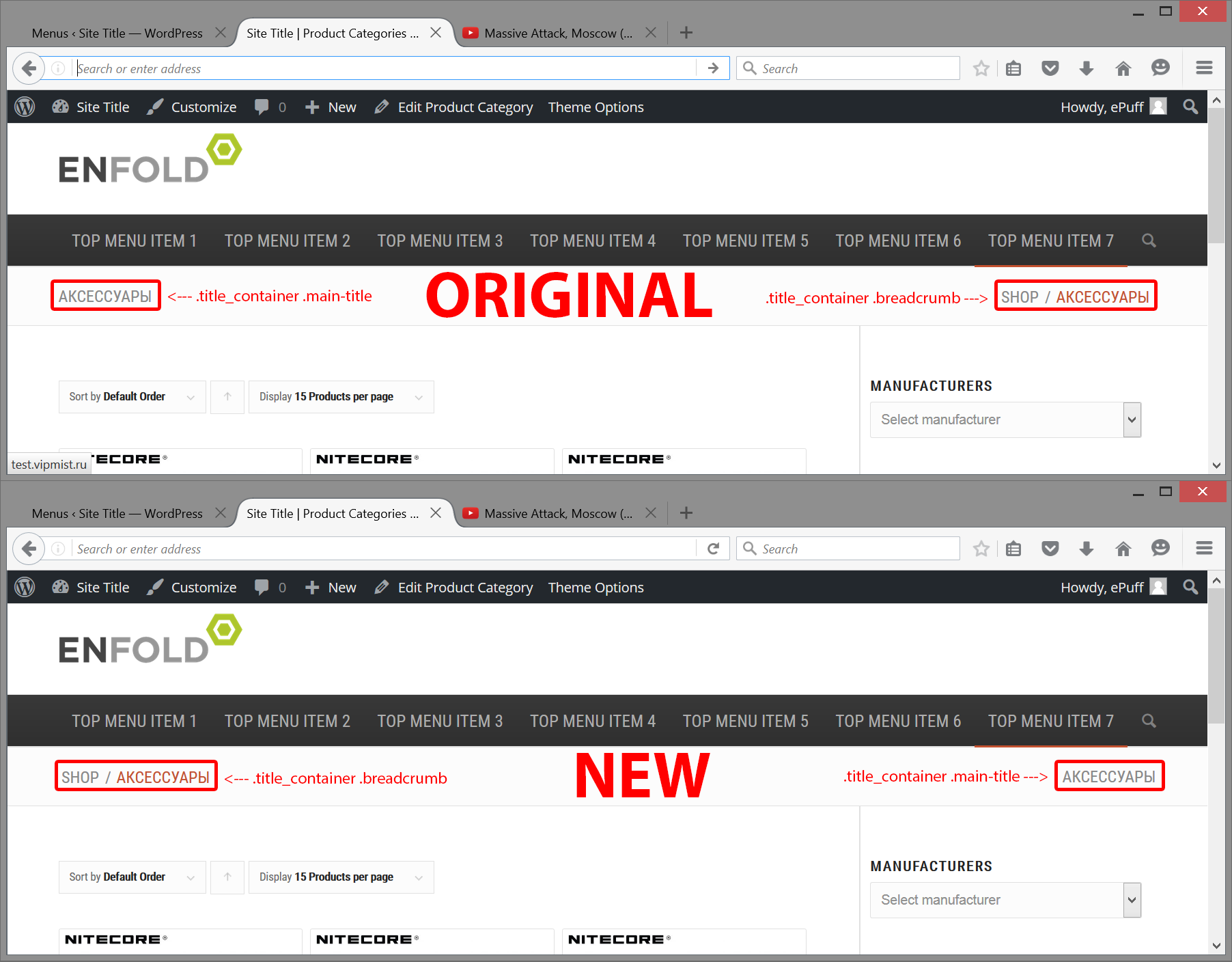
April 15, 2016 at 2:43 pm in reply to: Styling breadcrumbs and moving it to the left instead of right #614850Thanks )
April 15, 2016 at 2:21 pm in reply to: Styling breadcrumbs and moving it to the left instead of right #614833Here it is.
I have currently modified CSS in child theme so now it reads
`.title_container .breadcrumb {
left: 0px;
}.title_container .main-title {
text-align: right;
display: none;
}’But I want to be sure it will not affect any other elements. May I use this?
 April 14, 2016 at 8:48 pm in reply to: Styling breadcrumbs and moving it to the left instead of right #614251
April 14, 2016 at 8:48 pm in reply to: Styling breadcrumbs and moving it to the left instead of right #614251I wrote
text-decorationinstead oftext-transform. My tired brains )The second part of the question is still actual
April 14, 2016 at 5:17 pm in reply to: How to replace predefined color schemes with own ones? #614125By the way, adding
require_once( get_stylesheet_directory() . '/includes/admin/register-backend-styles.php' );
to child’s function.php (that was the solution offered?) does nothing./includes/admin/register-backend-styles.php (I have preserved original theme’s name and parth structure) as follows:
'style' => 'background-color:#c3512f;', 'default_font' => 'Open Sans:400,600', 'google_webfont'=> 'Open Sans:400,600', 'color_scheme' => 'Splash Orange', // header 'colorset-header_color-bg' =>'#ffffff', 'colorset-header_color-bg2' =>'#f8f8f8', 'colorset-header_color-primary' =>'#c3512f', 'colorset-header_color-secondary' =>'#88BBC8', 'colorset-header_color-color' =>'#333333', 'colorset-header_color-border' =>'#e1e1e1', 'colorset-header_color-img' =>'', 'colorset-header_color-customimage' =>'', 'colorset-header_color-pos' => 'center center', 'colorset-header_color-repeat' => 'repeat', 'colorset-header_color-attach' => 'scroll', 'colorset-header_color-heading' => '#000000', 'colorset-header_color-meta' => '#808080', // main 'colorset-main_color-bg' =>'#ffffff', 'colorset-main_color-bg2' =>'#fcfcfc', 'colorset-main_color-primary' =>'#c3512f', 'colorset-main_color-secondary' =>'#88BBC8', 'colorset-main_color-color' =>'#666666', 'colorset-main_color-border' =>'#e1e1e1', 'colorset-main_color-img' =>'', 'colorset-main_color-customimage' =>'', 'colorset-main_color-pos' => 'center center', 'colorset-main_color-repeat' => 'repeat', 'colorset-main_color-attach' => 'scroll', 'colorset-main_color-heading' => '#222222', 'colorset-main_color-meta' => '#919191', // alternate 'colorset-alternate_color-bg' =>'#fcfcfc', 'colorset-alternate_color-bg2' =>'#ffffff', 'colorset-alternate_color-primary' =>'#c3512f', 'colorset-alternate_color-secondary' =>'#88BBC8', 'colorset-alternate_color-color' =>'#888888', 'colorset-alternate_color-border' =>'#e1e1e1', 'colorset-alternate_color-img' =>'', 'colorset-alternate_color-customimage' =>'', 'colorset-alternate_color-pos' => 'center center', 'colorset-alternate_color-repeat' => 'repeat', 'colorset-alternate_color-attach' => 'scroll', 'colorset-alternate_color-heading' => '#444444', 'colorset-alternate_color-meta' => '#A0A0A0', // Footer "colorset-footer_color-bg" =>"#222222", "colorset-footer_color-bg2" =>"#333333", "colorset-footer_color-primary" =>"#ffffff", "colorset-footer_color-secondary" =>"#aaaaaa", "colorset-footer_color-color" =>"#dddddd", "colorset-footer_color-border" =>"#444444", "colorset-footer_color-img" => "", "colorset-footer_color-customimage" =>"", "colorset-footer_color-pos" => "top center", "colorset-footer_color-repeat" => "repeat", "colorset-footer_color-attach" => "scroll", 'colorset-footer_color-heading' => '#919191', 'colorset-footer_color-meta' => '#919191', // Socket "colorset-socket_color-bg" =>"#333333", "colorset-socket_color-bg2" =>"#555555", "colorset-socket_color-primary" =>"#ffffff", "colorset-socket_color-secondary" =>"#aaaaaa", "colorset-socket_color-color" =>"#eeeeee", "colorset-socket_color-border" =>"#444444", "colorset-socket_color-img" =>"", "colorset-socket_color-customimage" =>"", "colorset-socket_color-pos" => "top center", "colorset-socket_color-repeat" => "repeat", "colorset-socket_color-attach" => "scroll", 'colorset-socket_color-heading' => '#ffffff', 'colorset-socket_color-meta' => '#999999', //body bg 'color-body_style'=>'stretched', 'color-body_color'=>'#333333', 'color-body_attach'=>'scroll', 'color-body_repeat'=>'repeat', 'color-body_pos'=>'center center', 'color-body_img'=>'', 'color-body_customimage' =>'', ); $default_primary = "#719430"; $default_highlight = "#83a83d"; $default_background = "#f8f8f8"; $special_border = "#e1e1e1"; $styles = apply_filters( 'avf_skin_options', $styles );It is actually Splash Orange without any modifications.
-
This reply was modified 9 years, 9 months ago by
kacharava.
April 14, 2016 at 4:57 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #614116I didn’t alter any CSS file at the moment.
Yes, the font is available at the very bottom of both font lists with every method offered here.
But it works only with the child theme.April 14, 2016 at 4:54 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #614113Hm… Everything is OK if
function add_subset_func($fontlist) { $fontlist .= "&subset=latin,latin-ext,cyrillic,cyrillic-ext"; return $fontlist; } add_filter('avf_google_fontlist', 'add_subset_func'); add_filter( 'avf_google_heading_font', 'avia_add_heading_font'); function avia_add_heading_font($fonts) { $fonts['Roboto Condensed'] = 'Roboto Condensed'; return $fonts; } add_filter( 'avf_google_content_font', 'avia_add_content_font'); function avia_add_content_font($fonts) { $fonts['Roboto Condensed'] = 'Roboto Condensed'; return $fonts; }is added to the child theme. But no result when applying changes to the main functions.php.
April 14, 2016 at 4:51 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #614108Same result.
Actually it is clear that I can attach the font to the Enfold theme with all methods offered.
The problem is it can not be used by css for some reason.April 14, 2016 at 4:03 pm in reply to: How to replace predefined color schemes with own ones? #614048Yes, I need )
May I ask you while you are giving support for paid product to provide me with ready to use code but not the reference to DIY guide?April 14, 2016 at 1:02 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #613805No change. Still doesn’t work.
There is reference to Google’s css for Roboto Condensed in the pages code at line #20, but Sans Seriff still used for both headers and body.April 14, 2016 at 12:46 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #613791I understand the reason, but no, I don’t mind and will never do.
Lets find another method of making things working.April 14, 2016 at 12:38 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #613778Doesn’t work. (
The following string now appears in all my pages:
<link rel='stylesheet' id='avia-google-webfont' href='//fonts.googleapis.com/css?family=Roboto+Condensed&subset=cyrillic,cyrillic-ext,latin,latin-ext' type='text/css' media='all'/>
while Google offers this css link for Roboto Condensed font according to my charsets selected:
<link href='https://fonts.googleapis.com/css?family=Roboto+Condensed&subset=latin,cyrillic-ext,latin-ext,cyrillic' rel='stylesheet' type='text/css'>
Basically both strings are the same, I can select Roboto Condensed from both dropdowns in General Styling > Fonts, but the site still appears typed with standard sans seriff font. What is wrong?April 14, 2016 at 12:24 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #613751Is it correct method to add Cyrillic support to the newly added font?
add_filter( 'avf_google_heading_font', 'avia_add_heading_font'); function avia_add_heading_font($fonts) { $fonts['Roboto Condensed'] = 'Roboto Condensed&subset=cyrillic,cyrillic-ext,latin,latin-ext'; $fonts['Roboto Condensed'] = 'Roboto Condensed&subset=cyrillic,cyrillic-ext,latin,latin-ext'; return $fonts; } add_filter( 'avf_google_content_font', 'avia_add_content_font'); function avia_add_content_font($fonts) { $fonts['Roboto Condensed'] = 'Roboto Condensed&subset=cyrillic,cyrillic-ext,latin,latin-ext'; $fonts['Roboto Condensed'] = 'Roboto Condensed&subset=cyrillic,cyrillic-ext,latin,latin-ext'; return $fonts; }April 14, 2016 at 12:15 pm in reply to: No Cyrillic support for Google fonts by default in Enfold theme. Why? #613739For all computer-coding-programming related people for some unknown reason is absolutely clear that everyone on the whole Earth just dreams about adding pieces of code to customer ready products.
You know, guys, you are totally wrong! :)
-
This reply was modified 9 years, 9 months ago by
-
AuthorPosts
