Thanks for your Answer.
Yes, i want to center these boxed titles:

#top .av-image-caption-overlay {
height: 40px;
width: auto;
left: 30%;
bottom: 50px;
border:2px solid white;
transform: translateY(100%);
}This is not the best try, but changing to left: 50% would not fit.
Thanks! That worked.
I’ve just had to add the !important so if anyone want to use this in the future:
@media only screen and (max-width: 767px) {
#custom_html-4 {
margin: 30px 0 30px -12px !important;
}
}That should work.
May i ask another question here, or shall i open a new topic?
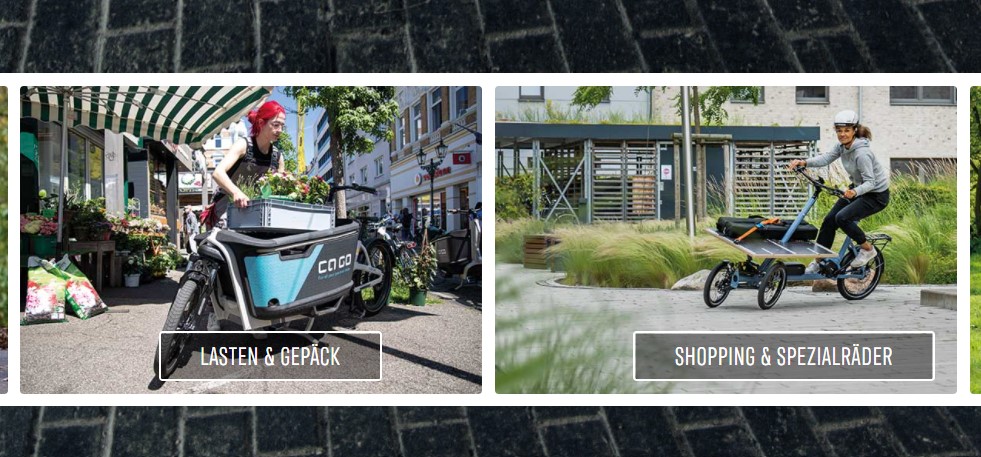
I have an grid with 4 columns and in each column is a standard image box with Text as a Description in an overlay. I’ve changed the overlay to be in a box, which worked pretty well, but i can’t get figured out how to center the box, because each text has a different length. I provide an link for demo.
#top .av-image-caption-overlay {
height: 40px;
width: auto;
left: 30%;
bottom: 50px;
border:2px solid white;
transform: translateY(100%);
}