Forum Replies Created
-
AuthorPosts
-
Any news?
Here you go:
Here is the link to the page
I’m looking at the site right now and they are absolutely up to date. The website is running Enfold 3.4.7 on WordPress 4.4, updates that we applied yesterday and they did nothing to solve the issue, as I said above. Did you misread my original post? I tried to give you all of the information, and you have a login if you wish to confirm that the site is up to date. We are in an incredible rush to fix this. How fast can you give us a solution?
No, you are not allowed to deactivate the plugins. We have already done that step and the plugins are not the issue. At this moment, deactivating the plugins could cause issues with settings.
We will update – it did not fix anything.
-
This reply was modified 10 years ago by
jaimemerz.
Sorry, we removed the login we original created for you a few weeks ago. I created a new one:
Thank you for your answer. I tried that solution but unfortunately it didn’t work. Perhaps the tooltip is just not equipped to handle images?
I want to make it clear that when I started this thread our site was completely up to date. The fact that I have had to update it twice since starting this thread is very frustrating, as it means we have spent far too much time on this issue and “update the theme” seems to be the only answer you can give me. This sounds very much like the “did you turn it off and on again?” response I get from bad IT support.
I have now updated the theme again. Nothing has changed.
We are using the default Enfold tooltip feature for a basic icon. No extra plugins, we just inserted an image using HTML. I’ve already deactivated all the plugins to see if one of them is causing the issue, that is always my first troubleshooting step. We have cleared the cache multiple times and we aren’t using any caching plugin.
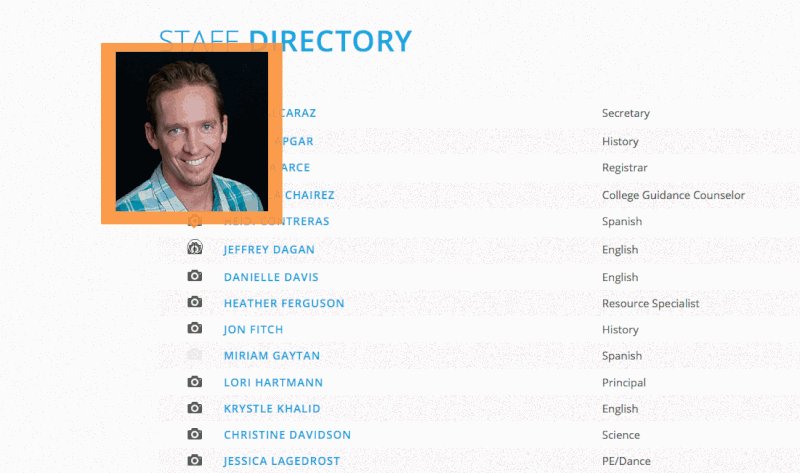
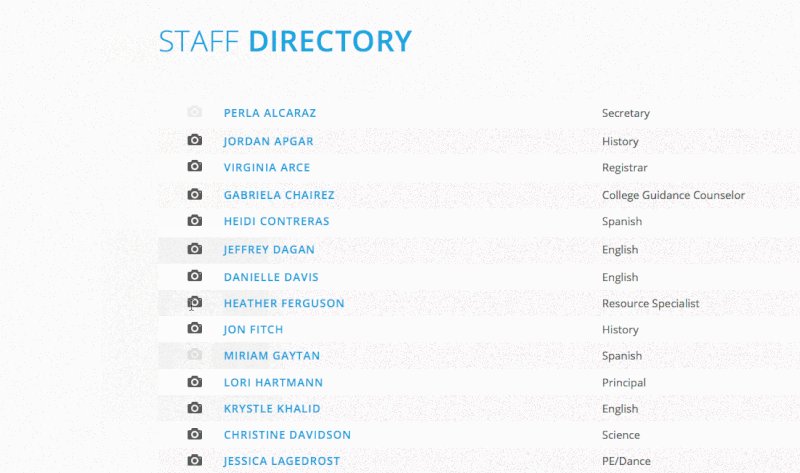
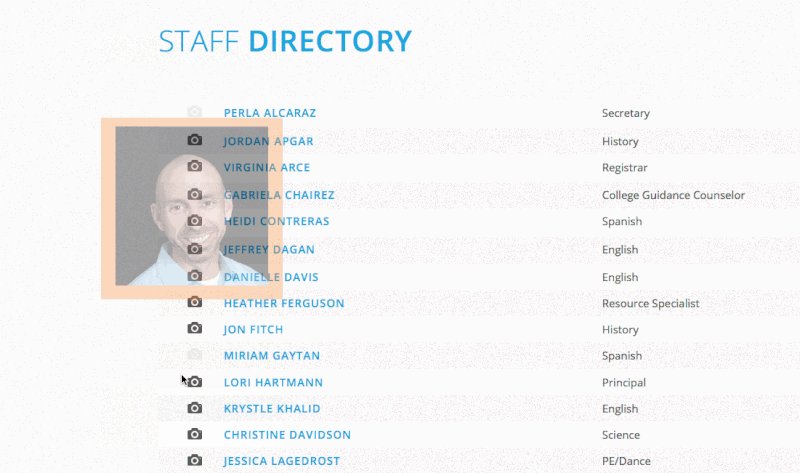
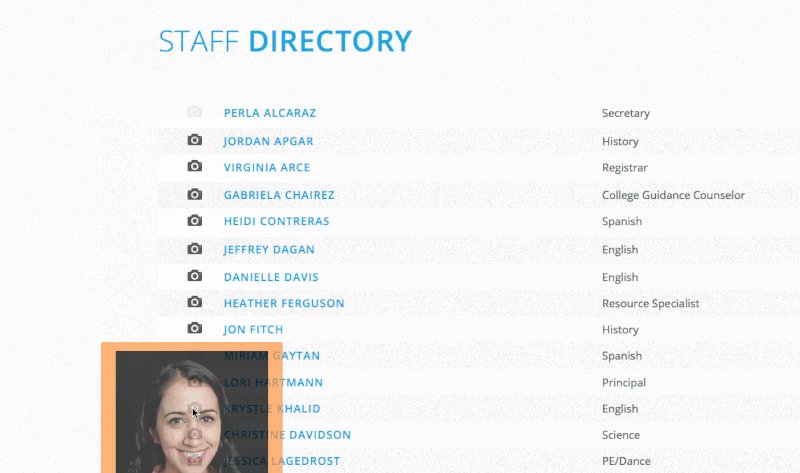
No, it is not fixed. Here is a gif of the issue as it appears to me:

You will see that the tooltip with the image loads in the wrong place, and then moves up to sit where it is supposed to.
After the image has been loaded once it does not have the issue again.-
This reply was modified 10 years, 1 month ago by
jaimemerz.
They are there. Please look at one of my previous posts with a set of pictures that show where the camera icons are supposed to appear. The icons are set to appear as you scroll down the page.
Thank you!
We are planning on:
1. Backup our enfold folder
2. Backup the database
3. De-activate enfold theme
4. Rename existing enfold folder enfold-child
5. Reinstall fresh enfold and use that as parent theme
6. Activate enfold childWill this work? We know that child themes are supposed to only have the files you change, so would having a copy of single file regardless if it was change going to mess us up? If so, is there a better way to create this child theme as well as a fresh parent without loosing all of our customization?
Any updates?
No worries, our replies are late as well.
Here is the issue in pictures:
I hope that helps you understand the issue we are having. We want the tooltips to stop jumping below their respective lines when they load the images inside them. These images are not large so we do not understand why they would load so slowly and effect the tooltip as they are.
-
This reply was modified 10 years, 1 month ago by
jaimemerz.
I did, it’s within the private data in my first post.
Here it is again, not private:-
This reply was modified 10 years, 1 month ago by
jaimemerz.
Nevermind! Its now not working again. Has to be a server issue, right?
We are hosted on GoDaddy in a managed WordPress server environment. We currently have no plugins installed related to cache/minifying. However, I reviewed the plugins we do have installed and in the process of disabling all and one-by-one enabling them I found the culprit.
I suppose in the future if I happen upon this issue again, its due to a plugin conflict. Thank you for your help!
New development! For the first time the custom.css started to work this afternoon. However it has since stopped working, and now worse, it has caching the one line of code I had in there. I’ve since removed that code, cleared caches and for some reason its still pulling that style. If I navigate to the custom.css file in my browser I can see my code has been deleted, however if I “inspect” element and view within the enfold framework its still pulling the old code.
Is there a caching issue I am not aware of? Is there a delay in the changes I make in custom.css to propagate? Perhaps do I need to put a version number somewhere to tell enfold to pull the newest custom.css file?
Please advise. Thank you!
Elliott,
Thank you for your reply. I have double and triple checked the spelling. I have verified the code is there by visiting the absolute path of the custom.css file, cleared my cache and it is still not taking effect. The exact same code, copied and pasted into Quick CSS works fine.
I am on version 3.2.2, but have experienced this on all versions I have dealt with. I usually just give up and use Quick CSS but this particular project requires a lot of customization. Any suggestions?
So is there no way to accomplish what we need with the Advanced Layer Slider?
This does not create the effect we need. It does affect the height, but only if the height is already set to a specific pixel value in the slider settings, which does not allow for the images to be stretched to fit the screen nor does it allow the slider to adjust its size with the window.
We basically want the advanced layer slider to fill the page and adjust its size like a fullscreen slider does.
That didn’t seem to work at all.
We want the slider to work like this:

We want the slider taking up all of the page with no scrolling down, and we need it to adjust to the size of the browser so that it will look the same on any computer (and on mobile).But you’ll see on the homepage that right now the slider seems to not be filling the whole page. We decided that it was because we can’t set a percentage in the height value for the slider.

We’ve set the slider width to be fullwidth with 100% as the width value, but that doesn’t fix the issue of the slider height. We’ve tried having a pixel value for the height but that doesn’t allow for the slider to adjust to the size of the screen, which is a very important feature we need.We ended up having to reinstall the site entirely.
I contacted them and they say it’s not on their end. They see no caching issues.
June 15, 2015 at 7:33 pm in reply to: Main menu buttons to change color when the header scrolls #459617That worked perfectly! Thank you!
This reply has been marked as private.June 12, 2015 at 7:56 pm in reply to: Main menu buttons to change color when the header scrolls #458603This reply has been marked as private. -
This reply was modified 10 years ago by
-
AuthorPosts
