Forum Replies Created
-
AuthorPosts
-
Hi Yigit
Thanks for the response. I’ve already figured out the answer to the ‘main blog page’ question. Turns out I can simply uncheck the ‘category’ box from the theme options.
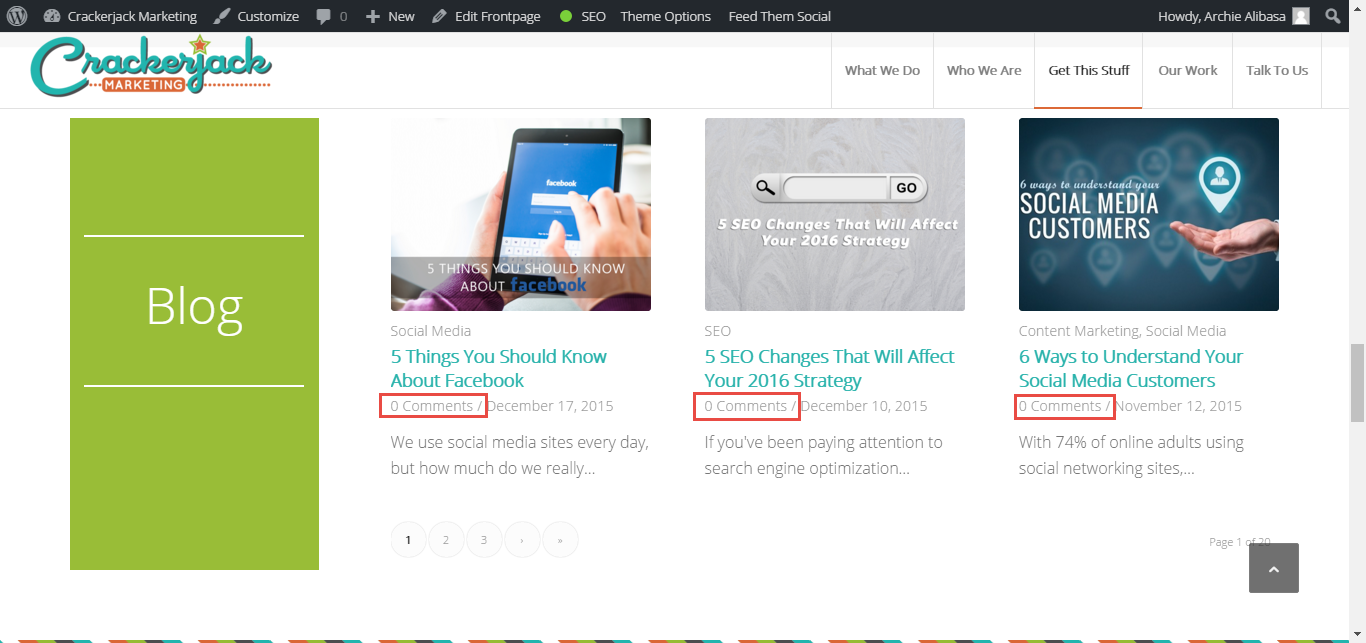
My question now is for this one. I’m working on a new website and this is the front end

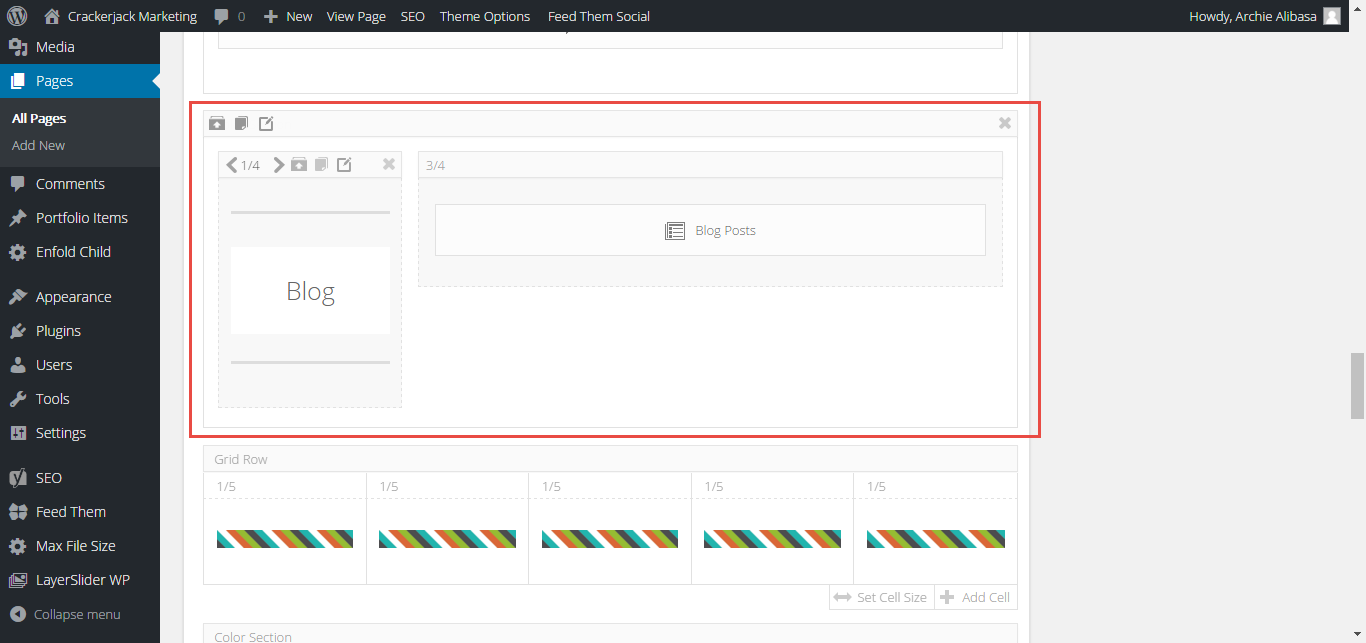
This is the backend, I am using the ‘blog post’ module

As you can see right below the image is the post category, blog title, number of comments and date. Would it be possible to remove the category and number of comments and just display the blog title and date? Is this CSS or is there any setting within the theme that I can adjust?
Also, I would like to remove the circle and arrow for all images on the site but still make them clickable/hyperlinked.
Thanks!
March 24, 2016 at 3:29 am in reply to: Vertical and horizontal center of 1/2 Layout Elements #602862Thanks Basilis, Andy and Rikard! Kindly close this support ticket now.
Thanks Rikard! Kindly close this support ticket now.
Thanks Andy! Kindly close this support ticket now.
Hi Basilis
Any changes I make to the theme options, like changing font colors, putting the analytics code, adding a quick CSS code, changing header settings, everything, I always get an error saying “Saving didn’t work! Please reload the page and try again” (the one in the image). It’s like stuck in that state and everything is locked, no way to change any settings for me.
Hi Basilis
Thank you for the quick response!
I am using the ‘Blog’ module for the home page, I would like to remove the ‘comments’ and just leave the date below the headline.
On the main blog page, I would like to remove the ‘category’ displayed below the headline and right in between the date and author.
Would any of these customization be possible with a quick CSS edit?
Thank you!
Thanks Yigit! It’s working!
Hi Yigit
The website is http://mycybergenie.com/.
The page that I’m referring to is actually a draft we’re working on.
http://mycybergenie.com/?page_id=1207&preview=true
I added an admin account if you’d like to go in and have a look. Thanks!
October 21, 2015 at 11:17 pm in reply to: Vertical and horizontal center of 1/2 Layout Elements #522594Hi Andy
Unfortunately it does seem to do the trick. The items still stick to the top (I don’t see any top padding). Can you help? I’ve provided some log in details for you. Thanks!
October 21, 2015 at 11:07 pm in reply to: Vertical and horizontal center of 1/2 Layout Elements #522589Thanks Andy will try now
October 21, 2015 at 12:31 am in reply to: Vertical and horizontal center of 1/2 Layout Elements #522094Hi Rikard
Thanks for the response. What I meant was to center them both horizontally and vertically. At the moment they are only centered horizontally but no centering vertically.
Here are two more screenshots to demonstrate what I mean.


Noticed how both elements all move to the top instead of in the middle (vertical alignment)? Is there any way we can modify this so they are “center center”?
Thanks Yigit! Works perfectly! Awesome work!
Working now. Thank you!
October 15, 2015 at 1:35 am in reply to: Small bar above Main Menu background color not working #519007Working now. Thank you!
Hi Ismael
Silly me! Thank you for pointing that out!
There are still issues I need your help with though.
I adjusted the settings to
height: 250px; from original setting of height: 150px;
max-width: 200%;
width: 200%;from original setting of
max-width: 160%;
width: 160%;Right now the slider images are using an image with 2560 × 1600 resolution, but the ‘Slideshow Image and Video Size’ is set to ‘Featured 1500×430′
What I noticed when I visit the mobile layout is that the space for the slider image is bigger, but the actual slider image itself stays the same. See screenshot below
http://www.mycybergenie.com/wp-content/uploads/2015/07/Screenshot_2015-07-21-10-45-46.jpg
I adjusted the ”Slideshow Image and Video Size’ settings to ‘Full 1500×1500’ and it did the trick on mobile. My question is, is it possible to make the slider image appear bigger on mobile layout but leaving the settings to ‘Featured 1500×430’ instead of the full 1500×1500?
July 15, 2015 at 12:47 am in reply to: Small bar above Main Menu background color not working #473494Hi Dake
Thank you for getting back to me. I’ve disabled all plugins but it has not fixed the issue.
I’ve created a login account so you can have a look at my settings. Looking forward to your response. Thanks!
-
This reply was modified 10 years, 6 months ago by
Dake.
Thank you so much for the help Andy!
Hi Andy
So i’m assuming I should be adjusting the value for height?
Hi Andy!
Thank you for the response! The code worked! Although there are still some slides that have very long text, so some of then still have the CTA button ‘cut’. Can we increase px so that it’s large enough to accommodate four to five lines of text in addition to the headline?
I reduced the font size of the headline and caption, unfortunately it still does not fix the problem on the mobile layout. I’ve tried adding different sizes of slider image but there’s still not enough space to accommodate the CTA button on mobile layout. I think the problem here is the way the theme resizes the slider image on a mobile layout. Is there any way we can use CSS so that when it resizes the slider image on mobile it will use a resolution large enough to accommodate all elements within the slider?
Hi Elliott
Thank you for getting back to me. So I guess the only way to fix this is to either increase the size of the image or reduce the font size so it can accommodate both the text and CTA button within the slider yes?
Cheers
Archie
Hi Basilis
Kindly disregard both my questions above. I was able to figure them both out using the Enfold menu options. Thank you very much for your time!
Hey Basilis
Thanks for responding. I am using this demo
http://kriesi.at/themes/enfold-church/
And my website is
I would like this text “Our comprehensive baby monitor reviews – we put the best baby monitors to the test” to have a little bit of padding below so that it doesn’t stick very close to the menu below.
Also would be nice if I could put a background color to it as well.
Thanks!
-
This reply was modified 10 years, 6 months ago by
Archie.
Hi there
I’ve figured it out by doing a quick search through the topics posted here. I’ve added this and another line of code to center the text
.phone-info {
font-size: 16px;
}#header_meta .container { text-align: center !important; }
.phone-info { float: none !important; }My next question is can I add a little bit of padding below the phone info text so it’s not very close to the main menu bar below it?
Thanks!
-
This reply was modified 10 years, 6 months ago by
Archie.
Ooops, I totally missed that update. Thanks yigit!
Hey everyone!
My hosting provider (GoDaddy) finally figured it out for me. Here’s what they asked me to do
1. I changed my PHP version to 5.5 (cpanel under software > select PHP version)
2. I created a .user.ini file (notice the ‘dot’ before the word user as opposed to just user.ini) inside my public_html folder
3. Put in the necessary codes
4. All fixed!Before this both user.ini file and php.ini didn’t do the trick. According to the support agent I spoke to user.ini only works for php 5.2 and 5.3 while 5.4 and 5.5 should be php.ini if you need to change some php settings.
I hope this fix will help other people having post_max_size and max_file_upload issues with their hosting provider. I literally went through a ton of resources on the web but no one mentioned that choosing the right PHP version actually mattered. This was one of the main reasons (I think) the previous user.ini and php.ini file I created didn’t work. Plus I don’t know why ‘dot user dot ini’ worked and ‘user dot ini’ didn’t.
Thanks everyone!
-
This reply was modified 10 years, 7 months ago by
Archie.
Got it. I will get in touch with my hosting provider and update you on this. Thanks!
By the way, let me just mention again that the php.ini file I used which has a value of 64M for both post_max and upload_max did work on my main domain. I placed it inside the wp-admin folder. I have no idea why it won’t work on my other domains within the same hosting account.
This reply has been marked as private.Hi Josue
Here’s what I get
post_max_size 48M
upload_max_filesize 32MI did contact GoDaddy hosting support about this, and they told me I can easily override the settings on my php.ini by using a user.ini file or putting a line of code on my wp_config file. So far none of these methods work.
Any suggestions?
-
This reply was modified 10 years, 6 months ago by
-
AuthorPosts
