Forum Replies Created
-
AuthorPosts
-
Thanks Jordan appreciate the input! Please mark this ticket as resolved. :)
Victoria you are a superstar! Works like a charm thank you!
Thank you too John! Enfold Support is the best!
Please go ahead and mark this as resolved. :)
Hey John!
Thank you for your response. Yes that is correct, the headings (ENVIRONMENTAL). Some other pages like ‘INSPECTIONS’ and ‘EVALUATIONS’ (under SERVICES tab) have the same issue.
They’re set to size 45 but unfortunately words that are longer than 9 characters are cut at the end. I don’t want to make them smaller as it will not look good on desktop view, I was hoping we can make the font of the heading responsive, displaying them as size 45 on desktop, and then on mobile maybe set to about 25 so they fit at the top?
Thanks!
Hi Jordan
Thank you for your response. How about we make them 2 columns x 4 images? Would that affect the text display? Or would you suggest that I leave the current layout?
I’m thinking maybe it’s best to leave the current layout as it is but have CSS code to display those blocks a little smaller on mobile?
Thanks!
September 24, 2017 at 8:49 am in reply to: Enfold Contact Form not sending notification email #855997Thank you John! Please mark this ticket as resolved. :)
September 21, 2017 at 7:40 pm in reply to: Disable image animation on hover on Masonry gallery #855023This works perfectly Victoria! Thank you so much! Please go ahead and mark this ticket as resolved. You guys rock!
-
This reply was modified 8 years, 3 months ago by
Archie.
September 13, 2017 at 2:32 pm in reply to: Mega menu image dimension and custom menu hover color #851587Thank you Rikard and Ismael, we can close this thread now!
-
This reply was modified 8 years, 4 months ago by
Archie.
September 4, 2017 at 12:28 pm in reply to: Mega menu image dimension and custom menu hover color #847691Thank you very much Ismael! It works perfectly!
The Enfold Support Team rocks!
August 29, 2017 at 4:59 pm in reply to: Mega menu image dimension and custom menu hover color #845380Thank you Ismael! It works perfectly!
For the widget, it is located at the bottom of the home page, third column from left.
https://taedemo.arcawebsolutions.com/wp-content/uploads/2017/08/2017-08-29_22-50-17.jpg
It is the “Find Out More” widget that contains a custom menu named “Find Out More” as well. I’d like to change the hover color for this from the current white to orange, I am not sure this can be performed in the general styling section.
Thank you!
-
This reply was modified 8 years, 4 months ago by
Archie.
August 25, 2017 at 2:35 pm in reply to: Mega menu image dimension and custom menu hover color #843988Thank you for the response Ismael!
I fixed the password. You can log in now.
Also, can you help me figure out my second question:
Widget area custom menu:
I created a custom widget and added a custom menu inside. How do I change the hover color?
https://taedemo.arcawebsolutions.com/wp-content/uploads/2017/08/2017-08-20_14-59-16.png
Thank you so much!
Hey John!
Thank you for your response! Please see details below.
-
This reply was modified 8 years, 5 months ago by
Archie.
July 27, 2017 at 6:40 pm in reply to: Demo import not working, XML import not working either #830786Hi Basilis
Here are my details
July 21, 2017 at 5:25 pm in reply to: Demo import not working, XML import not working either #825189Alright, so after several tests, adjusting my server settings, and reading other threads with the same issues, I successfully imported a few demo files, but most of them still result in an error (even with XML import). I think Enfold should release an update with a fix for this problem. I have been using Enfold for almost 4 years now and this is the first time that importing demo files have become really troublesome. (oftentimes adjusting the memory limit, upload max size, etc fixes the problem immediately).
Thanks you and looking forward to the next theme update!
My Server Settings:
memory_limit = 256M
upload_max_size = 128M
post_max_size = 128M
upload_max_filesize = 128M
max_execution_time = 300
max_input_time = 1000Thank you Rikard! That worked perfectly! Please mark this as resolved. :)
June 11, 2017 at 10:21 am in reply to: Add space/margin between images in partner/logo element slider #806526Hey Jordan
Yes it is! Thank you so much for your assistance! Please kindly mark this support ticket as resolved and close. Thank you!
Hey Rikard
Sorry about that! Please kindly mark this support ticket as resolved and close. Thank you!
Thanks for the response Rikard. It’s for a scheduled post. I have created a temporary login for you so you have a look. The post title is “Hiring Interns Cost More Than You Think”.
Also, the new settings messed up the thumbnails on the testimonials. Any way we can do this without affecting the other elements like the testimonial thumbnails? Thanks!

Hey Yigit!
Thank you so much for your response! We’re halfway there!
Right now here’s how the blog thumbnail looks like

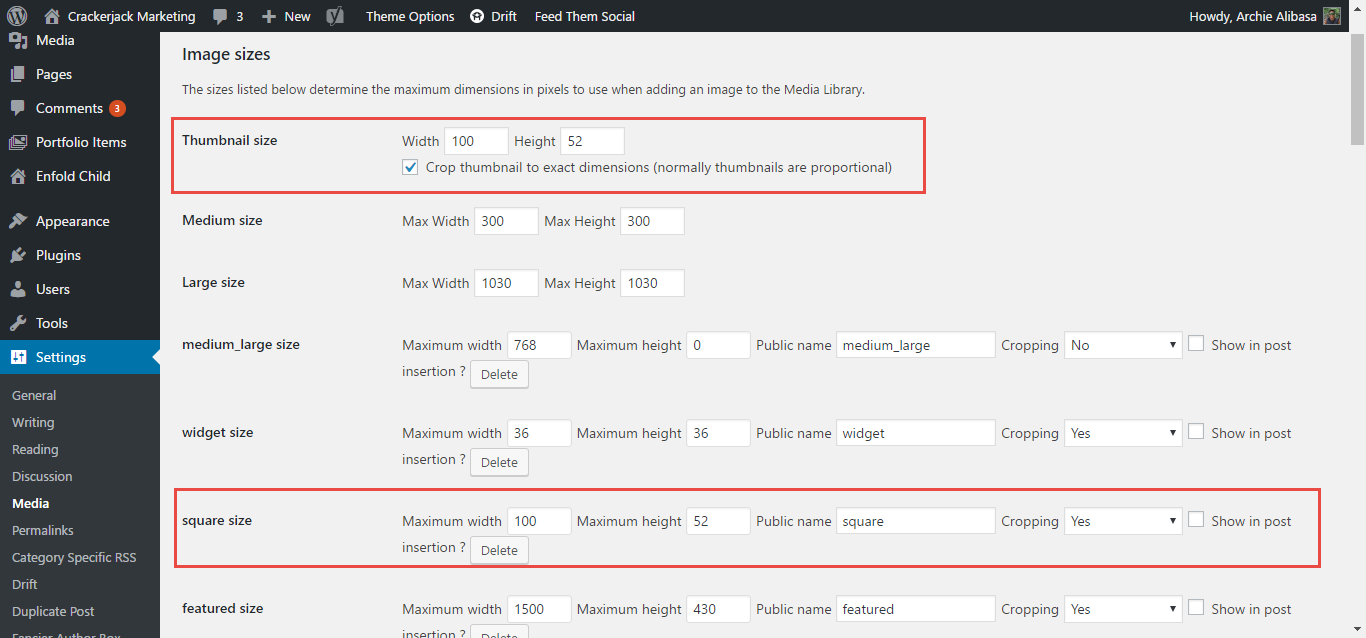
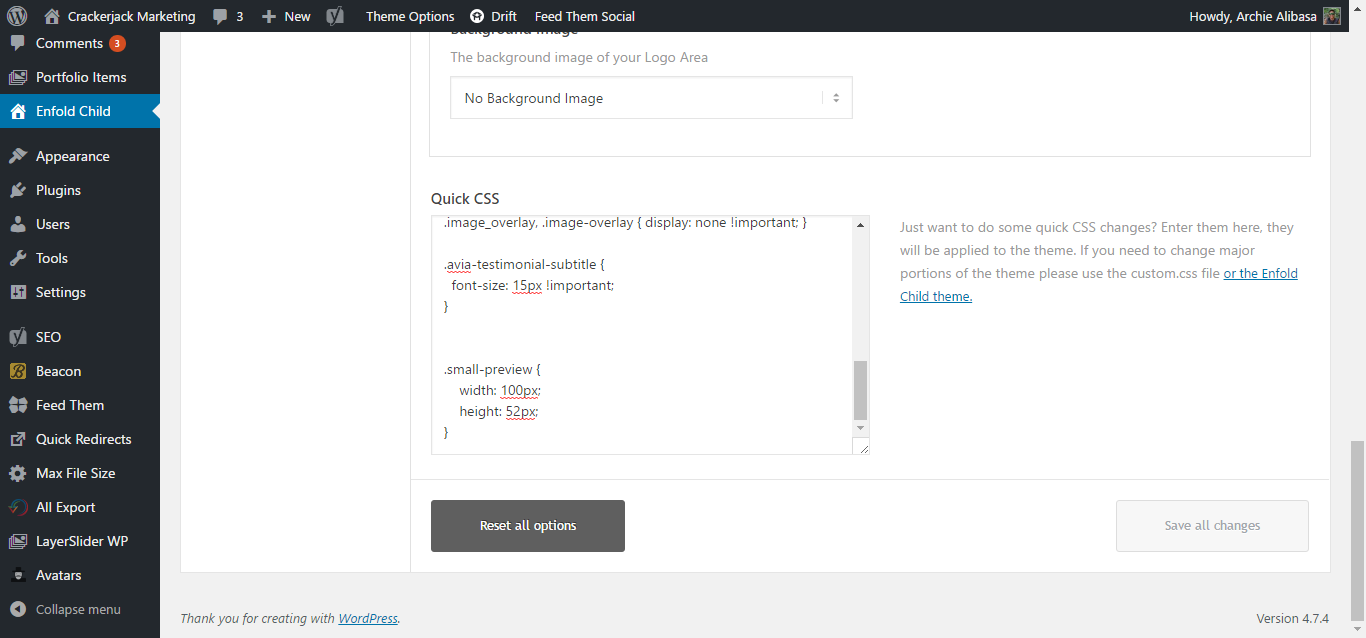
These are my settings (844×440 reduced 80% to 100×52)


Is there anything else we can do so that the thumbnail size looks like this? (doesn’t crop like the current thumbnail)

Thanks!
-
This reply was modified 8 years, 8 months ago by
Archie.
Thank you for all your help everyone! Much appreciated! Please go ahead and closed this ticket as resolved.
Thank you for your help Jordan! Much appreciated! Please go ahead and closed this ticket as resolved.
Thank you for all your help everyone! Much appreciated! Please go ahead and closed this ticket as resolved.
Thank you for all your help Basilis! Much appreciated! Please go ahead and closed this ticket as resolved.
Thank you for all your help everyone! Much appreciated! Please go ahead and closed this ticket as resolved.
Hey guys!
Any luck with this one?
Hi Basilis
I didn’t use any embed code on this one. I used the video URL from Vimeo on Color Section > Section Background > Background Video

Here it is!!
Thank you!!
It works at first, but after refreshing and clearing cache, it goes back to showing the small icons. I change the opacity value to 2 and it works again, and then another refresh and clear cache and the same thing, small icons again.
Hey guys
This issue is fixed now. Thank you for the assistance!
I tried de-activating the plugins but didn’t work. I’ll get in touch with the person that has access to the backend and will get back to you. Thanks!
-
This reply was modified 8 years, 3 months ago by
-
AuthorPosts
