Forum Replies Created
-
AuthorPosts
-
Finally success!
.gast_sort { position: relative; } .gast_sort .grid-image { position: relative; display: inline-block; overflow: hidden; } .gast_sort .grid-image::before { content: 'Gast'; / position: absolute; bottom: 0; left: 0; width: 100%; background-color: rgba(218, 218, 33, 0.5); color: #ffffff; padding: 5px 10px; box-sizing: border-box; font-weight: bold; font-size: 24px; z-index: 10; text-align: center; }Alas! This worked as well, I can target guest_sort (gast_sort in my case) but I am too stumped in creating a html code that actually displays the label on the picture.
All I can do is add a border around it.
I managed to add a border around the whole entry, but I cant get a label to show up on the image.
Ok, I tried Ismaels version again and I can get the is-guest class to stick – finally!
But for some reason I cant target it.I will keep trying and update on the go. I am quite sure this specific issue might be useful for some people.
Sounds easy enough!
I added a portfolio category ‘Gast’ and added the following function to ad a custom class to the categorized portfolios, but I cant seem to get the banner to show up.I added this to functions.php of the child theme:
function add_custom_category_class($classes) { if (is_category('378')) { $classes[] = 'category-378'; } return $classes; } add_filter('body_class', 'add_custom_category_class');and this to my css:
.category-378 .grid-entry .inner-entry { position: relative; } .category-378 .grid-entry .inner-entry::before { content: 'Gast'; position: absolute; top: 0; left: 0; width: 100%;height: 50px;
background-color: rgba(255, 0, 0, 0.8);
color: white;
display: flex;
align-items: center;
justify-content: center;
font-size: 18px;
font-weight: bold;
transform: rotate(-45deg);
transform-origin: top left;
z-index: 1;
}Thank you – I tried that, but I cant get it to work. I do display the portfolios in a portfolio grid – does this have something to do with it?
Thank you.
I am a bit stumped. I thought it is a quite easy fix, but I run into problems.My idea is to first figure out how to get anything shown on top of the image. Lets say ‘Test’ and then when that works make it so that it only displays when the portfolio item has a certain attribute. But I am already struggling to get “test” to show up.
Here is the code I found to change:
$image = get_the_post_thumbnail( $the_id, $image_size, $image_attrs ); if( ! empty( $image ) ) { $output .= '<div class="av_table_col portfolio-grid-image">'; $output .= "<{$link_markup[0]} data-rel='grid-" . avia_post_grid::$grid . "' class='grid-image avia-hover-fx'>{$custom_overlay} {$image}</{$link_markup[1]}>"; $output .= '</div>'; } $output .= '<footer class="entry-footer"></footer>'; $output .= '</article>'; $output .= '</div>';And here is the code I change it to:
$image = get_the_post_thumbnail($the_id, $image_size, $image_attrs); if (!empty($image)) { $output .= '<div class="av_table_col portfolio-grid-image">'; $output .= "<{$link_markup[0]} data-rel='grid-" . avia_post_grid::$grid . "' class='grid-image avia-hover-fx'>"; $output .= "{$custom_overlay} {$image}"; $output .= "<div class='overlay-text'>test</div>"; // Add this line for the overlay $output .= "</{$link_markup[1]}>"; $output .= '</div>'; } $output .= '<footer class="entry-footer"></footer>'; $output .= '</article>'; $output .= '</div>';I also added the following passage to my style.css
.grid-image { position: relative; display: inline-block; } .grid-image img { display: block; width: 100%; height: auto; } .overlay-text { position: absolute; bottom: 10px; left: 10px; background-color: rgba(255, 255, 255, 0.7); color: #dada21; padding: 5px 10px; border-radius: 5px; font-size: 16px; font-weight: bold; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); }Unfortunately I dont get the text to show up.
Where is my mistake?Hello Ismael,
I am well aware that there are plenty of other fonts available, I am also aware about google fonts.
However in this instance I chose those fonts. If you are interested in the fonts you can surely find them on the internet.Unfortunately my questions was centred not around availability of fonts, but how to speed up loading times.
I would be very appreciative if I could get an information on the matter on hand.
Thank you.
best regardsNovember 3, 2023 at 10:51 am in reply to: Link post author to specific portfolio-item / show author in Post grid #1424533This reply has been marked as private.November 2, 2023 at 8:11 am in reply to: Link post author to specific portfolio-item / show author in Post grid #1424359Hi Ismael,
thank you for your swift reply.1; I think we misunderstood each other. I want to display the “Author” in the Blog Post Grid and have the Author link to specific portfolio-items. not the other way round.
2; Perfect, thank you, I added a ‘ ‘ before the name.
September 3, 2023 at 9:12 pm in reply to: Contact Form – Date – start selection a week later #1417978Thank you! Very helpful.
Thank you, Yigit!
Of course it was an easy adjustment I had overseen. As always. stellar work!This reply has been marked as private.Hello
thank you for your answer and for kindly confirming my problem.
The pictures I uploaded are all 900×600 pxls – when I set them as featured image I have no way of setting any size – how can I change the displayed size of the pics Profil 01 profil 02 and profil 03 so that hey are displayed exactly as the other pictures? All pictures have the size 900×600 when uploaded and added as the feature picture. I am stumped.July 23, 2023 at 5:11 pm in reply to: Bigger Gallery were additional images are available via lightbox – add in tabs? #1414142Figured it out – I switched debug mode on and voila
July 22, 2023 at 6:32 pm in reply to: Blog – Rasteransicht – Vorschaubilder unterschiedlich? #1414061Problem remains – I used Chooase size manually and selected Porttfolio 494×400 – still different sizes
-
This reply was modified 2 years, 6 months ago by
fabienneRedUmb.
Resolved:
elseif ( the_category_ID(ID) ) { $logo = "URL_to_logo.png"; }-
This reply was modified 2 years, 8 months ago by
fabienneRedUmb.
Thank you, that did it!
Thank you for your answer. I realized I haven’t formulated the questions clearly enough.
The backgroundpicture you found was placed intentionally via the Enfold Option to add a picture to the body background in the theme options.
I would very much like to keep it on ALL pages, BUT the single one I posted you the link to.
How would I adress the picture in such a way that I can remove it only from the first page?Thank you.
Thank you so much, that worked.
For all of you interested, here is what I did:
Delete the font from the Impost/Export section in Enfold Settings
Delete the font from the uploads
Install WP Super Cache to purge the cache.
Re import font
select it in the fonts manager in Enfold settings.Job done.
This reply has been marked as private.Hello Victoria,
thank you for your pointer.
Could you please let me know what I would need to add to have the social media icons appear? Like the same ones I added in the Social Media Profiles in the Theme Options?Thank you
February 16, 2021 at 8:47 pm in reply to: Social Media Icons – not visible & overlay name change & add to full page submen #1281532// Register new icon as a theme icon
function avia_add_custom_icon($icons) {
$icons[‘twitch’] = array( ‘font’ =>’fontello’, ‘icon’ => ‘\uf1e8’);
return $icons;
}
add_filter(‘avf_default_icons’,’avia_add_custom_icon’, 10, 1);// Add new icon as an option for social icons
function avia_add_custom_social_icon($icons) {
$icons[‘Twitch’] = ‘twitch’;
return $icons;
}
add_filter(‘avf_social_icons_options’,’avia_add_custom_social_icon’, 10, 1);`Nevermind, I found the culprit, I added a slash where a slash wasnt needed.
Thank you, resolved!
-
This reply was modified 4 years, 11 months ago by
fabienneRedUmb.
February 16, 2021 at 8:45 pm in reply to: Social Media Icons – not visible & overlay name change & add to full page submen #1281531I did delete the old ion, uploaded a new one with a different code, adjusted the code and now the icon dissapeared all together. Hovering where it’s supposed to be I find a link.
February 16, 2021 at 8:38 pm in reply to: Social Media Icons – not visible & overlay name change & add to full page submen #1281526I renamed the icon to the code to make it work. whenever I try another name than ue800 I get the same error.
February 16, 2021 at 5:26 pm in reply to: Social Media Icons – not visible & overlay name change & add to full page submen #1281436Hi!
Thank you for your reply.
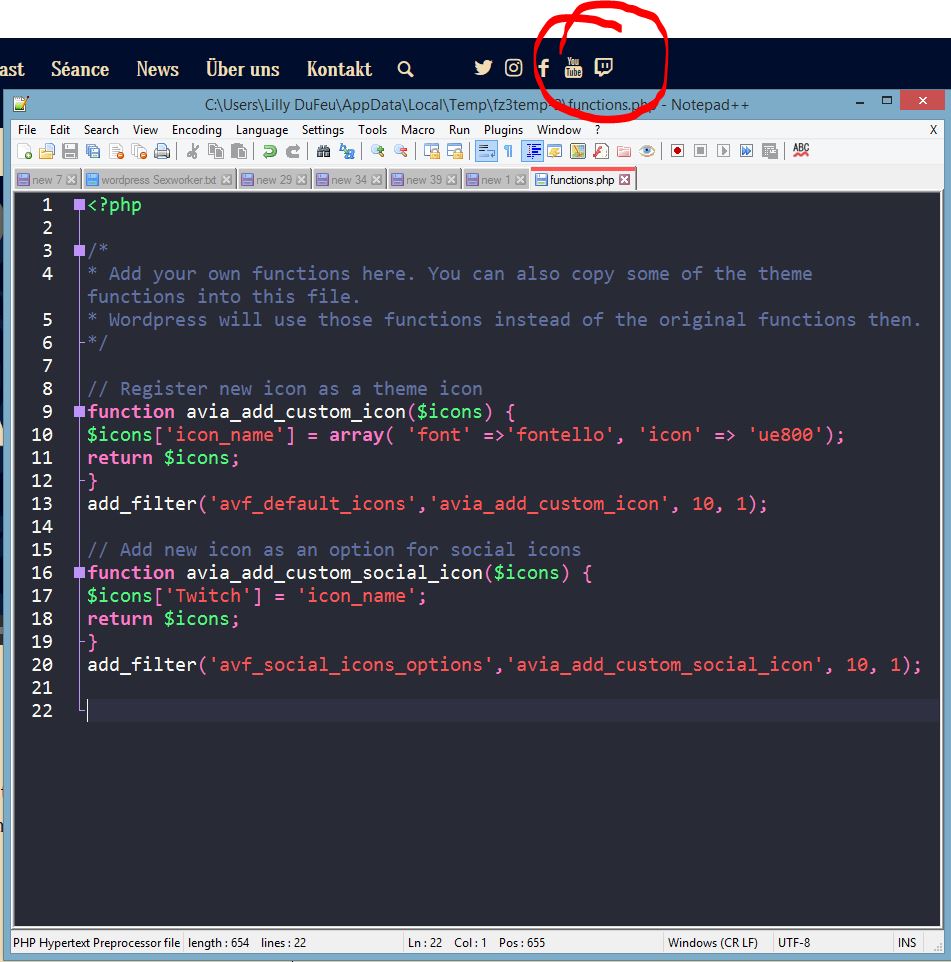
I did as asked, but it changed the icon from the twitch icon to a pen. Please see screenshots attached – I switched it back to the old code.Screenshot of behaviour before code change:

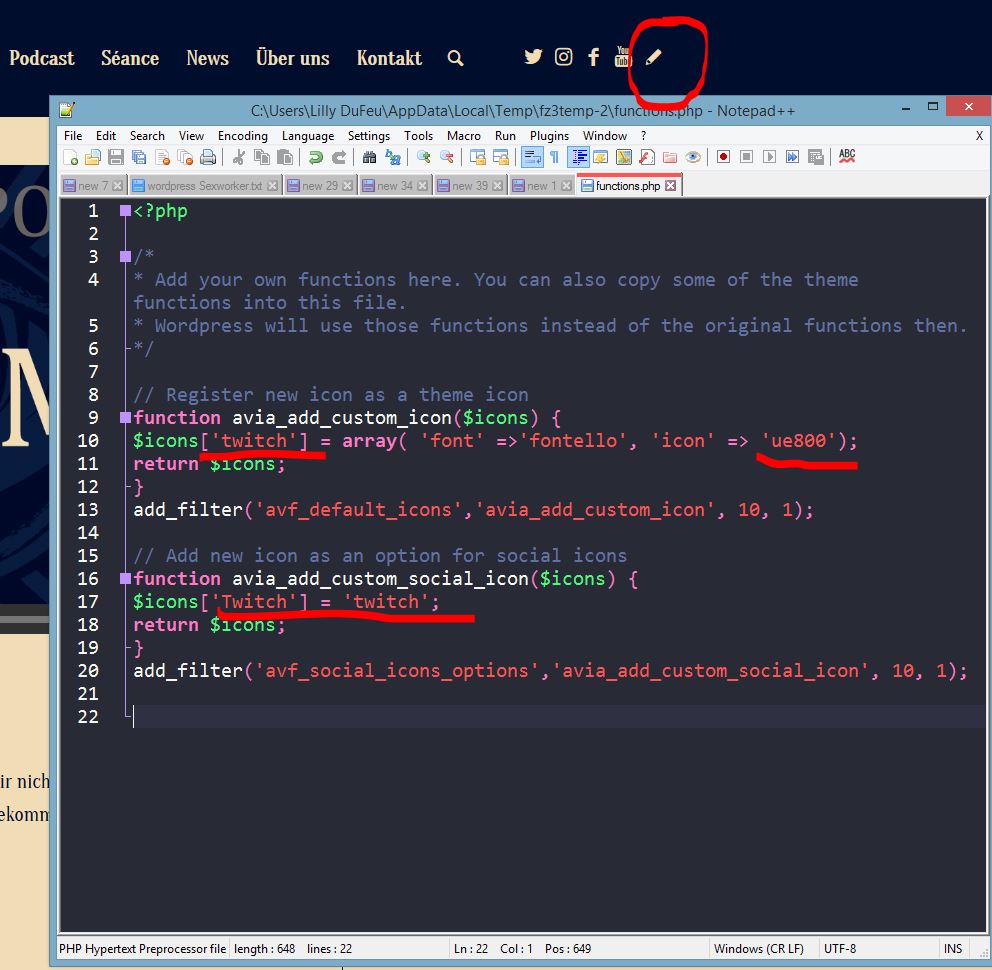
Screenshot of behaviour after Codechange
 January 31, 2020 at 6:20 pm in reply to: Problems loading Advanced Layout Editor with Safari/Mac #1180323
January 31, 2020 at 6:20 pm in reply to: Problems loading Advanced Layout Editor with Safari/Mac #1180323Everything works fine with any other browser/OS – its just that combination. how would I access the console from Safari on Mac OS? I have no idea about that and my colleague is a tech noob
January 30, 2020 at 6:21 pm in reply to: Problems loading Advanced Layout Editor with Safari/Mac #1180047Problem persists – wasnt the cache. also the quick fix via wp-config didnt do anything, any help appreciatet, thx
January 30, 2020 at 5:46 pm in reply to: Problems loading Advanced Layout Editor with Safari/Mac #1180036Its Ok. We just learned how to clear the browser cache and it magicly works now *rollseye*
Thanks, see attached
-
This reply was modified 2 years, 6 months ago by
-
AuthorPosts
