Forum Replies Created
-
AuthorPosts
-
This is gcworks, I log in as my client’s account.
@Guenni007 – I have tried that enabling but it does work on my end.. like it should not overlap my logo whenever I restore down my browser.

@Rikard – my client wants to have it as a regular menu for at above 700pxThank you guys for your reply
Thank you for your response. You can see it in the footer. I am trying to shrink the font for the Addresses under Branches.
I would like to this maybe but I need a step by step tutorial.
can you direct me to a link where I can see how to tutorial on how to make my pages look like your demo pages?
I need instructions on how to do this
but instead of it saying “Most recent entries” I will put my own description.
Please provide step by step instructions.
Ok so I am trying to use the Portfolio slider as you recommend, However, I do not see in the media elements or the content elements the “portfolio slider”. How do I set it up? What is the media element or the content element I use to make a portfolio slider? and do I put it inside a layout element?
No the issue is on the pages
what we do> federal construction
what we do> Federal Facility support.I have the codes inside a table and what you see is how the “table” displays the info.
The issue is I want to just display all of the info on one page so the user isn’t clicking around.
All of the photos 500×315. The only thing that changes is the amount of text.
I was thinking put the text on the left and picture on the right and each project will only get to display on half of the page. That way the total box height would stay the same and the width would stay the same, and I would have the pictures height to write all of the text I need. However I may need to shrink the picture a little bit. Can you tell me how to make it work like I described?
-
This reply was modified 9 years, 5 months ago by
doperdoll.
Is there a way to change the font, and font size, make bold and eliminate the grid boxes?
Thank you for your response.
My problem is the pictures are the same size but the text are different lengths.
Example 1: Picture above – text below (text are different sizes) = the size of the boxes are different.
Example 2: Picture on the right text on the left = takes up a lot of space and leaves a lot of white space when there isn’t much text.Please see “private” for example 1 and example 2.
In Example 1 (Picture above Text below) I want the all of the boxes to be the same size so the page lays out nicely, regardless of how much text there is in each box.
In Example 2: (Picture on the right text on the left) each box can only take up half of the page = 2 boxes on each row.
-
This reply was modified 9 years, 6 months ago by
doperdoll.
I reproduced a page using your directions. No problems everything worked just as you said it would. My real issue is I want to display text next to a picture or under a picture, and the amount of text is always different, and the picture is always 500×315 pics. , My problem is I can not get the page to look good. I am trying to display on one page a bunch of projects I have completed and their descriptions and I need it to look good. Any ideas?
In the private section I will attach a link to the 2 formats I currently am using and you will see what I am talking about.
I need the heights of the boxes to be the same, the text centered, but overall I just need everything to look good.
-
This reply was modified 9 years, 6 months ago by
doperdoll.
Please provide instructions to wrap the text around a photo.
i think I need to wrap the text around the photo? I think this maybe able to be done inside a text box but I do not know how to do it? Can you instruct me how?
the second issue will be that the the different blocks sit on top of each other. There is no space between them. You can see on my page what I am talking about.
I do not know the HTML to arrange the boxes with the text on the left, and the photo on the right? Please let me know how to do this?
Can I do this using the advanced editor?
Thank you for your response. It makes sense each box will have a different height depending on the amount of text.
What if I put the text on the Left and the picture on the Right?
***How do I put the text on the left and picture on the right?
– Is there a way using the advanced editor —-> “layout element” —-> “content element”—> “text block” on the left (inside the “layout element”) —> “media element”—-> “image” on the right (inside the “layout element” ?or can you think of another nice way to lay it out so my page is not messy?
Thank you
Thank you.
i updated 1 page using the grid as you suggested. However, it still does not show well on a mobile devise. In addition I do not care too much for the grid lines and change in coloring. I would much rather it not have any grid lines or coloring. Please check it out and give me your suggestions.
See the same pages in my last posting.
Ok thanks that worked. I used the table layout and it worked good. I would like to make it so the grid lines don’t show, and so everything is the same color. Is there anyway to make that adjustment?
Thank you that worked.
I am attaching the good links.
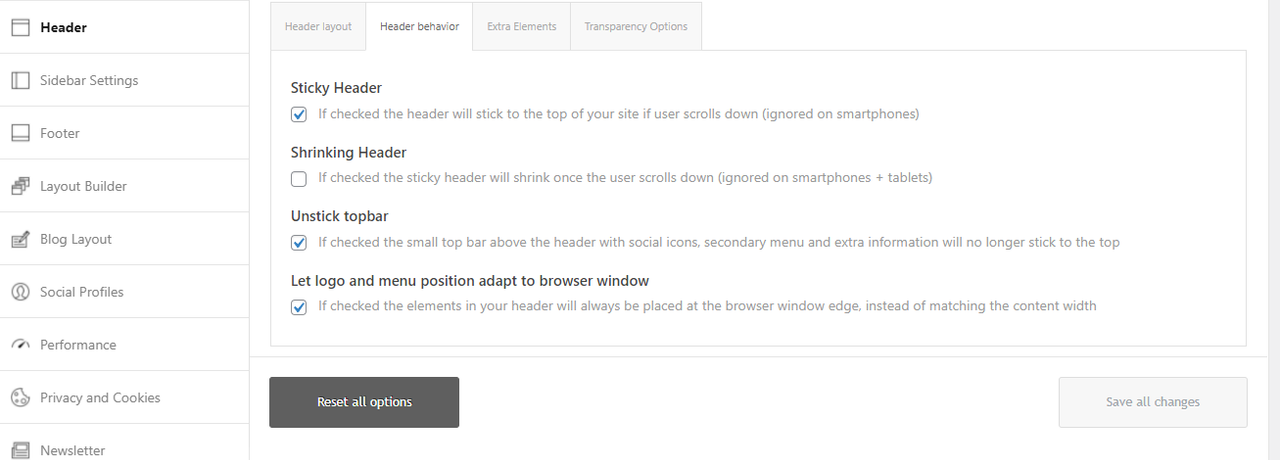
Please disregard last question I figured it out. I had a box checked in header>header behavior> “let logo amnd menu postion…..”
How can I increase the space/padding between the menu items?
Thank you. However, I am having a problem with the display width of my header. The logo is all the way to the left side of the screen and the search is all the way to the far right side of the screen. I have the maximum container size set to 1200px, and I would like the logo and menu items to display over the container. So I would like the container size of the header to be also 1200px. Please advise.
Hello:
I recently update wordpress and my enfold theme and it seems that the quick css you gave me is not working. The menu fonts are small and the menu items are shoved tight to the right of the screen. I could use some help. The quick css i have is below. Can you let me know what the correction is please:
@media only screen and (max-width: 1200px) {
#top #header .av-main-nav > li > a {
font-size: 16px !important;
}
}
span.comment-count {
display: none;
}#top .widget li a {
color: white;
}#top .widget .children{
margin-left: 9px;
}it seems to me that to setup buddypress to give a presentable login and forgot password page, I will need to go in and play with the php?
I like the way you have the enfold forum setup. I am wondering if there is an easier plugin that uses the same drag and drop format I am used to with the enfold theme. I really don’t want to spend hours or days, coding php.
If I am correct about the php, what plugin would you suggest that works well with enfold and uses the same drag and drop that I am used to?
Where do I add that line?
Can you give me a hint where the text data is coming from and populating that page. I would like to format it different.
yes,
I put it in and took it out because of the issue. I have put it back in again so you can see it.
thank you for your response. Unfortunately I do not know where to go to add that line. Can you give a little more detail on where to post?
I was wondering if you can tell me where the form is coming from? If I check on the page “Register” nothing is there. I would like to format the page and make it look nice. How do I do that?
It kind of worked. Problem is that it did indent but it didn’t make a straight line. Each was indented a different amount.
Thank you Andy:
I understand your response. I agree. However, they discuss finding a compatible theme, and I believe enfold is compatible. I can not find any information regarding the setup and formatting of the register and forgot password pages. Currently my register page looks like a car accident and my forgot password is non-existent. I don’t know if this is happening because of the theme or the extension, and I have no clue where to begin to look to correct his problem. So any hints in the right direction would be helpful.
-
This reply was modified 9 years, 5 months ago by
-
AuthorPosts
