Forum Replies Created
-
AuthorPosts
-
Hi Rikard,
i tried your CSS but it didn’t help.
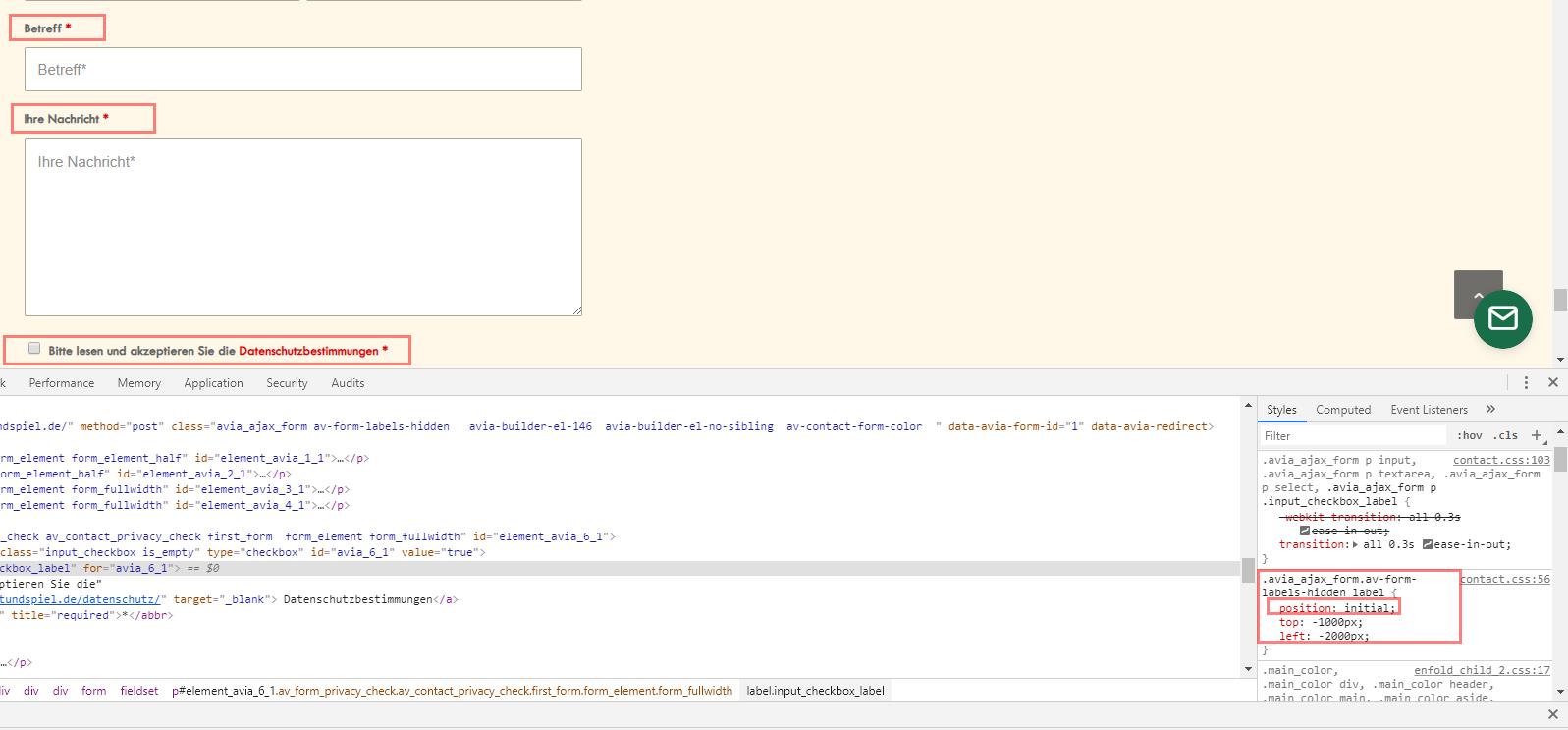
I found out that when changing the CSS for .avia_ajax_form.av-form-labels-hidden label to “initial”, the label appears again.
The problem is it’s for the labels in the textboxes too. Actutally i don’t want them to be visible.
EDIT: Your CSS worked setting it through Appearance > Customize.
Thanks for your help. Ticket can be closed.
Best,
Dennis-
This reply was modified 6 years, 4 months ago by
deeennis90.
Hi Mike,
just want to update you real quick on this topic. After i finished and launched the website (i built it at home) i did some changes on the site using my computer at work.
When trying to save the changes the site crashed again.
I think the reason is our weird proxy settings at work. As i did a backup before nothing really happened.
Maybe this information helps for future questions.Best,
DennisHi Jordan,
thanks, you can close this topic as solved.
Best,
DennisHi Ismael,
i have a google map implemented in an iframe and wrapped it in a div container:
<div class="map-container"> <iframe width="100%" height="450" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.de/maps/ms?msa=0&ie=UTF8&vpsrc=6&fll=49.490124,10.798531&fspn=0.013297,0.034332&st=109146043351405611748&rq=1&ev=zo&split=1&sll=48.850258,13.178101&sspn=2.754455,8.453979&q=&msid=215565028450110778478.0004aad8bd13a7b82a4a0&ll=48.810481,11.310425&spn=2.17056,3.839722&z=8&output=embed"></iframe> </div>I also use this css to activate the pointer-event only when the container is clicked:
.map-container iframe{ width: 100%; pointer-events: none; } .map-container iframe.clicked{ pointer-events: auto; }Thank you for the missing part in my JS. It now seems to work as expected.
Best,
Dennis-
This reply was modified 6 years, 6 months ago by
deeennis90.
Hi Basilis,
i copied the following code in the functions.php.
function mapcontainer(){ ?> <script> jQuery('.map-container') .click(function(){ jQuery(this).find('iframe').addClass('clicked')}) .mouseleave(function(){ jQuery(this).find('iframe').removeClass('clicked')}); </script> <?php }Unfortunately it doesn’t work.
Best,
DennisHi Rikard,
you can close it. thank you.
Best,
DennisEDIT: Solved. I zipped it on windows and it worked.
Best,
DennisJuly 6, 2019 at 9:36 am in reply to: Adjustments caption title and caption content (fullscreen slider) #1116214Hi Rikard,
my zoom wasn’t set to 100%… works fine. :)
Thanks for everything, this can be marked as solved.
Best,
DennisJuly 4, 2019 at 2:36 pm in reply to: Adjustments caption title and caption content (fullscreen slider) #1115790Hi Rikard,
found it. It was in my quick css.
h2 { letter-spacing: 8px !important; /*font-style: italic;*/ }Thanks.
Do you have any idea for my second question and the outline for the caption?
EDIT: Seems to work on Chrome but not on Safari. Cache and Cookies are cleared. Any advices?
Best,
Dennis-
This reply was modified 6 years, 6 months ago by
deeennis90.
Hi Mike,
i managed it with setting the same logo for either regular and transparency logo.
Thank you.Best,
DennisHi Mike,
thank you for the fix.
Unfortunately the logo for the transparent header is not shown. (Theme Options > Header > Header > Transparency Options.I can’t find a way to make it visible again, it always shows the regular logo set in the Theme options.
And where did you change the css? I can’t find the code in the Quick CSS.
Best,
Dennis-
This reply was modified 6 years, 7 months ago by
deeennis90.
Hi Mike,
sorry for the late reply.
I made it possible using the following code for the transparency header logo:#top .av_header_transparency.av_alternate_logo_active .logo { height: 300%; max-height: none !important; }I also use a different logo for the transparency header.
It is almost as i need it. Unfortunately when scrolling up/down the regular logo appears in full size and than switches back to the size so it fits perfect in the header.
Do you have any advice how to correct this?Second question: Can i somehow remove the menu when the transparency header appears?
You find the credentials and link to the page in the private section.
Best,
Dennis-
This reply was modified 6 years, 7 months ago by
deeennis90.
Hi Rikard,
thank you for your reply.
You can close this topic.Best,
DennisHi Rikard,
can i somehow adjust the container witdh to 100%?
Best,
DennisHi Vicrotia,
you can find the Link below.
Best,
DennisHi Maik,
thank you for the quick response. I did recreate the site “Frontpage_Neu” at the point it broke the first time (3weeks ago).
There i still have html characters in the titles.
As i used one of enfold’s demo pages the html tags in the title have already been there.
Do you want me to test more?
I somehow need to make sure that if i start to recreate the page again it won’t break anymore.Best,
Dennis-
This reply was modified 6 years, 10 months ago by
deeennis90.
This reply has been marked as private.This reply has been marked as private.Hi Mike,
there is no jQuery scripts installed.
I only have a little custom css added and it is still in use:.html_header_top.html_logo_center .av_header_transparency .logo img { width: 30px; } /* Slider Style */ .slideshow_caption { width: 175% !important; height: 120% !important; } /*Hotspot Changes*/ #top .av-image-hotspot_inner { height: 18px; line-height: 18px; width: 18px; font-size: 8px; margin-top: -2px; margin-left: -2px; } .av-image-hotspot-pulse { height: 40px; width: 40px; margin-top: -4px; margin-left: -4px; }Plugins:
– Optimus
– Tawk.to Live Chat
– WP Supeer Cache
– Zen Menu Logic
– Aksimet-
This reply was modified 6 years, 11 months ago by
deeennis90.
Hi Mike,
i have already reset the site and made a copy of the current version so it won’t be to bad if it happens again.
I just thought i will let you guys know .Best,
Dennis-
This reply was modified 6 years, 11 months ago by
deeennis90.
February 14, 2019 at 2:31 pm in reply to: Fullscreen slider change background color for Title and Content #1066972Solved it.
.slideshow_caption { width: 175% !important; }WP Cache didn’t clear the chrome cache fully…
February 14, 2019 at 2:18 pm in reply to: Fullscreen slider change background color for Title and Content #1066968Hello Rikard,
i don’t know if i have the same issue but i can tell you what i want to achieve with the change of the width..
When increasing the text size of the slider caption it makes a wordwrap if the size is too big.
I want to stretch the title-box so the text is only appearing in one line.I was able to change the behaviour through the dev tools but probably target the wrong class-name when changing it in the quick css.
.avia-caption-title { width: 175%; }

Thanks for helping.
Dennis-
This reply was modified 6 years, 11 months ago by
deeennis90.
February 12, 2019 at 6:44 pm in reply to: Can't set custom css class for full width submenu element #1066051Hi Rikard,
that’s exactly what i was looking for. Thank you for explanation.
Best,
Dennis -
This reply was modified 6 years, 4 months ago by
-
AuthorPosts
