Forum Replies Created
-
AuthorPosts
-
Hi Yigit,
This is a perfect solution. Thank you very much!
Regards,
GaborHi Ismael,
Thank you for your suggestion, but by this way we would have to redesign all of the pages with tables for mobile viewers. In my opinoin this is not responsive design as promised. I had waited for new theme versions, almost a year passed but the issue still persist.
Suggest me a real solution, please.
Here is a summary again:
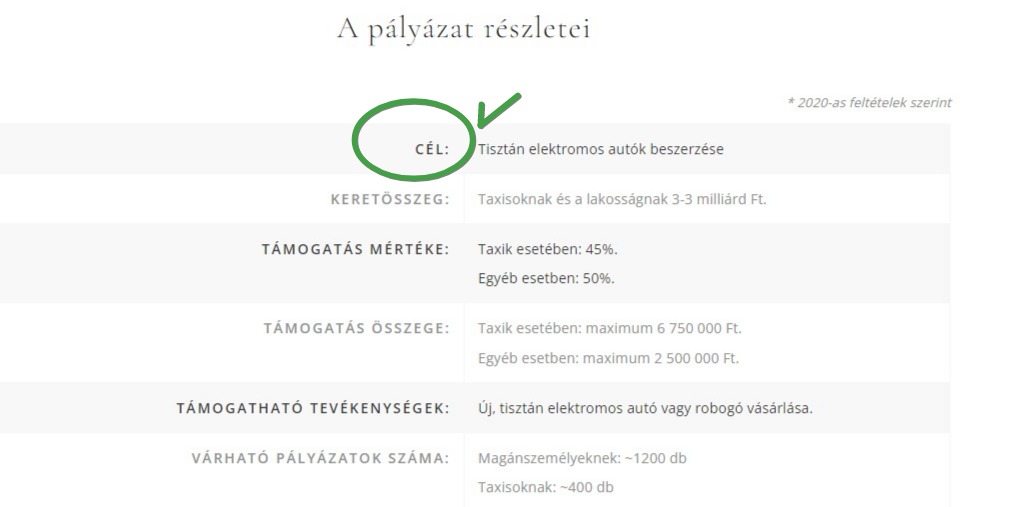
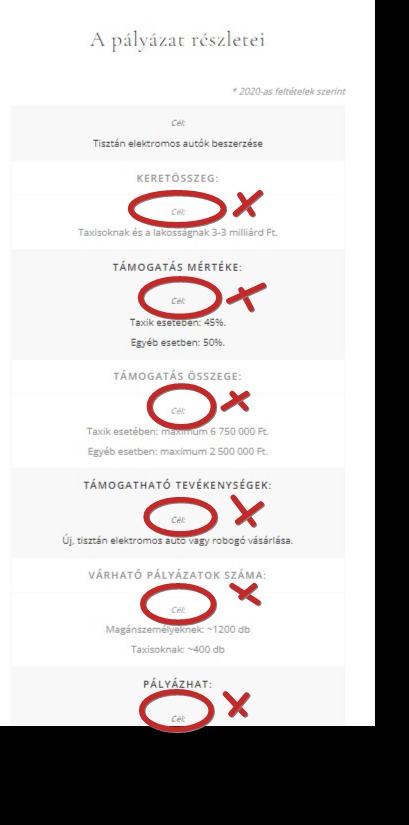
If I’m using the avia table element to display tabular data and chosing the description column as first, and default column as second, the content of the first cell keeps repeating before every row in mobile view. Although in desktop view all ok.

If I’m using the “highlight” column type it works perfectly .So if yout you could provide a quick css for “highlight” which redesign this class to the same like “description” (every second cell has grey background, all caps, align right, etc) it would be ok.
Regards,
GaborHello Yigit,
Thank you for your help regarding to my forum account. It works like a charm!
On the other hand, the solution you offered for the table problem is “working”, but in this case it forces the users to scrolling forth and back horizontally in every row to read the content which would be a shame in 2022, especially within a professional theme like Enfold. So please help me with another solution even if its a quick css tweak or something.
Thank you,
Gábor -
AuthorPosts
