Forum Replies Created
-
AuthorPosts
-
This seems to be an issue with chrome only (Version 73.0.3683.103 (Official Build) (64-bit)).
internet explorer displays perfectly..avia-safari .avia-content-slider, .avia-safari .avia-content-slider-inner, .avia-safari .avia-content-slider-inner .slide-entry-wrap {
-webkit-perspective: 0px!important;
}
also tried thisHave seen a few people having this issue, tried the fix
avia-chrome #top .avia-content-slider, .avia-chrome #top .avia-content-slider-inner {
perspective: unset;
}
but seems to still persist.AGREE’d was coming to make this very same feature request! why have templates then have to edit each one on each page makes no sense it isnt a template. lets get a template section under enfold settings with each individual element we have added. so sick of making a change then having to repeat through all pages.
Have got this fixed now.
So after a bit of reading found a few posts regarding the CSS file merging and compression.
disable this and now the static.easyhydro.co.uk is working.Seems to be the same error and url changing for my menu background :
CSS Quick Editor –
.html_header_top.html_bottom_nav_header #header_main_alternate .main_menu {
background-image: url(“https://static.easyhydro.co.uk/wp-content/uploads/2018/08/menu_background_green.jpg”);
background-repeat: repeat;
background-color:#84a70b;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
}CSS LIVE –
.html_header_top.html_bottom_nav_header #header_main_alternate .main_menu {
background-image: url(https://easyhydro.co.uk/wp-content/uploads/dynamic_avia/static.easyhydro.co.uk/wp-content/uploads/2018/08/menu_background_green.jpg);
background-repeat: repeat;
background-color: #84a70b;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
}Ah Thanks Yigit, Request Added
Hi Nikko,
Certainly iv had no issues since a fresh load of 4.0.2 seems to have fixed what ever issue was overwritting the css files.Deleting the full wordpress, reinstalling + uploading latest 4.0 not upgrading seems to be stable for now.
will keep testing and get back to you.Its only with enfold, could it be php settings? altho this sites running the same as the rest of my enfold sites.
if you look at the site its asif its applyed a default css file but its not the default install file its uncolor coded.What evers happening its resetting the full site to Default i.e
Theme Update – Reset
Theme Settings – Reset
Quick Css – Reset
takes everything back to default. there are no plugins running.
im at a loss, its running latest update, iv reinstalled a tone of times.Andy, thats me just done a tone of work to this site and its reset!
Hi Andy,
upgraded to the latest version, added quick css started designing the site.
now its getting errors. tried to trash a page, got Error in moving to Trash. but the item was deleted.and when working on the site after posting a page, it times out then redirects to the finished page.
This site can’t be reached
The connection was reset.
Try:
Checking the connection
Checking the proxy and the firewall
ERR_CONNECTION_RESETthis is the only site i have issues with, rest run enfold on the same server.
have you seen this before?the meaning btw.
Im working on the website i have inputted settings such as theme color, quick css etc and its being cleared fully to defaultsHi Andy,
I run the server, at the point 3.8.2 i believe was the latest had it hooked upto theme forest api to get newest version.
will certainly give this a try. i have uploaded this theme multiple times and downloaded original.
no cache on server.Hi Andy,
I want the logo to be basically right next to the menu as if its part of it.
i have tried but when the screen changes. i.e size it goes behind the menu etc i have tried some min-width etc but cant get it right.
link in privateHave added the information for you.
Yigit, as you can see i have got it to be on the logo iv had to do margin-left 183px;
but when i shrink the page the menu overlaps the logo whats the best practice to stopping this happening?Hi Yigit,
I think i may have explained my self wrongly. i have attached an image to explain better.
RegardsYigit,
Thank you very much that solved the problem.
/me bows before the masterHi Yigit,
Tried that still not applying to the css code.
This is my issue.
as you can see I am wanting it to get a specific size being 690px then remove
that image with the phone number on it.
RegardsDude,
Updated my enfold which updated helper.. etc etc re’added code worked first time.
Thank you to everyone for there help.Yeah exactly where mine is not sure why it isnt working then :(
If I have my parenthesis and apostrophe’s in the other order I get errors on the site.
Parse error: syntax error, unexpected T_STRING, expecting ‘,’ or ‘;’ in public_html/wp-content/themes/enfold/includes/helper-main-menu.php on line 106Copied your code directly and it doesnt through errors now. but still wont resize.
Glad you got yours working :)
Where abouts did you place your code btw? are you able to do a /code for me to show placement? incase its something as simple as that.
-
This reply was modified 11 years, 10 months ago by
corepart.
Hey iv done as you said, doesn’t seem to be re sizing with the logo. seen another thread where it tells you about the helper-main-menu.php file iv tried altering that.
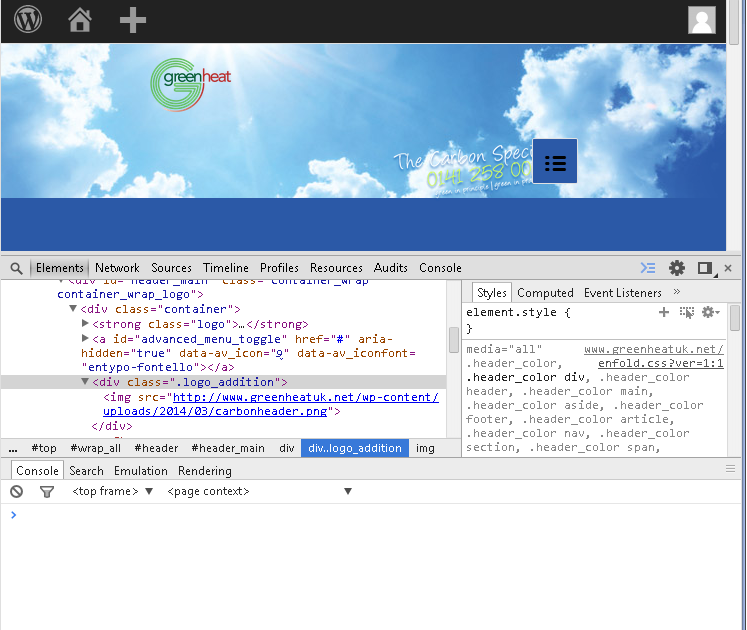
echo avia_logo(AVIA_BASE_URL.'images/layout/logo.png', $addition, 'strong', true); echo "<div class='logo_addition' style='position: absolute; top: 87px; left: -12px; float:left; z-index: 3;'><img src='leafoverlay.png' /></div>"; echo "<div class='logo_addition' style='position: absolute;right:0 ; z-index: 4; image-rendering: auto; display:block; width: 409px; height: 155px;'><img src='carbonheader.png' /></div>";also added .logo_addition to the java file
if(!header.length) return; var logo = $('#header_main .container .logo img, #header_main .container .logo a, #header_main .container .logo_addition img'),Dont see where im going wrong
Thank you for replys guys, I checked my account I thought i was going crazy I knew i posted this and it said i hadn’t posted. much appreciated cheers.
Done a quick fix for my self by adding
backgrounds as no content needs to go ontop of them its fine.
Would still like to know a fix for the no-repeat if anyone has information.Hi update.
found out that background-repeat: no-repeat is bugged. removed it and the div’s displayed.
is it the markup or a bug? -
This reply was modified 11 years, 10 months ago by
-
AuthorPosts

