Forum Replies Created
-
AuthorPosts
-
Mike.
There might be a Santa. Even a Easter Bunny or an old wealthy uncle.
But none of them compares to you !!!!THANK YOU !!!!!! – You literally saved my as..
Everything is back in working state – And now I have seen to, that I have extended support on my account.
I´m so grateful. Thank you !Btw : Shall the license number not be registered anywhere in the wordpress control panel ?
Kind regards
Kim
DenmarkHi Mike
Thanks for the detailed guide.
Renaming the Enfold theme folder was working. I have now made a splash screen so people can see why site is down !Regarding the Enfold child theme. Do i have to do anything to that folder ? Or should i just let it be ? ( My guess is to let it be, but would like to hear your opinion to )
Kind regards
Kim
Thanks Nikko.
Worked perfect. Thanks for helping me out.
Kim
Hi Jordan.
First – Thanks for taking your time to help !But I must be dumb as a doornail !
I did not know about custom classes, so I went online trying to learn.
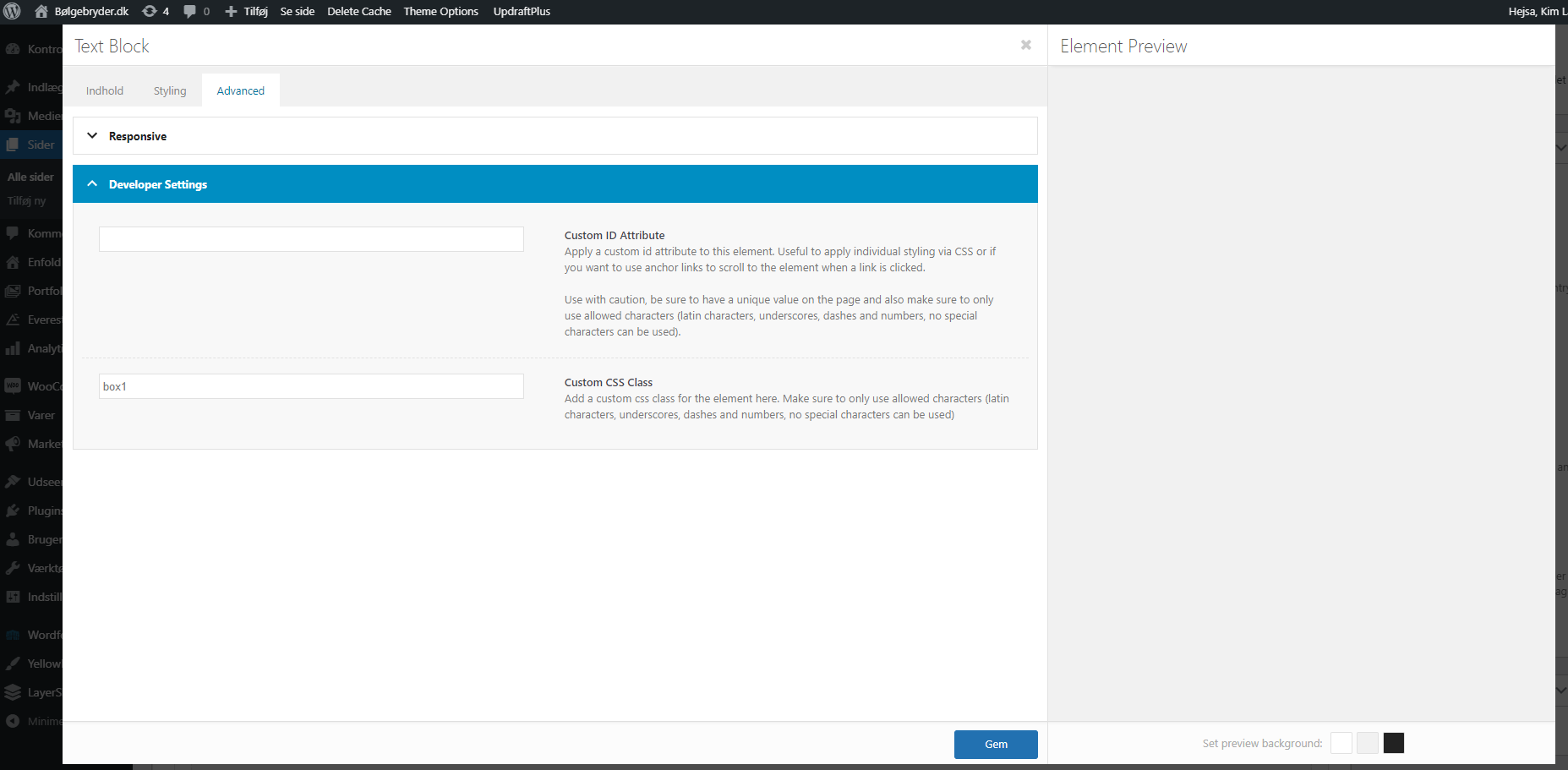
After that i added this to quick css, under “Enfold child” -> “General styling” -> “Quick Css.”#av_section_1 .av-special-heading{ background-color: bisque; border-top-left-radius: 10px; border-top-right-radius: 10px; padding-top:10px; } #av_section_1 .avia_textblock{ background-color: #CCC; padding:10px; /* color: #FFF !important; */ border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; } .box1 { .avia_textblock.background-color.yellow{ background:yellow!important; } .box2 { .avia_textblock.background-color.blue{ background:yellow!important; } .box3 { .avia_textblock.background-color.red{ background:yellow!important; }And in the textblock used inside the cell, I went to “Advanced” -> “Developer Settings” and wrote the custom CSS Class. ( See picture )

But I still keep getting the grey boxes and no colours.
I Expect that first part of the css regarding the section has something to do with it, but if I remove them I dont get my rounded corners anymore.Kind regards
Kim
-
AuthorPosts
