Forum Replies Created
-
AuthorPosts
-
Hi rdswestnet;
try to add this code into your custom css to line up two buttons on the left in mobile screen :@media only screen and (max-width: 990px) { .avia-multi-slideshow-button.avia-slideshow-button-2{margin-left:0px;} }Hi dominiquehurley ;
use this line of css in order to decrease the size of your first widget text in the footer :#footer #text-2 .textwidget p{font-size: 14px !important; line-height: 16px !important; }adjust the sizes as you like
-
This reply was modified 10 years, 8 months ago by
begrafiks.
Hi – salom – Subkhonzhon
“tugunni echish uchun”
Increase the widht of your page :
Go to :
Dashbord > Theme settings > General Layout > Dimensions ;
> “Maximum Container width” (adjust it to 1310px)
and/or
> “Content | Sidebar Ratio” (80% – 20%)Hi dominiquehurley ;
I do know what is “a blog post I had issues with back in WP.com”; but it creates a >div> and >span> in your blockquote.
#1 if it’s possible try to paste your content in “text” mode in to your post,
otherwise use these lines of code (instead of those ones above)blockquote {border:none !important;} blockquote *{font-size: 16px !important; color: #000 !important; font-style: italic !important;}The selector ” * ” selects all elements in the ” blockquote ” selector
PS:
You have your “gift” too; I mean your art
so no blessing to be or not something else-
This reply was modified 10 years, 9 months ago by
begrafiks.
April 18, 2015 at 4:01 pm in reply to: Decrease the space between blog post on category pages #430721hi charlotteraboff ;
try to add this code in to your custom css :.template-blog .post_delimiter{margin: 0 0 50px 0;}adjust the size as you like
April 18, 2015 at 3:20 pm in reply to: Can I copy a section from one page and paste to another? #430716Hi dominiquehurley ;
yes it’s possible, as always with Enfold :-)
– first see here http://kriesi.at/documentation/enfold/enable-advanced-layout-builder-debug/but it would not be “a simple copy and paste function” as you say.
I would advise you a harder but sane way :
Open in a different tab your page (original one), go to the section (the one you would copy),
Open another tab your target page (in which you would paste) and create and add the elements as in the original (copy the from the original if necessary.
I hope it’s clear enough.Hi iwanseti4093 ;
to remove the icon use this code:.iconbox_top .iconbox_icon{display: none;}Hi ahuby ;
since Enfold 3, I think, you can change the width of your sidebar.
Go to the Theme settings > General Layout > Dimensions and “Content | Sidebar Ratio”.Hi SaraMichelle ;
I see exactly the same image :
Logo top left,
Menu left
Second logo left.
Both in Chrome 42.0.2311.90 and Firfox 35.0Hi julusha ;
you can see the answer in this topic :
https://kriesi.at/support/topic/how-to-add/#423043-
This reply was modified 10 years, 9 months ago by
begrafiks.
Hi dominiquehurley ;
try to add these lines into your custom css file ;blockquote {border:none !important;} blockquote p{font-size: 16px !important; color: #000 !important; font-style: italic !important;}Hi dominiquehurley ;
in order to reduce the size of h1 title of your blog post add this line into your custom css :.entry-content-wrapper .post-title{font-size: 16px !important;}and this one in order to reduce padding top of the blog post ***I’m not 100% sure of it***
.template-single-blog .content{padding-top:10px !important;}adjust the sizes as you like
Hi gsiolas ;
if you put your massonry gallery in ALB 1/1 element you can keep your sidebar next to your gallery instead of being beneath it.Hi HiMarianne ;
I think you should check the “name” of your page in the permalink bar, see the image below :
-
This reply was modified 10 years, 9 months ago by
begrafiks.
Hi Tameez;
Footer ; I see :
three columns including ;
#1 RECENT COMMENTS and POSTS ARCHIVES,
#2 SOME LINKS, POST CATEGORIES, PROJECTS CATEGORIES, GALLERIES CATEGORIES
#3 TAGS (about 400 words – tags),Sidebar ;
#1 SEARCH,
#2 POST CATEGORIES
#3 LATEST PHOTO GALLERIES,
#4 LATEST PROJECTSJust incase, have you placed “tags” into thr right sidebar ?
Hi slui ;
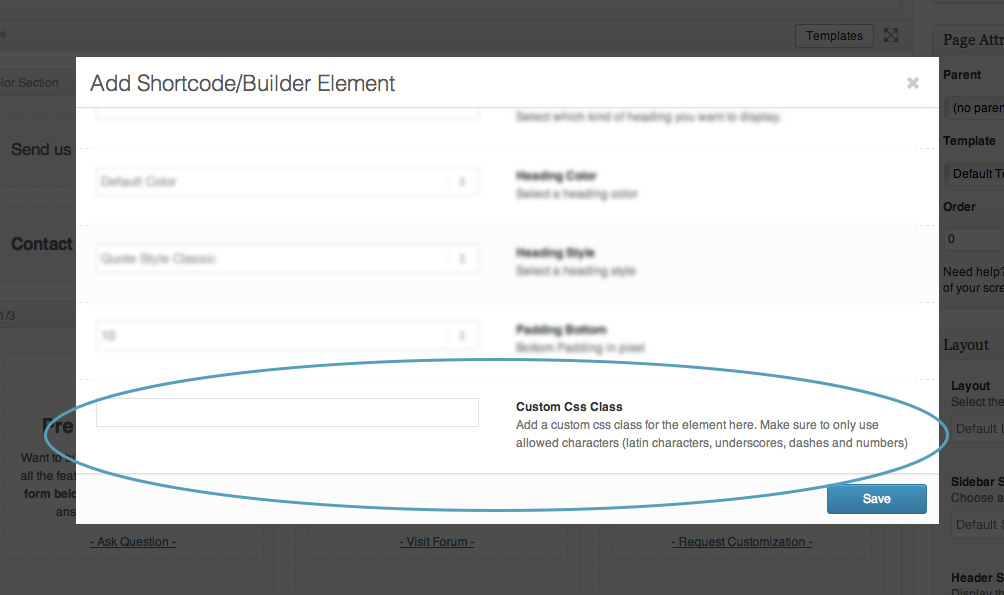
Add a custom css class to your table, and target your table by adding it into your custom css file:
for example :.my-custom-table{ font-size: 16px !important;}here an image

Hi dominiquehurley;
here is one of the demo page of Enfold http://kriesi.at/themes/enfold/homepage/transparent-header/. The size of the images are 813*738 and 974*615 and they look enough good.
I think you can crop your paintings either 974*615 or 1000*631pxHi mostapha777 ;
have you tried with :
body h1, h2, h3, h4, h5, h6{ font-family: ‘yekan’ , tahoma, Arial, sans-serif !important ;}Hi dominiquehurley;
i’ve used 974*615px inorder to “see” the whole imageHi dominiquehurley:
here you can videos and more information about Enfold
http://kriesi.at/documentation/enfold/videos/Hi dominiquehuerley ,
The ALB elemnts have some tabs in wich you can change or add your custom size, color, etc.
here an image
 April 8, 2015 at 4:26 pm in reply to: Pixelization of 1500 px image for Color Section image? #425403
April 8, 2015 at 4:26 pm in reply to: Pixelization of 1500 px image for Color Section image? #425403Hi dominiquehurley ;
sorry my WordPress is in french, it might be “Stretch to fit” ( the fifth choice)April 8, 2015 at 3:29 pm in reply to: Pixelization of 1500 px image for Color Section image? #425360Hi dominiquehurley ;
I think you’ve just forgotten to check the right box
here an image to show how to insert your image into a color section :
 April 8, 2015 at 2:33 pm in reply to: Portfolio grid layout not consistent in the number presented #425316
April 8, 2015 at 2:33 pm in reply to: Portfolio grid layout not consistent in the number presented #425316Hi fusion01 ;
On Mac OS X 10.6.8
# I see 6 columns in Chrome 41.0.2272
# I see 6 columns in Safari 5.1.10
# I see 6 columns in Firefox 29.0.1 when the size is bigger then 990px but it doesn’t scale fast thus it seems as if there were five columns, if you scale your screen slowly you can see it.April 8, 2015 at 12:27 pm in reply to: Portfolio grid layout not consistent in the number presented #425190Hi fusion01 ;
I see 6 columns till 990px screen size and under 990px it turns to 3 columns.
here in image :

Hi Blaahval ;
It’s a Grid Row including a “text bloc” and a “button”
Here is the layout in image :
Hi EricSmeets ;
try to add this line in to your custom css file :#top .avia-post-nav{display: none !important;}Hi SRD ;
here an image to guide you :

Hi roberscott ;
in order to have the same “width” try to increase the original size of the image (glasgow-chauffeur-logo-footer.png) (actually 134*61px)
which is in #footer .av_one_third:nth-child(1)
to the same width of the “social zone” #footer .av_one_third:nth-child(3) (208*68px)
and after adjust the size of those three “child”Hi robertscott;
sorry for missing the second one,
here is the code for both of the tables:.page-id-241 .avia-data-table .avia-table-1 .avia-heading-row:nth-child(1){background-color: #D2D3D5 !important} .page-id-241 .avia-data-table .avia-table-2 .avia-heading-row:nth-child(1){background-color: #D2D3D5 !important} -
This reply was modified 10 years, 8 months ago by
-
AuthorPosts
