Forum Replies Created
-
AuthorPosts
-
Ant chance someone could help me on this?
Cheers
Carl
This reply has been marked as private.Hi Yigit,
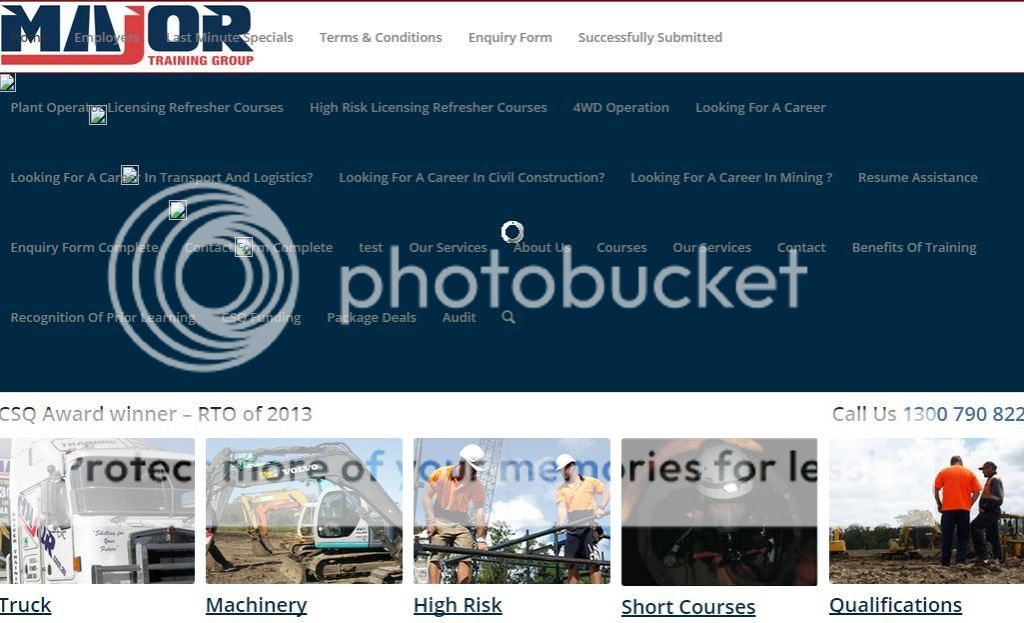
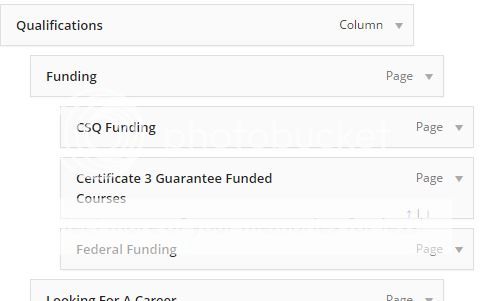
I have updated WordPress 4.0 and Enfold to the latest version 3.0.1. I’m still having the exact same issue as described above. I have only added 3 extra pages to the menu and the it totally collapses. Refer to http://animationink.com.au/major/ to the live site. http://www.major.com.au


As you can see there is something wrong with the menu. Are you able to have a look at it for me?
Cheers
Carl
Hi Ismael,
Looks like I installed 3.0.1 first instead of wordpress 4.. Issue resolved once wordpress 4 was installed.
Cheers
I also tried a test page with a new contact form. Same issue.
Just installed Contact Form 7 and It’s still not working.
This work, Thanks dude.
That’s perfect!
Thank you Yigit
Still not working. I have flushed the cache etc. Still doesn’t work. :(
This reply has been marked as private.HI Josue
“Regarding the other request, the problem is that having a “expand” functionality in the menu would interfere with the normal behavior of links.”
Is there any other options regarding the menu on mobile devices?Cheers
Carl
Hi Josue,
I’m still having issue hiding el -33 and -28 on mobile devices. This is what I currently have. Can you see anything wrong with this?
@media only screen and (max-width: 767px) {
.avia-builder-el-33 .avia-button-wrap, .avia-builder-el-33 .av-special-heading { display: none; }
.avia-builder-el-28 .avia-button-wrap, .avia-builder-el-28 .av-special-heading { display: none; }
}Cheers
Carl
Hi Josue,
I made a type in the code. I was editing my post when you where reply. Can you place refer to my edited question above.
Cheers
Carl
Hi Josue,
I have tried removing the existing button from the page using the avia-builder-el-34 class. Is this the correct way to go about this?
@media only screen and (max-width: 767px) {
.home a.av-special-heading.av-special-heading-h3.avia-builder-el-34.el_before_av_button.avia-builder-el-first { display: none; }
}Thanks Josue,
Carl
-
This reply was modified 11 years, 8 months ago by
Animationink.
Hi Josue,
Thank you for your reply. The @media only screen CSS is working well., Is it possible to do the same for the new feed and say only display the images on the first two news feeds and hide the rest?.
The submenu is sort of what I was after. When I click on a button from the menu to look at the drop down menu it navigates to the button page. Is there a way of having a expand function of the menu?
Thank for your help.
Cheers
Carl
Hi Yigit,
That worked. .lol So simple.. Thank you for the support.
Cheers
Carl
February 11, 2014 at 1:05 pm in reply to: Reducing the margin size under the logo and menu header #222193Hi Ismael,
I’m still having issue with this. I tried the CSS as mentioned above in the Quick CSS and it’s still not working.
——CSS——
.logo, .logo a, .logo img { max-width: 500px!important; }.social_header #header_main .container, .social_header .main_menu ul:first-child > li a {
height: 10px;
line-height: 10px;
}
——————
Webpage:
http://direct.animationink.com.au/clients/major/I’m also trying to reduce the padding size between layout elements and increasing the width of the layout element to fill in the padding gap. If you have a look at my main page at the five 1/5 elements I want to remove all the padding and margin to be like the image below it. Appreciate the help.
Carl
-
This reply was modified 11 years, 8 months ago by
-
AuthorPosts