Forum Replies Created
-
AuthorPosts
-
Hi Victoria, See below credentials.
-
This reply was modified 6 years, 11 months ago by
Victoria.
This reply has been marked as private.Hi team,
Any update on this? It’s starting to become an issue!
Hi Rikard,
The issue is still happening in the latest version of enfold. When loading the front page on a mobile no menu appears.
The menu will only appear when the user scrolls. I will send you url and login details via PMHi Team.
Sorry to open this again… but how do I removed it the icon for an individual pdf link?
Cheers
Carl
Hi Vinay,
It worked a treat!!! Thank you for your help
Hi Nikko.
I sent a private link in the previous post. I will attach it to the post again.
Thanks for the help.
Hi Rikard,
Thank you for the reply.. I have tried also and get the same result. :([av_button label='Construction Equipment' link='construction-equipment/' link_target='' size='large' position='left' icon_select='no' icon='ue800' font='entypo-fontello' color='red' custom_bg='#e20c10' custom_font='#ffffff'][av_button label='Corrosion Prevention' link='corrosion-prevention/' link_target='' size='large' position='left' icon_select='no' icon='ue800' font='entypo-fontello' color='red' custom_bg='#e20c10' custom_font='#ffffff'][av_button label='Maintenance Equipment' link='maintenance-equipment/' link_target='' size='large' position='left' icon_select='no' icon='ue800' font='entypo-fontello' color='red' custom_bg='#e20c10' custom_font='#ffffff']Hi Mike,
Thank you for the reply.
I tried the following and same result.
span.logo {
position: relative;
left: -100px;
height: 200px;
overflow: visible;
max-height: 180px!important;
padding: 0;
}Hi Ismael,
That’s starting to work. Is there a way of controlling the padding in the first row “Packages include” as the li has changed everything in the table?
http://major.com.au/courses/plant-operator-licensing/excavator-course/
Cheers
Carl
Hi Isamel,
I haven’t modified the base.css at all. I’m running a child theme and have all my modifications in the style.css file.
Should I have a different setup with the child theme setup?
Cheers
Carl
Hi Guys,
I still getting the same result. I have correctly named the custom class after misunderstanding what it does.
I have added custom css class name “cfg-pointtable”

Quick CSS:
/*Custom Padding table points*/
.cfg-pointtable{
margin-left: 0px !important;
padding: 0px 0 !important;
}The padding is still not doing with at I require it to do. I have also added color:red !important; into the CSS and the text went red.. Which confirms the Custom field is working.
Thanks for the help in advance.
Regards
Carl
Hi Ismael,
I have added the unique class attribute and have had added; .entry-content-wrapper li { padding: 0px 0; } into the field.
This hasn’t changed anything within the the table.
Cheers
Carl
Worked a treat. Thanks for the support guys.
Hi Guys,
That worked thank you. Is there a way to make the logo transparent once scrolling down from its present state?
Cheers!
Carl
Hi Ismael,
How do I increase the size of the logo image?
Carl
This reply has been marked as private.Hi Andy,
I have tried the code and it has worked at all. I have also tried adding a px value to max-height and it’s the same cropping results.
http://animationink.com.au/test_temp/
Cheers
Carl
Hi Yigit,
That’s understandable. I have uploaded a testing site for you.
http://animationink.com.au/test_temp/

Hi Yigit,
I’m currently testing the site out locally. So I will do my best to explain what’s happening.
So the max-height isn’t working in the custom css. I can adjust the height in
Which cuts the bottom of the logo. Is the logo being clipped due to the 88px value or is there something else i’m missing?
Also when I resize the browser the img style=max-height value is lost and defaults back to 88px.
Red shows the cropped area.

Hi Yigit,
That work great, Its there a way of controlling the size of the logo as well? Say
strong.logo {
top: 50px;
max-height: 200px;
}Hi Ismael,
That work. YAY. Thank you for the support. It was slowly killing me.. lol
Carl
This reply has been marked as private.Hi Yigit,
I have deactivated all plugins for wordpress and still getting the same result.
My host provider has created a php info page for you to review as well. I will send this through in private reply.
Thanks Guys, I really need to get this fixed.
Hi Yigit,
I have changed the php allocated memory to 512mb on the server side and changed my wp-settings.php to 256m. See below
// Set initial default constants including WP_MEMORY_LIMIT, WP_MAX_MEMORY_LIMIT, WP_DEBUG, WP_CONTENT_DIR and WP_CACHE.
wp_initial_constants();
define( ‘WP_MAX_MEMORY_LIMIT’, ‘256M’ );I’m still getting the same result as before.
Is it possible to get a hand with this? I can’t add or edit the menu at the moment and I need it working.
Hi Guys,
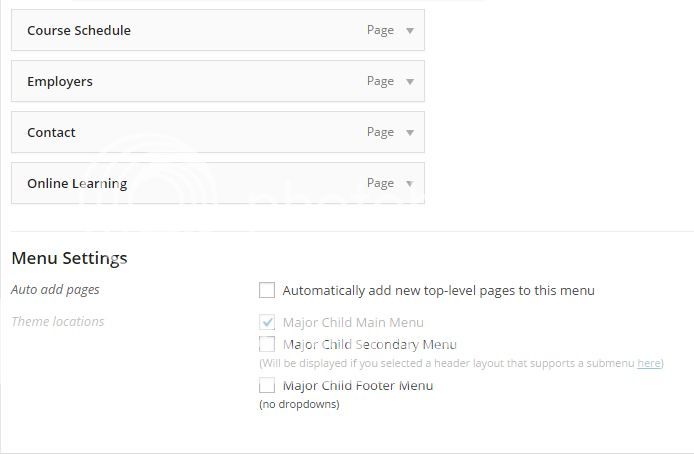
I have updated to the latest update. 3.0.2 and still getting the same issue. I try adding 3 pages to the menu and save the menu out. Nothing saves and it defaults back to what was saved before.

Just following on from this. I have tried rebuilding the menu and saving the menu out. There are still a couple of issues.
1. The Menu Settings, Theme Locations selection is turned off when Mega Menu is turn off and on.
2. “Use as Mega Menu” is randomly turned on the last tier of the menu and I believe causing the same issue above.
3. Updating the menu with new columns/child’s of the menu and then saving, does either of the two listed issues above. All new inputs to the menu are lost. Very frustrating.Is there a way of manually pulling the menu over from the original site?
Hi Yigit,
Enfold Main menu was clicked before making the changes. So I don’t understand why it would change when adding the pages.
The menu is also now missing half of it’s content compared to http://major.com.au/
Cheers
Carl
This reply has been marked as private. -
This reply was modified 6 years, 11 months ago by
-
AuthorPosts

