Forum Replies Created
-
AuthorPosts
-
September 11, 2020 at 7:40 am in reply to: Enfold one Pager demo: Remove Buttons "Learn more" and "Get in touch" #1245064
Hi Victoria
That’s perfect – thank you very much!
Dominik
September 10, 2020 at 9:35 am in reply to: Enfold one Pager demo: Remove Buttons "Learn more" and "Get in touch" #1244802Hi Rikard
Where exactly? I can not find any options regarding this buttons (in addition, you should have the possibility to set which sites do you like to link and so on). Can you show me in which Tab of the “slider option” you can set all this?
Thanks.
Hi Victoria, I have the same problem – have I also to replace this file (class-avia-gutenberg.php) – an how can I get this?
Thanks a lot
DominikBackend-Meldung:
“Beschädigte Themes
Die folgenden Themes sind installiert, aber nicht vollständig.
Name Beschreibung
Enfold This theme failed to load properly and was paused within the admin backend.”Email-Notifikation:
Fehler-Details
==============
Ein Fehler vom Typ E_ERROR wurde in der Zeile 525 der Datei /home/viziloku/www/igf.swiss/wp-content/themes/enfold/config-gutenberg/class-avia-gutenberg.php verursacht. Fehlermeldung: Uncaught Error: Call to undefined function gutenberg_can_edit_post_type() in /home/viziloku/www/igf.swiss/wp-content/themes/enfold/config-gutenberg/class-avia-gutenberg.php:525
Stack trace:
#0 /home/viziloku/www/igf.swiss/wp-content/themes/enfold/config-gutenberg/class-avia-gutenberg.php(385): Avia_Gutenberg->can_use_block_editor(‘post’, true)
#1 /home/viziloku/www/igf.swiss/wp-content/themes/enfold/config-gutenberg/class-avia-gutenberg.php(420): Avia_Gutenberg->init_force_classic_post_types()
#2 /home/viziloku/www/igf.swiss/wp-content/themes/enfold/config-gutenberg/class-avia-gutenberg.php(495): Avia_Gutenberg->get_force_classic_post_types()
#3 /home/viziloku/www/igf.swiss/wp-content/themes/enfold/config-gutenberg/class-avia-gutenberg.php(623): Avia_Gutenberg->force_classic_editor(‘page’)
#4 /home/viziloku/www/igf.swiss/wp-includes/class-wp-hook.php(287): Avia_Gutenberg->handler_display_post_states(Array, Object(WP_Post))
#5 /home/viziloku/www/igf.swiss/wp-includes/plugin.php(206): WP_Hook->apply_filters(Arr-
This reply was modified 5 years, 4 months ago by
aebli.
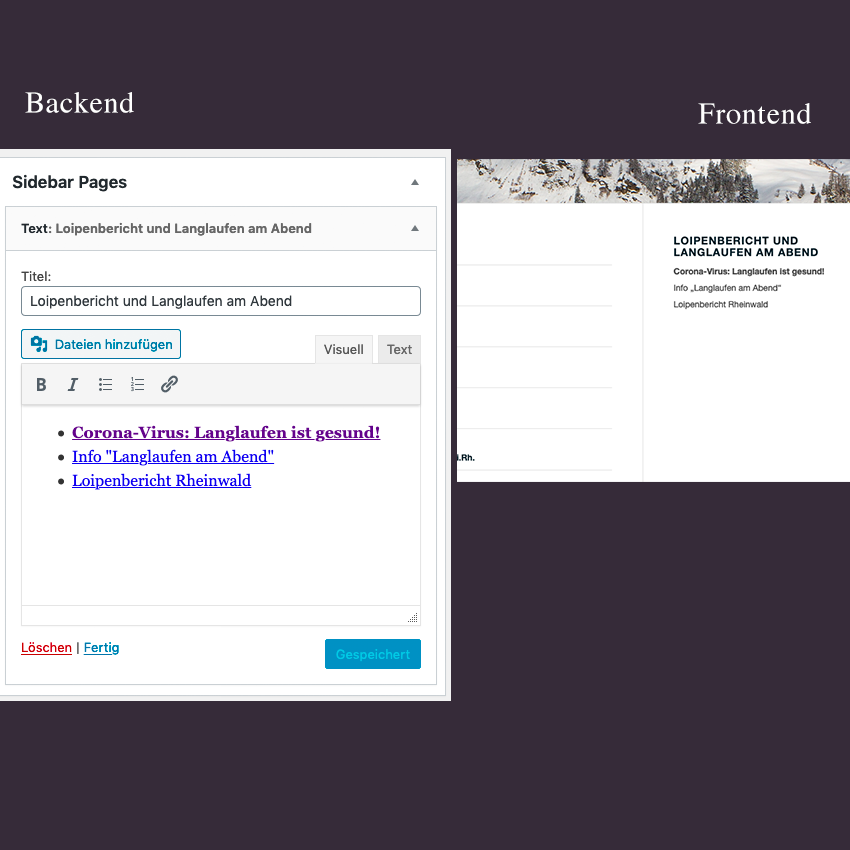
Wäre es möglich, das es per se möglich ist (ist es, funktioniert aber nicht) Aufzählungslisten via Widget-Area Visuell-Komposer zu erstellen? Siehe Link
 zum Bild.
zum Bild. Die Bullets erscheinen nicht im Frontend ;(
Danke und Gruss
DominikHi Rikard
You can close this topic. Thanks a lot.
DominikHi Rikard
This helped! 100%. Must be in context with the latest update (and reset of the theme options).
Thank you very much!
DominikHi Rikard
When I make “Neu – Beitrag”, the Classic Editor is active. I can use it, but I d’like to use the “Erweiterter Layout-Editor”. When changing to this, the editable area appears white. When go back to “Standard Editor”, I can only set a Title and the Paragraph.Where do you mean exactly “main page of the theme options”? I can not find this option in the Enfold settings.
Thanks
-
This reply was modified 6 years, 3 months ago by
aebli.
Sorry, the URL is
rheinwald.chthanks!
Hi Victoria
Can you help me? I still can not set Layer Sliders anywhere. For example
http://www.rheinwald.ch/schule/ no Slider is showing. Same Slider on other, equal settet up page works, for example http://www.rheinwald.ch/Thanks
Hi Victoria
Thanks, but I‘m not satisfied at all:
I use Layer Slider because the images are sharper than enfolds full wide or easy slider etc. And: using Layer Slider on this page works: http://www.rheinwald.ch/verwaltung/
Same Slider on http://www.rheinwald.ch/technische-betriebe/ not.Thanks for your help
DominikIch habe es geschafft, mit Quick-CSS im Enfold-Bereich:
.ls-wp-fullwidth-container {
background-color: rgb(168, 16, 16) }Gruss und danke für die Geduld
DominikHallo Andy
Ich weiss, ist etwas kompliziert beschrieben. Ich gebe mich mit der jetzigen Lösung zufrieden ;) Sorry für die Umstände.
Da ich das LayerSlider-Verhalten nur besser kenne, kann ich es besser erklären:
Der Slider ist momtenan auf 1130px Breite definiert. Bis dato hatte ich die Max-Width nicht definiert, sodass der Slider bis an den Bildschirmrand angezeigt wurde. Wenn ich nun, wie momentan online, die Max-Width auch auf 1130px stelle, endet der Slider entsprechend (es wird ein Slider von 1130px angezeigt, logisch), aber ich möchte den restlichen Weissraum links und rechts vom Slider dennoch mit einer Farbe/Hintergrundfarbe haben (in meinem Fall naheliegen das Weinrot des Sliders). Siehe http://wmdwf.aebli.org/Wenn ich den Quellcode anschaue, würde es so funktionieren:
IST: <div class=”ls-wp-fullwidth-container” style=”height:150px;”>
SOLL: <div class=”ls-wp-fullwidth-container” style=”height:150px; background-color: rgb(168,16,16)”>Jedoch wäre das wohl eine Anpassung im Enfold-CSS, richtig?
Im Quick-CSS-Feld weiss ich aber nicht, wie ich dieses DIV erreiche.
Gruss
Dominik-
This reply was modified 8 years, 11 months ago by
aebli.
Hi Andy
Nicht ganz gelöst – ich möchte weiterhin, dass sich der Inhalt (Text und Bilder, diese Skizzen) nur im mittleren Bereich und bis max. 1130px Breite responsive verhalten, der rote Balken aber immerwährend bis an den Bildschirmrand laufen. Analog dem WP-Footer. Die jetzige Lösung, die ich online habe, skaliert den Inhalt immer auf die gesamte Bildschirmgrösse (viel zu gross…)Hi Andy
Das ist nicht der Wert, der zum “Ziel” führt. Die Seite an sich ist auf “stretched” ausgelegt (1130px). Der Slider kann somit 100% oder max. 1130px Breite einnehmen. Ich möchte aber die rote Background-Farbe bis an den Bildschirm-Rand sehen, nicht nur bis an den Inhalts-Rand. Aanalog dem FOOTER, der ja von “Enfold” kommt (siehe http://wmdwf.aebli.org/) und auch bis an den Screenrand geht.
Vielen Dank für deine HilfeGruss
Dominik-
This reply was modified 8 years, 11 months ago by
aebli.
Hi Andy, vielen Dank
ich möchte, dass der rote Balken im HiGru durchgezogen ist; siehe: https://dl.dropboxusercontent.com/u/90685913/aebli-layerslider-hg-durchgezogen.jpgVielen Dank und Gruss
DominikHallo, habe ein ähnliches Problem. Auf meiner Masonry-Galerie werden viele Bilder (nach Klick, also im Lightbox-Modus) korrekt (gross) dargestellt, andere auf (merkwürdige, nirgends willentlich so definierte) 1030×687 Pixel verkleinert.
http://www.aebli.org/pressefotos-rheinwald-winter/
Entsprechend schaut auch der Bildpfad aus http://i0.wp.com/www.aebli.org/wp-content/uploads/2015/12/Rheinwald-Winter-D-Aebli-022.jpg?resize=1030%2C687Warum werden die einen Bilder gross, die anderen so klein geöffent? Alles Bilder haben eine Länge von 5000px (lange Kante) im Original auf dem Media-Ordner.
Ich habe in den allgem. Einstellungen die Bildgrössen ziemlich gross eingestellt
Vorschau 80×80
Mittel 1200×1200
Gross 6000×6000Diese Definitionen habe ich im Vorfeld gemacht. Zudem habe ich heute, um allfälige Cache-Probleme zu trotzden, die Masonry-Galerien nochmals neu erstellt.
Danke und Gruss
DominikMay 5, 2015 at 9:42 am in reply to: Enfold Google Maps Widget: Rand zu Widget-Titel zu klein #439581Hi Ismael
Thank you very much, this solution fits properly!April 30, 2015 at 11:02 am in reply to: Enfold Google Maps Widget: Rand zu Widget-Titel zu klein #437309Hi Ismael, I tried with an additional Text widget and shortcode for whitespace; but every try ended up with too much space or, by using negative values, cutting off the title.
Hi Yigit
Thanks! I did not recognize that this option is now available by the enhanced layout builder…Hi, I set “yes” in “Discussion” / Kommentare erlauben
March 25, 2015 at 11:56 am in reply to: Enfold 3.1: Blog entry on the frontpage appers as "read more" instead of full #417686Hallo Kriesi
Danke für dieses Feedback
Wird dieses Verhalten noch angepasst? So, wie es momentan ist, scheint es ein Bug zu sein: denn obwohl ich bei Overwiev-Pages, in welche ich ein Element “Blog-Beiträge” einfüge und innerhalb diesem Element sage, dass ich ganze Beiträge anzeigen will, nicht nur Excerpts, werden momentan nur Excrepts angezeigt (die Parameter, die ich im Element “Blog-Beiträge” setze, werden nicht so angezeigt).Danke und Gruss
DominikMarch 17, 2015 at 10:44 pm in reply to: Enfold 3.1: Blog entry on the frontpage appers as "read more" instead of full #413279This reply has been marked as private.Thanks a lot – also for your tipps below! Enjoy your weekend;
Dominik-
This reply was modified 10 years, 10 months ago by
aebli.
Hi Yigit; now, it works fine. I didn’t understand the relations between WP-Configs and Theme/Enfold-Settings, sorry.
One more question: why is the big picture (second picture on this site) http://www.aebli.org/303/ not bigger? I inserted it by using “insert theme short-codes” and set the size to “original” (1500px). I can not achieve a setting which display single images really 1500px…I have set an static page as homepage on the WP-Default reading settings. Now, everything seems to be ok. Sorry for disturbing.
-
This reply was modified 10 years, 10 months ago by
aebli.
Hi Yigit
Now, Icons and Grid-Pictures and so on aren’t correctly shown:
http://www.aebli.org/portfolio/Why? Before your settings, the icons and the Portfolio-Grid where correctly formatted…
-
This reply was modified 10 years, 10 months ago by
aebli.
Hi Günter, vielen Dank, hat wunderbar geklappt! Schön, dass es evt. im nächsten Release sogar berücksichtig wird!
-
This reply was modified 10 years, 10 months ago by
aebli.
Hi Rikard
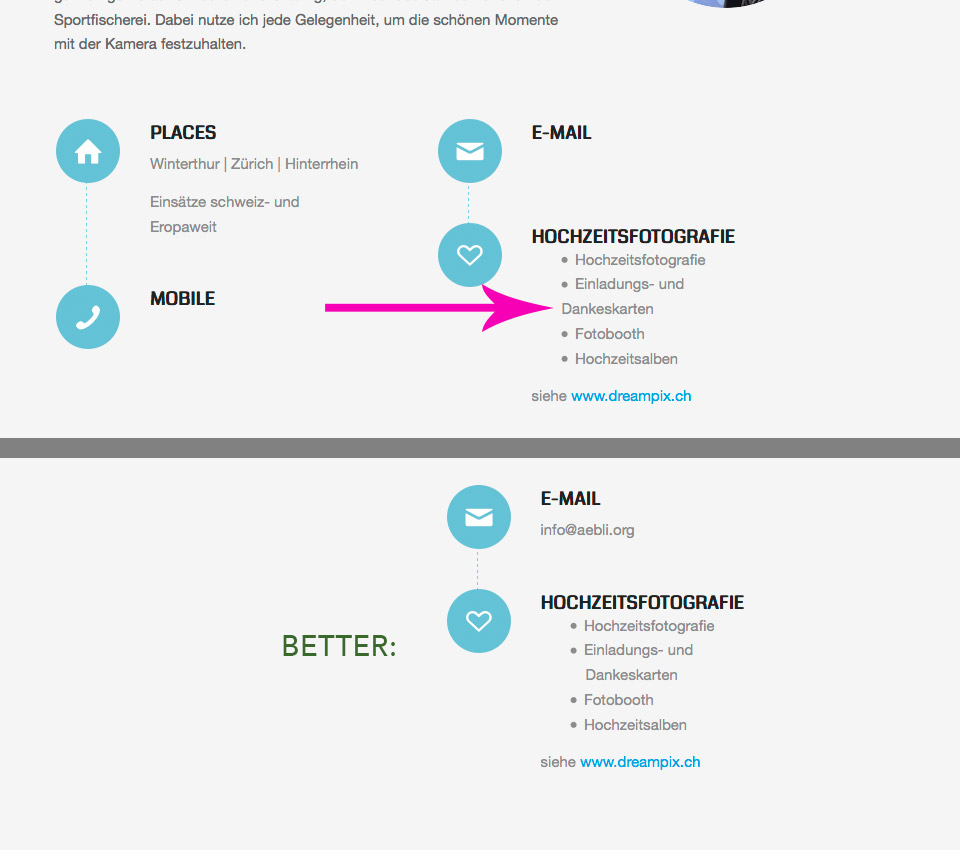
Thank you for your answer. Link: http://www.aebli.org/kontakt/

I don’t understand why the default bullet point list is not working as it might be expected. Have a look at http://www.switch.ch/services/network/ (resize the browser to minimum). All lines in the bullet point lists after line 1 are well aligned; this is the default behavior from Bootstrap as an example…
-
This reply was modified 5 years, 4 months ago by
-
AuthorPosts
