Forum Replies Created
-
AuthorPosts
-
March 28, 2017 at 6:31 pm in reply to: How to place two icons side by side in one column in a centered position #768372
Hi Andy,
thanks a lot for your reply!
Meanwhile the issue was fixed by a friend of mine, therefore you can’t see the issue anymore. ;)
I’m happy with the current state and you can close this thread, if you like.Greetings to Mike, which support was really great …
Cheers!March 26, 2017 at 11:43 pm in reply to: How to place two icons side by side in one column in a centered position #767096Hi Mike,
thanks a lot for your great support!
It works like a charm – until a specific browser width is exceeded: then the icons get funky (image 04).
I feel a bit bad now, since you put so much effort in these icons and it’s still not 100%. :-/The issue with larger browser windows could be solved with another max-width limitation, right?
A brief hint would be nice … Anyway, I’ll try my best to solve it on my own.Best regards and thanks again!
Image 04:
 March 26, 2017 at 9:42 pm in reply to: How to place two icons side by side in one column in a centered position #767068
March 26, 2017 at 9:42 pm in reply to: How to place two icons side by side in one column in a centered position #767068Hi Mike,
wow – what a service! :)
Please find all necessary data in the private content area.March 26, 2017 at 8:43 pm in reply to: How to place two icons side by side in one column in a centered position #767039Dear Mike,
thanks so much for your quick response!
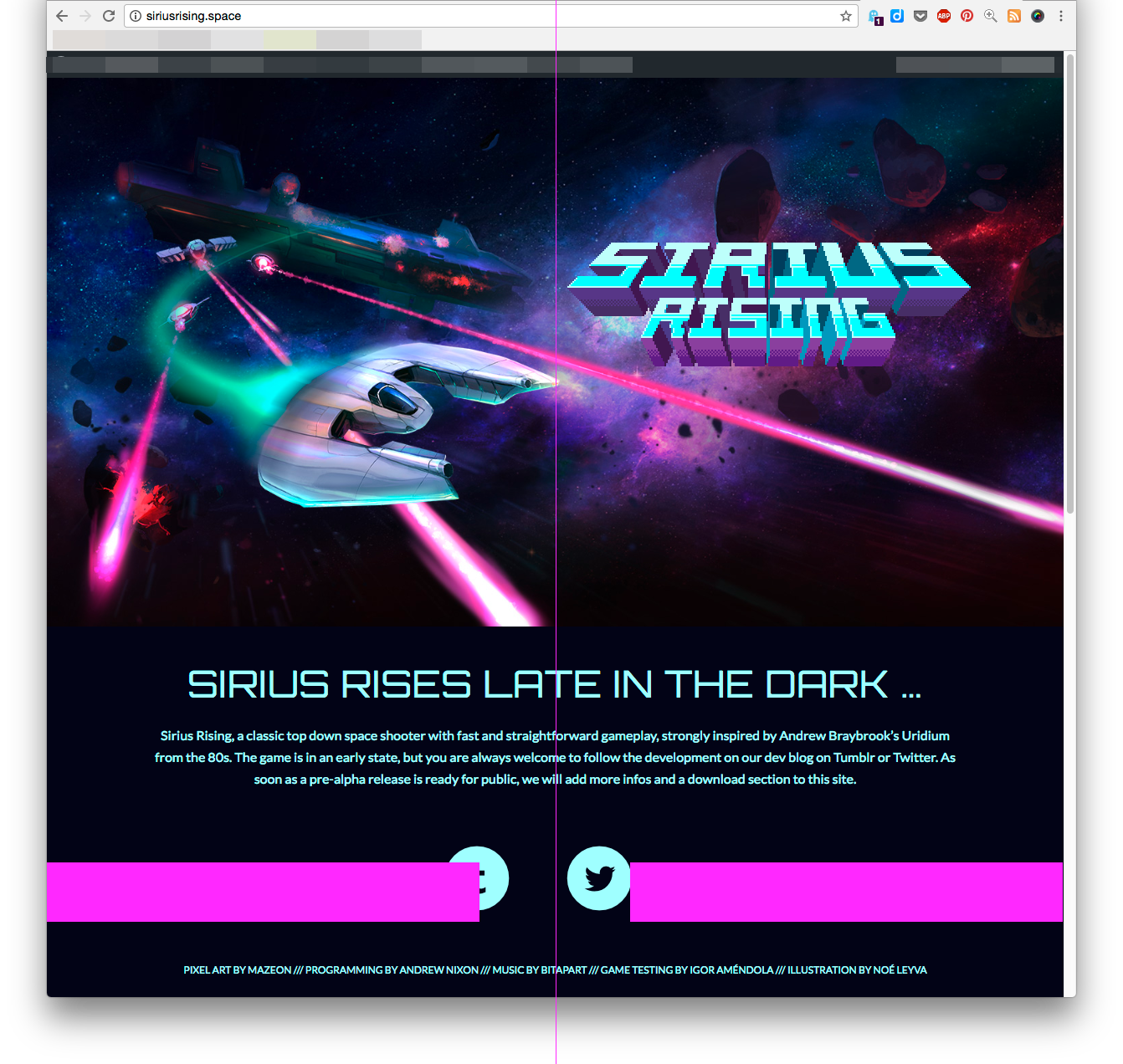
I implemented your code and figured out that the two icons are not centered accurately.
To give you a better view, I created a screenshot with a centerline (Image 03).I tried to adjust the values to make the two Icons accurately centered, but failed constantly.
Is it possible to make both icons more accurately centered?
I would be happy if there is another solution, even if I would have to change a lot of things.Thanks in advance.
Image 03:

-
AuthorPosts
