
-
AuthorPosts
-
August 20, 2018 at 6:23 am #999175
Hi,
I have setup a page here:Using the advice given in the following thread:
https://kriesi.at/support/topic/columns-within-columns/However the icon list shows up with bullet points:
http://prntscr.com/kkmkwdBelow is the code used to generate the content inside the text block:
<div class="flex_column av_two_third first">Left content goes here</div> <div class="flex_column av_one_third">[av_iconlist position='left' iconlist_styling='av-iconlist-small' custom_title_size='' custom_content_size='' font_color='custom' custom_title='#020202' custom_content='#020000' color='custom' custom_bg='' custom_font='#020202' custom_border='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-jkw2fj77' admin_preview_bg=''] [av_iconlist_item title='List Title 1' link='' linktarget='' linkelement='' icon='ue812' font='entypo-fontello' av_uid='av-1kx6be'][/av_iconlist_item] [av_iconlist_item title='List Title 2' icon='25' content='Enter content here' link='' linktarget='no' linkelement='' av_uid='av-1dn34q'][/av_iconlist_item] [av_iconlist_item title='List Title 3' icon='64' content='Enter content here' link='' linktarget='no' linkelement='' av_uid='av-16gonu'][/av_iconlist_item] [av_iconlist_item title='List Title' link='' linktarget='' linkelement='' icon='ue812' font='entypo-fontello' av_uid='av-11lt4y'][/av_iconlist_item] [av_iconlist_item title='List Title' link='' linktarget='' linkelement='' icon='ue800' font='entypo-fontello' av_uid='av-xm1ze'][/av_iconlist_item] [av_iconlist_item title='List Title' link='' linktarget='' linkelement='' icon='ue800' font='entypo-fontello' av_uid='av-xm1ze'][/av_iconlist_item] [av_iconlist_item title='List Title' link='' linktarget='' linkelement='' icon='ue800' font='entypo-fontello' av_uid='av-xm1ze'][/av_iconlist_item] [av_iconlist_item title='List Title' link='' linktarget='' linkelement='' icon='ue800' font='entypo-fontello' av_uid='av-xm1ze'][/av_iconlist_item] [av_iconlist_item title='List Title' link='' linktarget='' linkelement='' icon='ue800' font='entypo-fontello' av_uid='av-xm1ze'][/av_iconlist_item]</div>Any idea on what the issue could be?
Thanks
August 20, 2018 at 10:14 am #999275Hey HeadStudiosWeb,
Could you please enable the Advanced Layout Builder debug mode. Here is how to do it:
Why are you using shortcode and not the icon list element itself?
Best regards,
VictoriaAugust 20, 2018 at 10:47 am #999290on default there will be on grid.css :
.avia-icon-list li { margin: 0; padding: 0 0 30px 0; list-style-type: none; list-style-position: outside; clear: both; position: relative; min-height: 60px; }you have in the source code some line-breaks
<br>remove them – these are start points as if there was a new listpoint !August 20, 2018 at 11:00 am #999294aha – is the source code above new in your thread on top?
why do you need a column in a column? on this page?
if you can not live with this setting (on top 1/1) underneath (2/5 – 1/5 – 2/5) : https://webers-testseite.de/liste/if you like to nest columns there is a better way to do it in enfold.
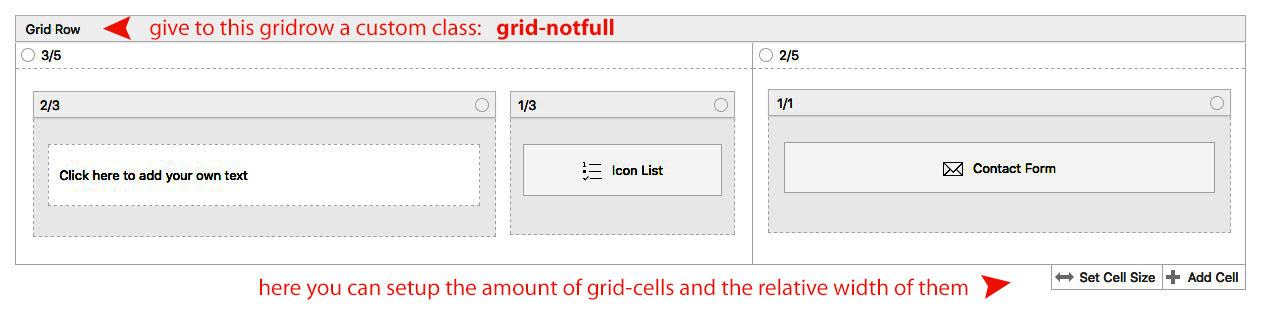
the only thing we had to manage is that a grid-row is not full-width ! and here we go. the setup f.e.:
(click to enlarge)

so the added custom class will do the rest with this in functions.php of your child-theme
adjust the settings (max-width) in the code to your settings of enfold : Enfold – General Layout – Dimensions// Grid-Row Alb not fullwidth function grid_layout_notfull(){ ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).wrap( '<div class="main_color notfullsize"></div>'); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "1310px", "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');Such a structured page could then look like this ( only if you have no sidebar on that page – otherwise the sidebar will be under the lowest grid-row or color-section) : https://webers-testseite.de/nesting-columns/
August 20, 2018 at 12:26 pm #999325Hi Victoria,
I have added the CSS you have recommended and it has removed the bullet points however the text is not on the same line as the ticks – is there anything I can do about this?
http://prntscr.com/kkqd0bThe reason I was using shortcodes is that this was the only way I could see that I could place a column within a column as per the instructions given here:
https://kriesi.at/support/topic/columns-within-columns/I’ve added the debug code to the functions.php file.
Hope that answers your question.
August 20, 2018 at 12:28 pm #999326Hi Guenni007,
Thank you for your input I will take it on board :).
That grid row looks like a very useful solution!
Best,
Kosta-
This reply was modified 7 years, 4 months ago by
HeadStudiosWeb.
August 20, 2018 at 2:15 pm #999367Hi Kosta,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
.page-id-1243 #after_full_slider_1 .iconlist_icon { width: 10%; clear: none; float: left; }If you need further assistance please let us know.
Best regards,
VictoriaAugust 23, 2018 at 4:32 am #1000577Hey Victoria,
Thank you so much!
This fixed my issue.
Best,
KostaAugust 23, 2018 at 10:22 am #1000660 -
This reply was modified 7 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
