
Tagged: Layer Slider
-
AuthorPosts
-
August 11, 2018 at 8:34 pm #996330
Hello,
I imported one a copy of the original Enfold demos. I have created a new slider with LayerSlider WP. The problem is that my new slider is not displaying, only the original slider from the demo I imported. I am very new at this so not sure I fully understand the documentation I have read through. I can see the name of my new slider on the Home page – advanced layer editor, I have scheduled the slider to publish under the “slider settings” tab inside the Layer Slider WP editor. I dropped the Layer Slider widget into the “Displayed Everywhere” section and selected the “homepage” filter.My website and credentials are in the private link. I am not certain about FTP credentials. I am hosting the site through NameCheap Easy WP.
Thx for the help!
RobinAugust 12, 2018 at 2:05 am #996383Hey RobinAParker,
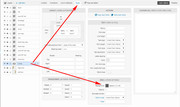
I see your new slider in your layerslider panel (screenshot 1 in the Private Content area)
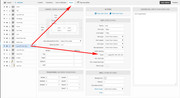
I also see that you added a layerslider widget to a sidebar, but you added the filter “homepage” which means it will only show on the homepage, yet there is no sidebar on the homepage, so it can not show. (screenshot 2)
So I removed the “homepage” filter so you can see that it works.
Check out the “blog” page.Best regards,
MikeAugust 12, 2018 at 3:23 am #996391Hi, Mike,
I was looking through documentation to try to find out why my slider was not showing up on the homepage. This is what I came across about widgets from LayerSlider WP.
I still don’t know what to do—when I go to the dcselevation.com URL, the demo slider is still there. What am I missing?
Thx!
RobinAugust 12, 2018 at 3:39 am #996392Hi,
Oh, I sorry, I see what you mean, I was reading about the widget :) That was odd, I deleted the layerslider element, & saved & cleared your site cache.
Then added a new layerslider element in with your slide.
Now the homepage slider is working :)
Please check.Best regards,
MikeAugust 12, 2018 at 4:24 am #996395Mike,
Awesome! I have two more questions:
How do I change the opacity of the type?
How do I change the opacity of the overlay?I tried adding the following code to the slider overlay HTML field, but nothing happened.
.avia_transform a:hover .image-overlay {
opacity: 0.4 !important;
}Thx :-)
August 12, 2018 at 5:48 pm #996467Hi,
To change the opacity of the overlay, go to the slide in the layerslider, and look for the “overlay” slide, then choose the “styles” tab, and change the “background” color. It is in rgba format, so adjust the last number “0.6” to suit.

To change the text opacity, in the “styles” tab, look for the text color and make your adjustments.

Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
