
-
AuthorPosts
-
June 16, 2018 at 3:38 pm #973619
Hi there,
I want to remove the lines under the hyperlinks and make the body text size smaller on as a specific page.
Please, could you help me out with the CSS code for that?Many thanks
June 16, 2018 at 5:24 pm #973653Hey Oceans247,
I assume that you are using a page as a footer, because your link to /footer/ returned a 404, and your “footer” has many links with underlines.
If this is correct, Try this code in the General Styling > Quick CSS field:.avia-section .post-entry-2704 .av_inherit_color a { text-decoration: none !important; font-size: 80% !important; }Best regards,
MikeJune 17, 2018 at 11:37 am #973865This reply has been marked as private.June 17, 2018 at 2:15 pm #973891Hi,
I wasn’t able to login, please check.
I see that the area is given a different page ID class to match each page it is on, so it would be better to add a custom class to either it or the columns in it.Best regards,
MikeJune 20, 2018 at 12:46 pm #975253Hi Mike,
Thank you for your assistance. I am afraid what you are suggesting is going way over my head.
I have tried the login details. They seem to work now if that is any help.
Is there an easy way to archive what I am trying to do?Cheers
June 20, 2018 at 1:06 pm #975269Hi,
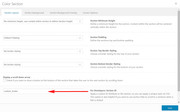
Thanks for the login, I edited your custom footer page, so that the color section that all of the columns are in has the custom ID of “custom_footer”

Then I added this code in the General Styling > Quick CSS field:#custom_footer .av_textblock_section a { text-decoration: none !important; font-size: 80% !important; }then I cleared your site cache and my browser cache, for this result:

Please clear your browser cache and check.Best regards,
MikeJune 20, 2018 at 2:50 pm #975325Mike, I cannot thank you enough! It is perfect.
I tried for so long to get it to work.
Thanks so so much.
Regards
/O
June 20, 2018 at 9:23 pm #975484Hi Oceans247,
Glad Mike helped to get it working for you :)
If you need further assistance please let us know.
Best regards,
VictoriaJuly 27, 2018 at 11:42 pm #990845Hi there,
I have a follow-on question. There seems to be a small vertical gap/space between each line. How do I remove that? It is making the footer longer than it should be.
July 28, 2018 at 2:41 am #990853Hi,
Please try this code in the General Styling > Quick CSS field:#custom_footer br { content: ""; margin: -.5em; display: block; } #custom_footer p { margin: 0px !important; } #custom_footer h4 { margin-bottom: 0px !important; }Best regards,
MikeJuly 28, 2018 at 12:45 pm #990913thanks very much Mike. That worked.
July 28, 2018 at 3:27 pm #990925Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Custom text formatting for a specific page’ is closed to new replies.
