
-
AuthorPosts
-
May 13, 2018 at 6:32 pm #956093
Hello guys !
ALB is check ok. I’ve done many trials, but it’s not working css class in quick css. Why ?
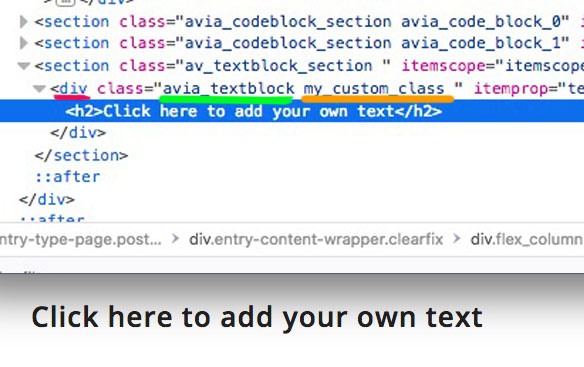
Text block class id = my_custom_class
h2.my_custom_class { font-family: "proxima_nova_rgbold"; font-size: 100px; letter-spacing: normal; text-transform: none !important; }Best,
May 13, 2018 at 7:28 pm #956107is there a link to that?
what is your layout
a text-block or a h2 heading.if you have a h2 in the text block it will be:
.avia_textblock.my_custom_class h2 { … }May 13, 2018 at 7:30 pm #956108I tried both.
my_custom_class
h2.my_custom_classMay 13, 2018 at 7:32 pm #956110see edited content above
May 13, 2018 at 7:40 pm #956113Below code is working. But i want custom class h2. as , my_extra_bold h2 { font-family: “proxima_extrabold”; color:red !important;}
.avia_textblock h2 { font-family: "proxima_novasemibold"; font-size: 100px; letter-spacing: normal; text-transform: none !important; }May 14, 2018 at 2:55 am #956164Hi,
Thank you for contacting us. Please let us know how did you add the CSS class name for the h2 element?
Did you activate the custom CSS class name option? or using the text editor you are adding it manually?
Please clarify again as I understand you wish to add a custom CSS class name to the h2 element to use the custom CSS correct?
Would you mind providing a precise link to the page, showing the elements in question? We need to be able to inspect them in order to help :)
Best regards,
VinayMay 14, 2018 at 3:05 am #956172Hi,
Yes, I activate the custom CSS class name option. Quick css is :
.avia_textblock .my_custom_class h2 { font-family: "proxima_nova_rgbold"; font-size: 100px; letter-spacing: normal; text-transform: none !important; }Textblock class id = my_custom_class
May 14, 2018 at 6:57 am #956269Hi,
Thanks for that, so that CSS is not working? If not then please post a link to where we can see the actual elements.
Best regards,
RikardMay 14, 2018 at 8:41 am #956296May 14, 2018 at 12:40 pm #956402Hi,
Thanks for that, so targeting the h2 element is what is not working? If so then we would need to see where you have placed the CSS as well since I can’t see your code applying to it. Please post admin login details in private so that we can have a closer look.
Best regards,
RikardMay 14, 2018 at 1:00 pm #956414On air (:
May 14, 2018 at 11:00 pm #956732yes and where on my thread is a space between those classes? https://kriesi.at/support/topic/font-css-class-not-working/#post-956107
.avia_textblock.my_custom_class h2 { font-family: "proxima_nova_rgbold"; font-size: 100px; letter-spacing: normal; text-transform: none !important; }and what does this mean: Textblock class id = my_custom_class
is it a class or an id ;)May 14, 2018 at 11:14 pm #956742May 15, 2018 at 7:09 am #956811Hi koraytastan,
Please remove the dot, just add the name of your class.
Best regards,
RikardMay 15, 2018 at 12:57 pm #956961Now working. There is a space between “.avia_textblock” with “.my_custom_class” (:
May 15, 2018 at 1:14 pm #956968if you gave the class to the text block than it is at the same div
all classes which are at the same div are not separated by space:this:

will definitly go to (without spaces on css rules) !
div.avia_textblock.my_custom_class h2
there is on html source a space between (because the dots are gone)the space comes to the h2 because it is a child of avia_text_block
please show me the link to see something that is not possible
May 16, 2018 at 7:10 am #957334Hi koraytastan,
Thanks for the feedback, so you got it working now? Thanks @guenni007 for helping out :-)
Best regards,
RikardMay 16, 2018 at 9:47 pm #957739Guenni007 and Rikard thanks for helps. That’s why I did not like to code (: spaces or quotes,
Best,
May 18, 2018 at 4:40 pm #958674Hi koraytastan,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.

