
Hi,
I’ve a Blog Post element on the home page of my site. The element is showing a blog grid of the recent post.
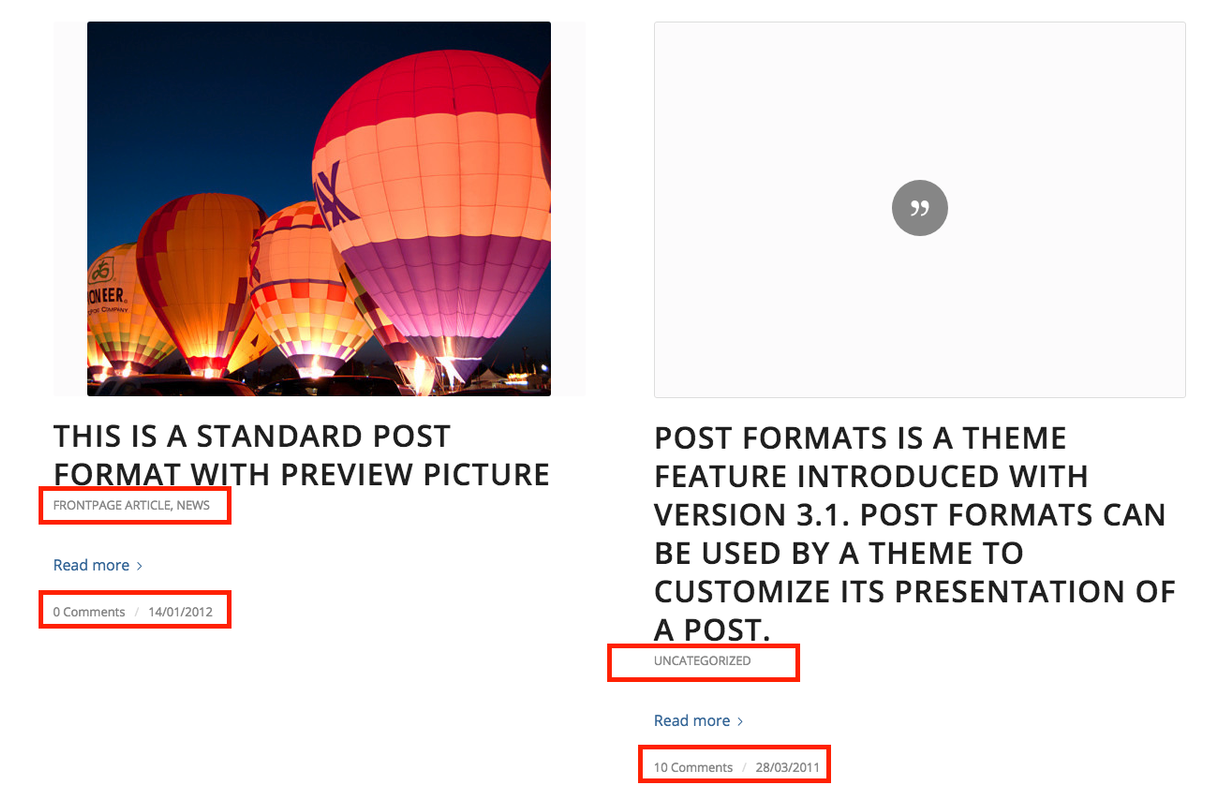
I only want to show the featured photo and a “read more” link to the post.
Trying to hide the “category” and “comment & date” details on the grid, but I can’t find the options within the element settings.
Please help guide me on how to accomplish those. Thank you!

Hey djsnowamn,
Try this code in the General Styling > Quick CSS field:
.post-entry span.blog-categories.minor-meta,.post-entry footer.entry-footer {
display:none !important;
|If this doesn’t help, please include the url to the page in question so we can take a closer look.
Best regards,
Mike
that worked!
Thank you very much
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.
For your information, you can take a look at Enfold documentation here
and the video tutorials here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)
Best regards,
Mike
