
-
AuthorPosts
-
December 22, 2017 at 7:55 am #891502
Hi. I’d like to use an alternate font that I’ve purchased to replace the script font used with the underline tag in Enfold Health.
I’ve figured out how to replace the whole H1 font but I just need to replace the script part that comes up using the underline tag.
I have the woff font and the css from fontsquirrel if that helps
Thanks in advance.
December 22, 2017 at 4:37 pm #891626Hey troyeccles,
Could you please give us a link to your website, we need more context to be able to help you. Can you also specify the page and the element that you need to adjust?
Best regards,
VictoriaDecember 24, 2017 at 8:47 am #891930Hi Victoria. And Merry Christmas to you. Links and credentials are attached.
On the HOME page you’ll see “HELLO and WELCOME”. The “and” is a script font. That’s the one I want to change. There’s also some lorem ipsum text below that in the same font.
I have purchased a new font similar to the logo so I need instructions on how to install it. The script font seems to activate when I use the underline tag <u>
December 25, 2017 at 4:32 am #891965Hi,
Thanks for the login details, did you upload the font to your server already? If so then please link to the full URL of it here. Also please post the CSS from Fontsquirrel you mentioned.
Best regards,
RikardJanuary 2, 2018 at 11:38 am #892448Hi Rikard.
I’ve uploaded the font and the css via ftp. The details are below if you need to get into it.
January 3, 2018 at 1:01 pm #892798Hi troyeccles,
I put the code in custom.css, you can go to that file via Appearance > Editor > css.
And change the url to the fonts to be the full path to where you uploaded the fonts to.If you need further assistance please let us know.
Best regards,
VictoriaJanuary 4, 2018 at 3:19 am #893041Morning Victoria.
Many thanks.
The custom.css now shows as per the below. But when I go into ENFOLD > ADVANCED STYLING > and select the “<u>” element to customise, the Riposte font isn’t on the list to select. Now either my css is wrong or I’m trying to customise the underline element in the wrong place.
Sorry to be a pain but…help again?
January 4, 2018 at 3:53 am #893051Hi,
Your code in the Private Content area contains:/*with no closing tag so it won’t work. This is the comment tag, and it will deactivate all rules until the next
*/Please check.
Best regards,
MikeJanuary 4, 2018 at 6:03 am #893098Hey Mike, I get what you’re saying. Makes sense but still not working. Below is the css Victoria was kind enough to add and below that is how I modified it. It’s giving me two errors:
1. EXPECTED RBRACE AT LINE 16, col 72
2. EXPECTED RBRACE AT LINE 1, col 71Many thanks again for your patience and assistance.
January 4, 2018 at 11:49 am #893195Hi,
I see the error in your code and corrected. Please see private Content area.
To test the font on your HOME page “HELLO and WELCOME” I added this code to your Enfold Theme Options > General Styling > Quick CSS field:.avia-builder-el-8 h1.av-special-heading-tag { font-family: 'riposteregular'!important; }Please clear your browser cache and check that this is correct.
Best regards,
MikeJanuary 4, 2018 at 11:57 am #893199Hi again.
I’d actually gotten it to work like this but it’s not the main font I need charging. It’s the special script font that comes pre-packaged tgat2is activated when using the UNDERLINE tag.
So the “and” of HELLO and WELCOME is supposed to be the new font we’ve instilled.
As it stands I now have TWO different script fonts. Uuurghh!!
January 4, 2018 at 10:20 pm #893438Hi,
Good news, so “riposteregular” is all set?
Yet I don’t see a pre-packaged tgat2 or tgat2 as a new installed font in your custom css.
Please advise.Best regards,
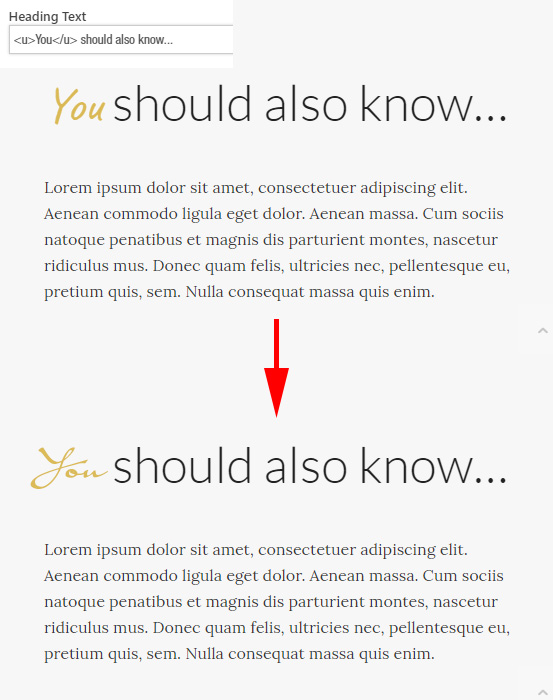
MikeJanuary 5, 2018 at 5:13 am #893553OK, maybe I’ve not made this clear. My apologies. I’ll include a screenshot of an area of the screen that’s most of the way down the HOME page.
This version of Enfold comes pre-packaged with a script font that seems to activate when using the underline tag. From what I can make out in ENFOLD > ADVANCED STYLING > (Select a custom element to customise) > Select the <u> underline tag, it was using a font called “Caveat”. So when I used the underline tag in the headings, the word(s) between the tags were changed to this Caveat font…a script font.
All I wanted was to install the Riposte font so I could customise the underline tag to use Riposte. If I look in the list of fonts available to me in that list, Riposte isn’t available. Furthermore, I don’t know how to undo what you did as it looks pretty bad….can’t have two different script fonts together.
So all I wanted was for the Riposte font to be installed so that when I use the underline tag, it uses Riposte instead of the default font that this theme uses (as I say, I’m pretty sure it was Caveat).
Hopefully this image will help you to see what I need. The header text area from the backend is shown in the top left corner…(and again, many thanks for your help).
 January 5, 2018 at 11:29 am #893681
January 5, 2018 at 11:29 am #893681Hi,
Ok, I understand now, sorry for the misunderstanding.
I have removed the code in the General Styling > Quick CSS field.
The simple solution for what you want to do, change the font for the underline tag, is to add this code in the General Styling > Quick CSS field:#top .all_colors u { font-family: 'riposteregular'!important; }
Your custom font will not be available in the Enfold Theme Options > Advanced Styling, to have a font show there it must be a Google Font. To use a Google Font in the Advanced Styling please read this.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
