
Tagged: forms, Modal window
-
AuthorPosts
-
August 7, 2017 at 12:49 am #835168
Hi guys!
I’ve been trying the different solutions offered here like this one: https://kriesi.at/support/topic/code-snippet-inline-post-content-popup-magnific-popup-shortcode/ and they don’t work & break the page.I added the php code to functions php in child theme
Added the CSS in child style file
Copied the code (added my own info ID’s etc in a code block on my page… Not sure what I’m doing wrong.Thanks for your help!
Griff
August 7, 2017 at 2:48 pm #835396Hey GriffinGraffix,
Please send us a temporary admin login and login URL so that we can have a closer look. You can post the details in the Private Content section of your reply.
Best regards,
RikardAugust 7, 2017 at 6:13 pm #835515ok thanks.. details in private comment.
I would prefer you send clear instructions once you figure it out as I have more modal windows to create and would like to know exactly what to do so I can repeat it.
I am making a backup in case site breaks during your fix.
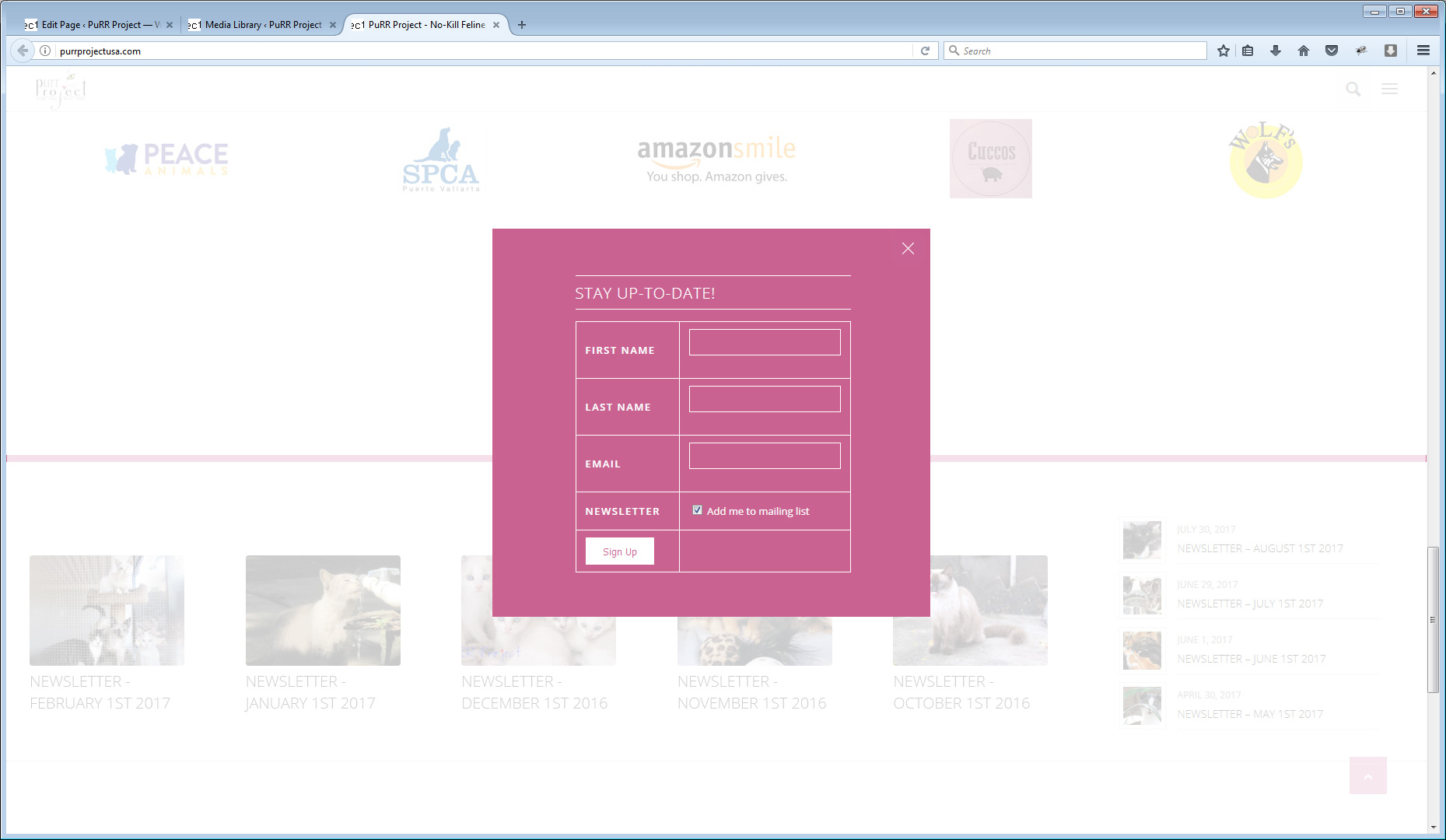
Here’s an image of what I’d like the result to be.
 August 8, 2017 at 7:52 am #835723
August 8, 2017 at 7:52 am #835723Hi,
Thanks for the login details, though I can’t see much on the backend since the user doesn’t have admin rights. Could you upgrade the account please?
Best regards,
RikardAugust 8, 2017 at 3:26 pm #835879Duh! So sorry.. must have been really tired… done thanks!
August 12, 2017 at 7:38 pm #837995Hi,
Here is a solution, use this code as your button:<a href="http://yoursite.com/newsletter-signup/?iframe=true&width=100%&height=100%" rel="prettyPhoto[iframes]"" class="avia-button avia-icon_select-no avia-color-light avia-size-large avia-position-center "><span class="avia_iconbox_title">SUBSCRIBE</span></a>For other links change the url, but leave the ?iframe=…
Then on the page that the url points to hide the Header, Footer & Title Bar:

Then to make the Code Block button align center I added the custom class “lbb”

And added this code in the General Styling > Quick CSS field:.avia_codeblock.lbb {text-align: center;}Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.


