-
AuthorPosts
-
August 4, 2017 at 10:41 am #834267
Hi all,
first of all: I love the Enfold theme, great job guys!
I have an issue on a code block including a script for a booking button which I put in a color section. I want to show it always on top as overlay of all content. I tagged the color section with #codesection and inserted these lines to quick css:
#codesection {
display: none !important;
position: relative;
z-index: 9999 !important;
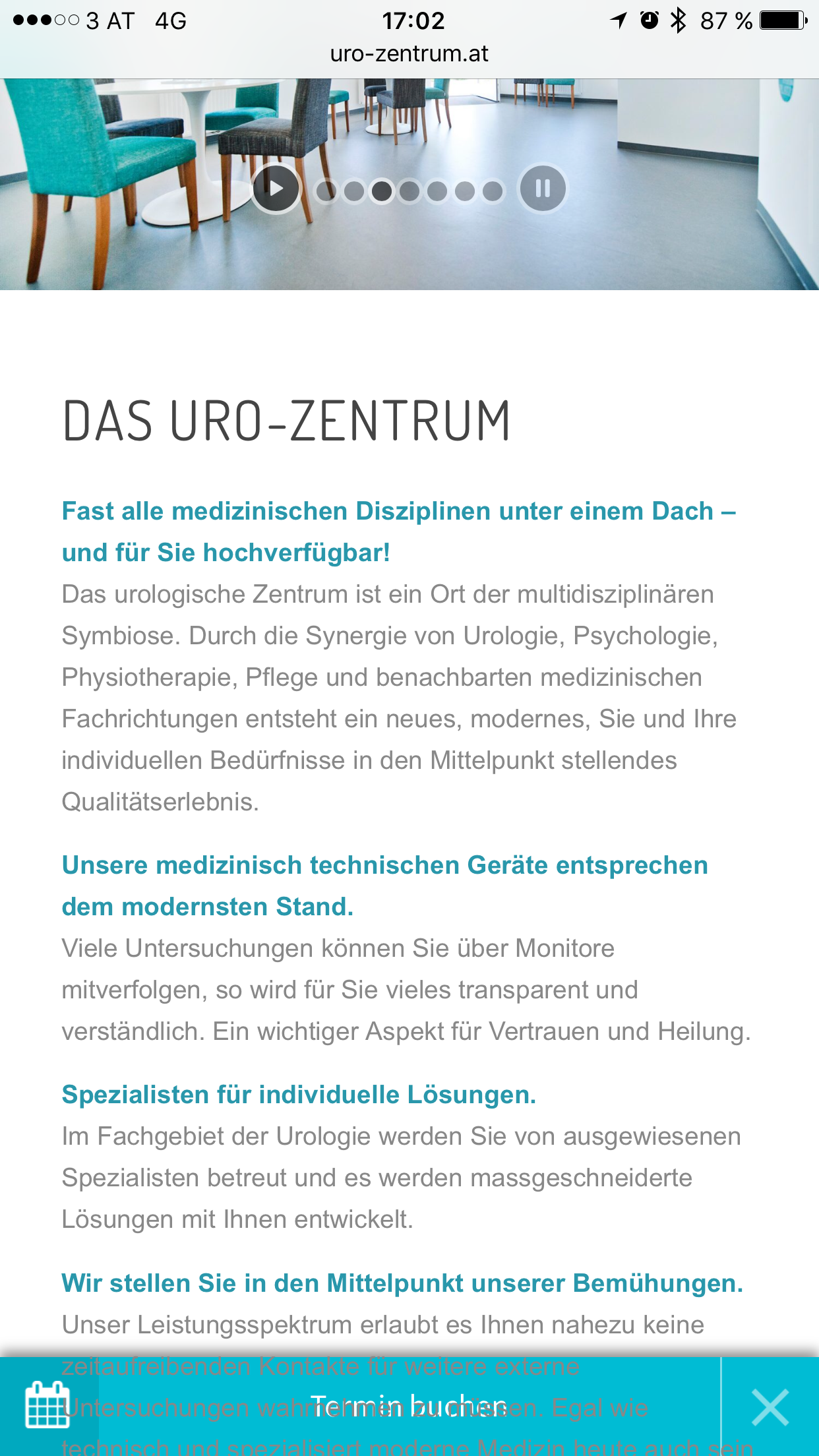
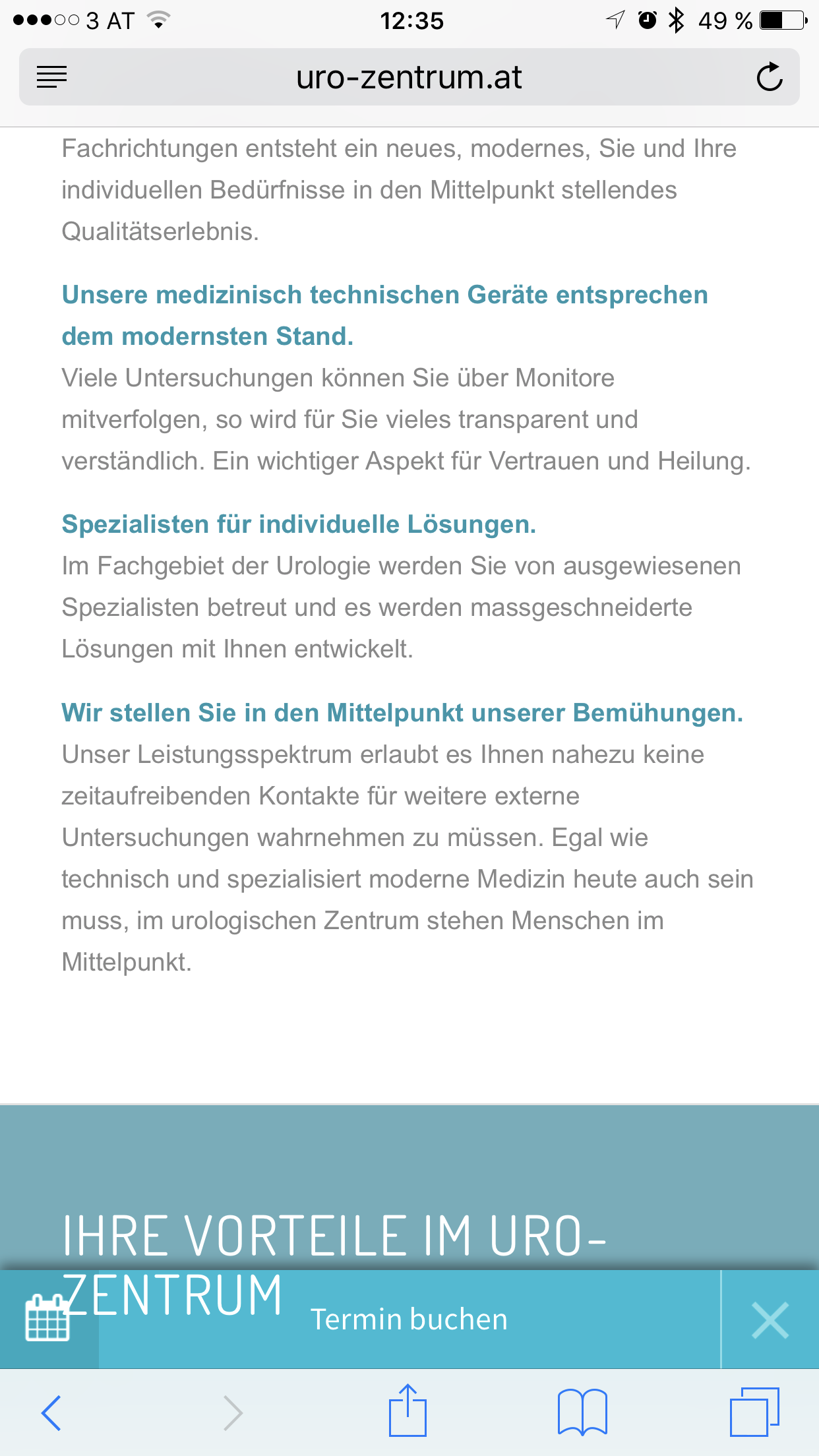
}But Layer Slider an text are always in front of the button. Especially on mobile devices you can see that the button disappears behind text and other elements. The URL is: http://www.uro-zentrum.at/ .
Can you guys give me a little help on this, many thanks!
Cheers, Clemens
-
This topic was modified 8 years, 5 months ago by
ckreitner.
August 7, 2017 at 4:59 pm #835469Hey Clemens,
Sorry for the late reply!
Can you please post a screenshot and show the issue?
Best regards,
YigitAugust 7, 2017 at 5:04 pm #835473August 7, 2017 at 5:25 pm #835486Hi,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child theme’s style.css file:
#dfbook-floating-button-outer { z-index: 9999; }Best regards,
YigitAugust 7, 2017 at 5:43 pm #835495Thanks Yigit,
but this didn’t help – button on mobile still in the back – and on desktop it disappeared completely…
Best regards,
ClemensAugust 7, 2017 at 6:57 pm #835541Hi,
Try to add the !important after the rule provided by Yigit.
Best regards,
John TorvikAugust 7, 2017 at 8:10 pm #835579already tried ;-)
didn’t work eitherAugust 9, 2017 at 11:38 am #836304Hi ckreitner,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaAugust 9, 2017 at 12:53 pm #836348This reply has been marked as private.August 14, 2017 at 12:11 pm #838587Hi,
Sorry for the late reply due to summer holidays.
Having a look at your site it seems to work now ?
Could you solve the problem?
Best regards,
GünterAugust 14, 2017 at 12:37 pm #838609Hi Günter,
no, doesn’t work, not solved yet…button is on mobile devices still in the back.
Best regards,
Clemens
 August 14, 2017 at 4:59 pm #838785
August 14, 2017 at 4:59 pm #838785Hi Clemens,
But I don’t see the code we gave you applied to the element. You probably did not regenerate the minified and extracted css. Did you?
Best regards,
VictoriaAugust 18, 2017 at 3:23 pm #840901Hi Victoria,
I dit, but removed it because it didn’t work – the button disappeared completely in the desktop version. Mobile still visible but as before under the text an content…try yourself pls…
Best regards,
ClemensAugust 19, 2017 at 9:58 pm #841447Hi Clemens,
Got it working :) Please check.
Best regards,
VictoriaAugust 28, 2017 at 9:41 am #844736Hi Victoria!
Perfect, thank you very much!!!
Can you tell me how, because code is the same or isn’t it?Best Regards,
ClemensAugust 30, 2017 at 1:36 pm #845777Hi Clemens,
There is a class for mobile, look closer, the class is not the same :)
Glad we finally got it working for you! :)
If you need further assistance please let us know.
Best regards,
Victoria -
This topic was modified 8 years, 5 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.