
For the site I am currently building – here
I am having an issue with quality transposition from desktop to mobile on the top portion of blog snippets where there are 4 featured posts. The quality in the font and images seems to be diminished in comparison to the content below.
Help?
Thank you!
Hey dvus4l,
Would you be able to provide a screenshot showing the loss of quality on mobile?
Best regards,
Jordan Shannon
Hey Jordan,
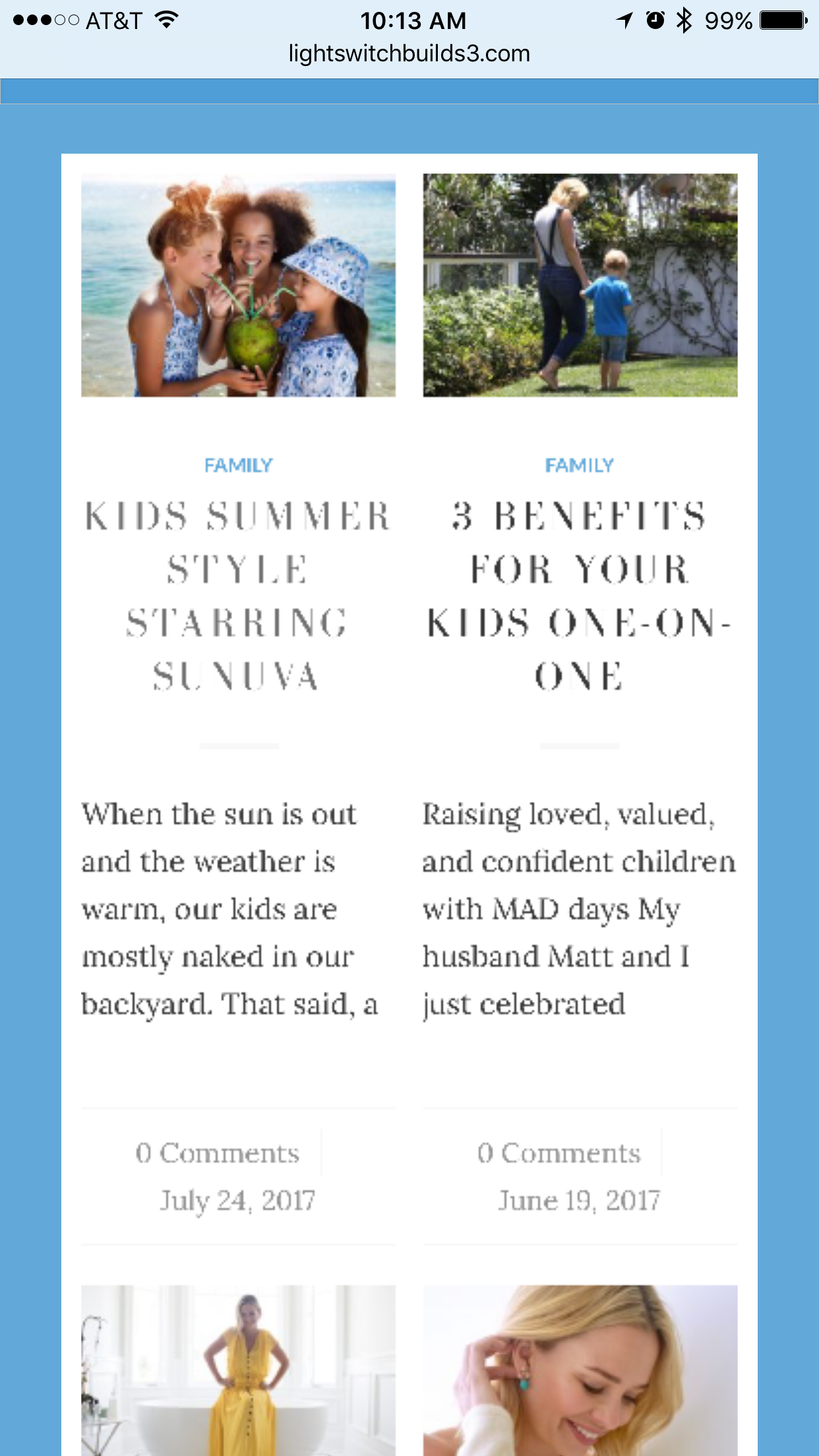
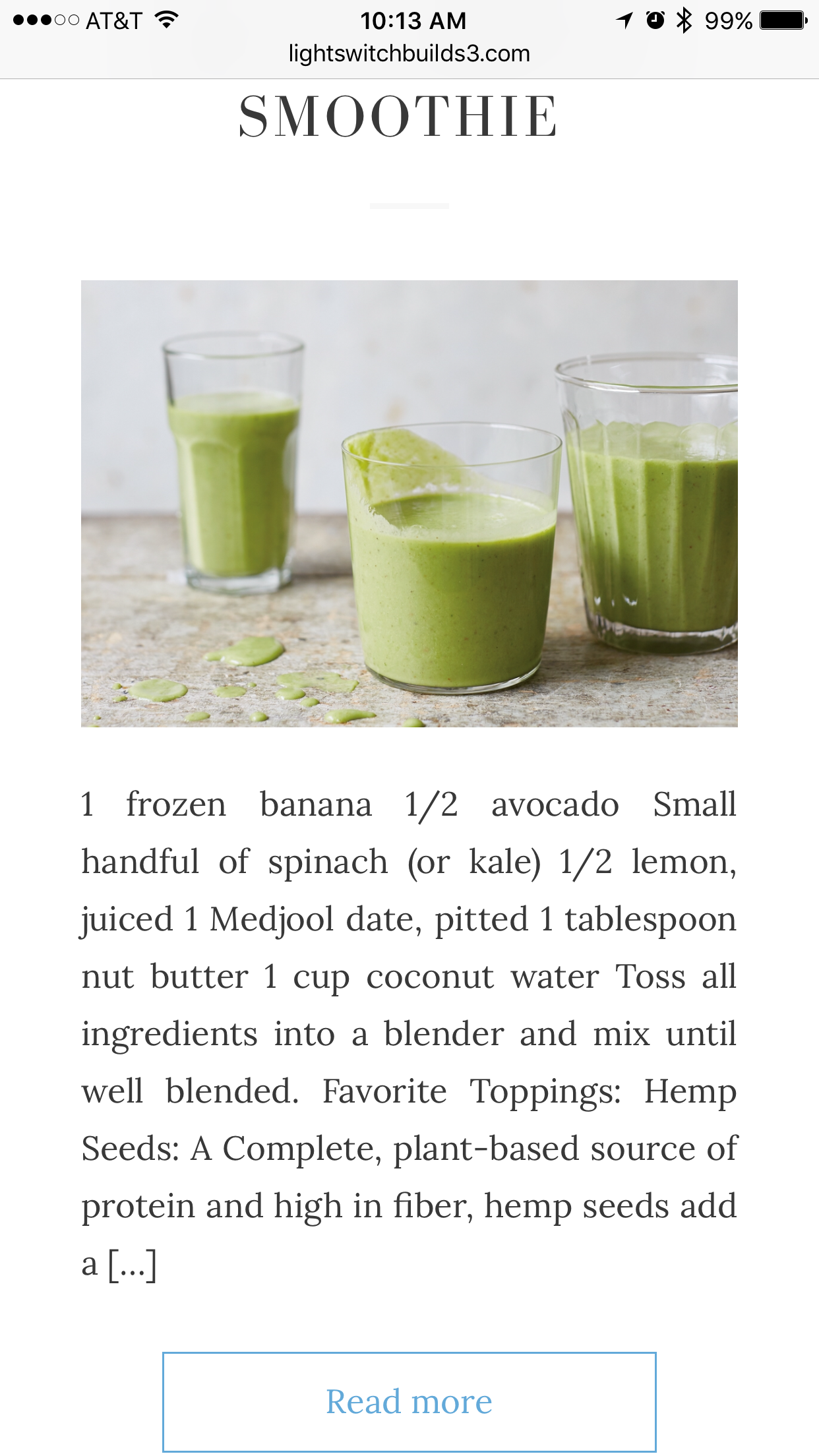
Here are two images showing what I am referring to.


The first shows the top portion being lossless, followed by the rest of the body of the site appearing perfectly fine.
Thank you in advance
Hi,
Try adding the following to quick css:
#top .avia-content-slider, #top .avia-content-slider-inner, #top .avia-content-slider-inner .slide-entry-wrap { -webkit-perspective: none !important; }Best regards,
Jordan Shannon
Jordan,
You my friend are a God. Please mark as solved.
Thank you again
Hi! We’re glad that Jordan was able to help you! We’ll close this topic now. For any other questions or issues, feel free to post them here on the forum and we will do our best to assist you.
Thank you for using Enfold.
Cheers!
Sarah
