
-
AuthorPosts
-
July 17, 2017 at 12:37 pm #822552
topic was closed but not solved!
https://kriesi.at/support/topic/layerslider-wp-width-problem-after-update/even with the latest version of enfold (4.1.1) this issue is not solved.
July 17, 2017 at 5:57 pm #822782Hey langnaese,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaJuly 18, 2017 at 8:28 am #823141This reply has been marked as private.July 22, 2017 at 2:34 pm #827258Hi,
Which version did you find working correctly for you? In the other thread I didn’t see that you tried disabling your plugins, and I see you have many, can you try and add screenshots so we are sure we are looking at the same issue?Best regards,
MikeJuly 24, 2017 at 9:36 am #828919i mean this issue comes with version 4.0.
and yes all plugins where deactivate and problem is still there.
so take a look at https://kriesi.at/support/topic/layerslider-wp-width-problem-after-update/ the post from Yigit (March 14, 2017 at 4:08 pm).
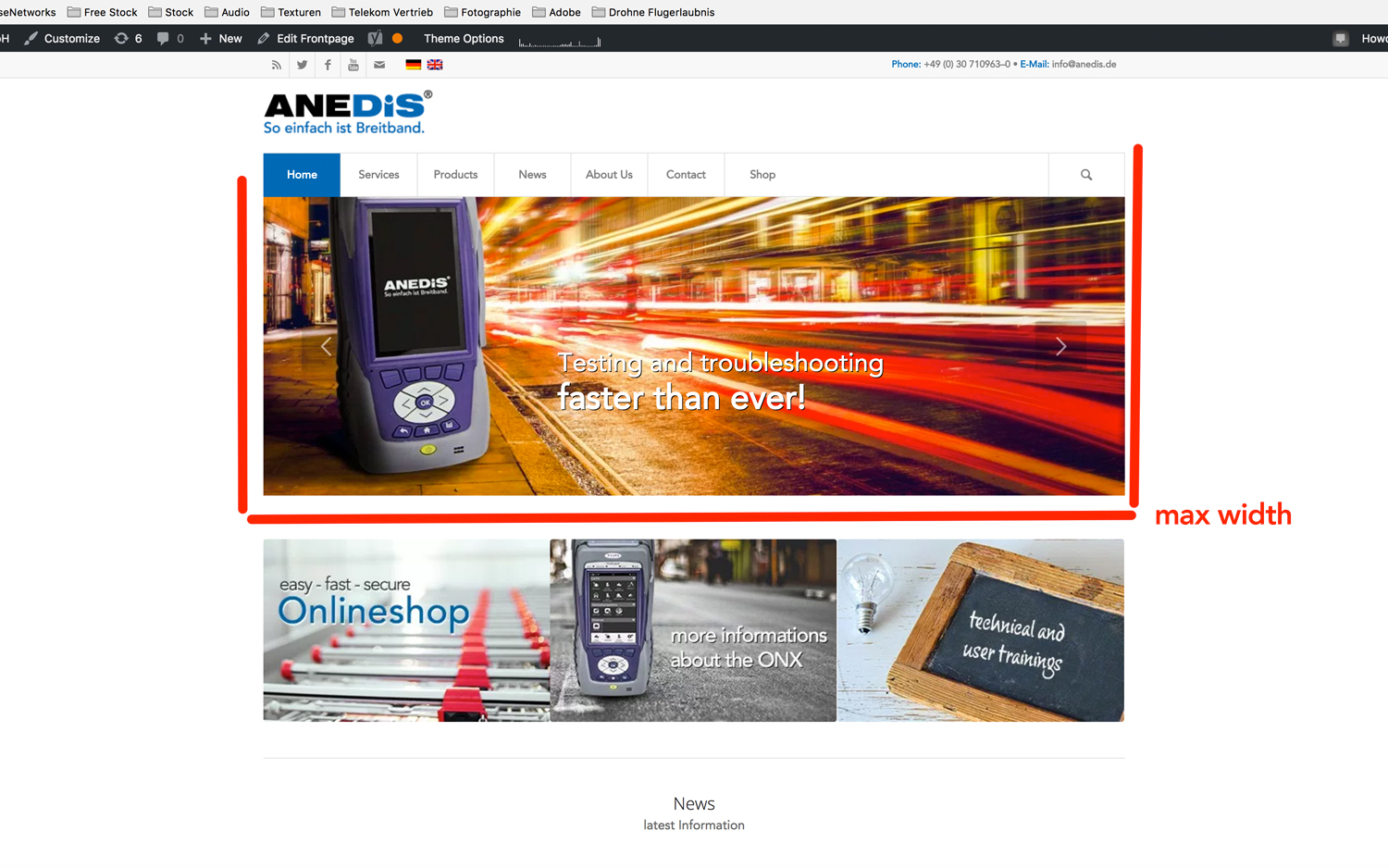
the problem is still on his local installation too.Screnn01.jpg
This is how it has to look!!! BUT since Version 4.0 it is only possible in Fix-Size-Mode wich is not responsive.

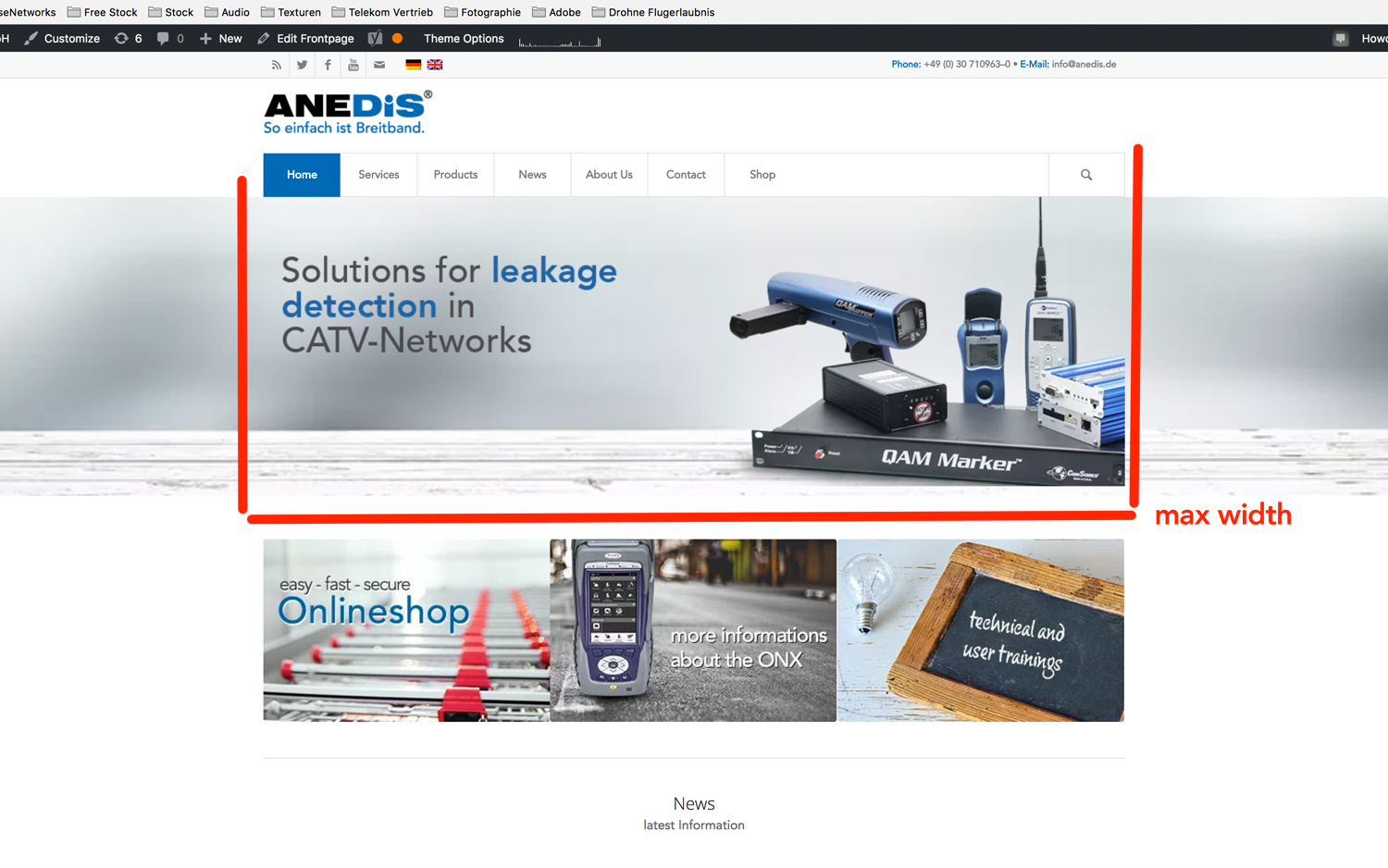
Screen02.jpg
This is how it looks in Responsive Mode with Max-Width 1010px. Only the Content inside the Slider has this max width, the Background Image is still full-width!
 July 24, 2017 at 11:06 am #828954
July 24, 2017 at 11:06 am #828954one more question… what happened with the background images? in the german version of my slider the background images are invisible… only at the beginning and the end the background images is visible for a second. cache is clear and this is given on different browsers and operating systems.
–> found some css code in enfold css-box. i think that was coded by someone of you. after removing this code the background images is back
-
This reply was modified 8 years, 4 months ago by
langnaese.
July 28, 2017 at 4:18 am #830876Hi,
The issue is that the layers inherit the width of the browser instead of the parent container. This is fine if the theme layout is set to “stretch”. Unfortunately, there’s no way to override the layer slider script at this point. One workaround is to add another slider in place of the current layer slider on mobile view. Use the element’s Screen Options settings.
Best regards,
IsmaelSeptember 14, 2017 at 4:29 pm #852158are there some new informations about this issue and when it get fixed?
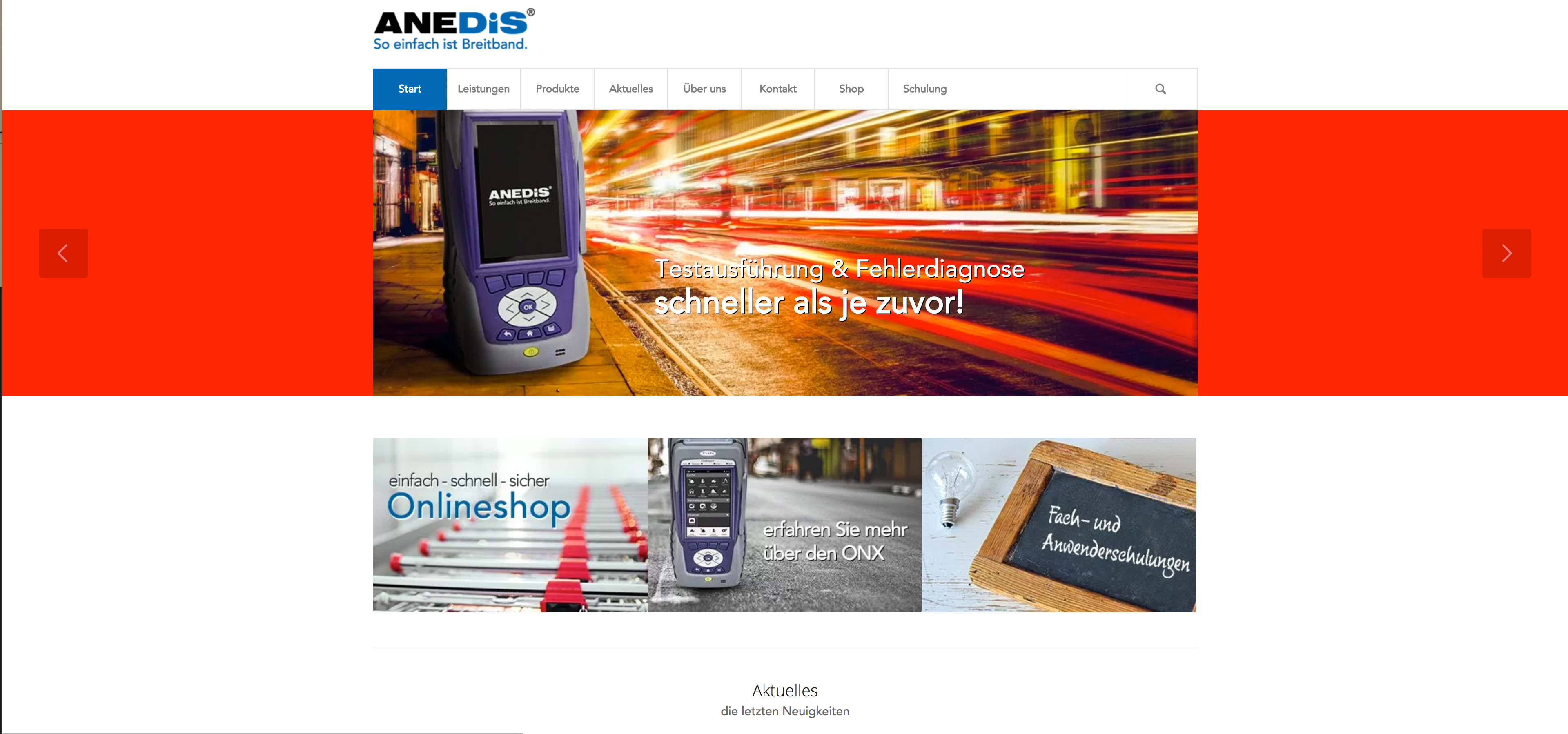
by now in stretch mode and responsive slider with a max-width of 1010px the slider container is still fullscreen.
 September 15, 2017 at 10:04 pm #852691
September 15, 2017 at 10:04 pm #852691Hi,
Your image is not added as covered.
That – to be worked properly should be the case if the image is set as background to the slider and the slider is full width also ( not only it container )Best regards,
BasilisAugust 19, 2018 at 11:39 am #998879Hi,
Can you please try the following fix:
Replace
enfold\config-templatebuilder\avia-shortcodes\slideshow_layerslider\slideshow_layerslider.php
with
If you set Layerslider -> Slider Settings -> Layout to “responsive” the width of the canvas limits the width of the output container and centers it. If the screen gets smaller, the containers reacts responsive.
Do not forget to make a backup of the original file for a fallback.
Best regards,
Günter -
This reply was modified 8 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
