
-
AuthorPosts
-
February 22, 2017 at 9:28 am #750345
Hi Guys have created new design but am having issues, I need the orange buzinga logo to be moved over and inline with the content in the first image and I am also seeing a white bar at the top of the site which needs to removed as well so only the top image is displayed then once scrolling the top bar will appear.
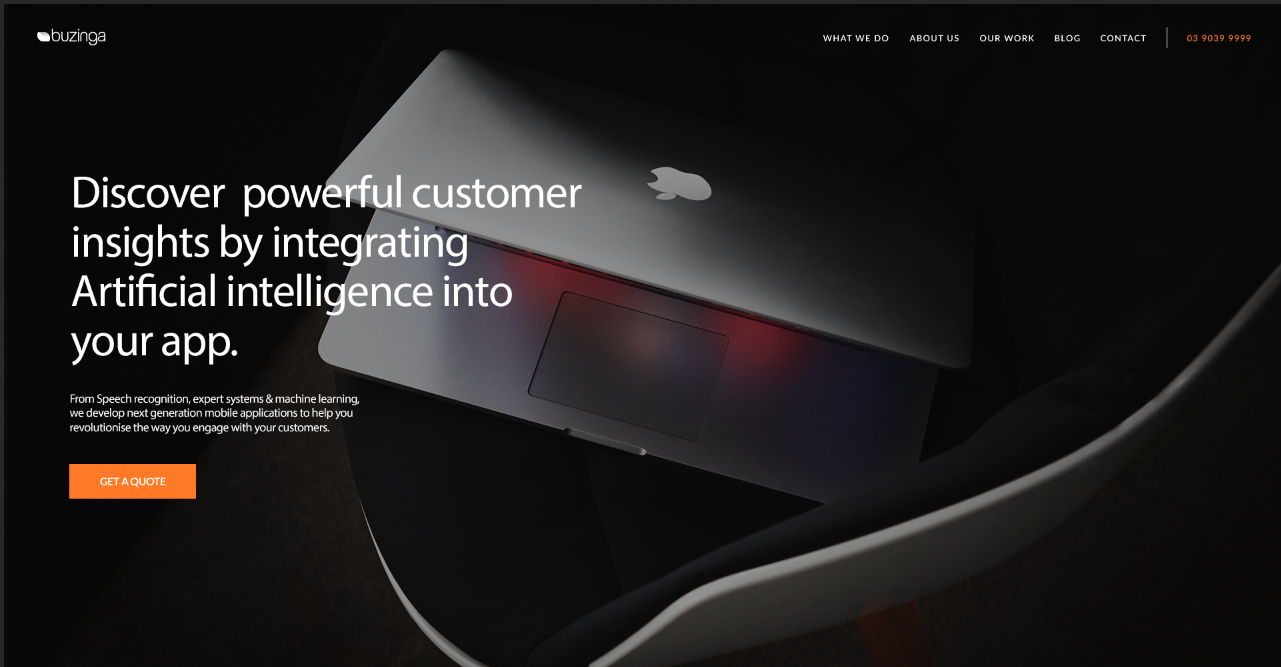
The content area has a padding-left of 100px just need to get the logo to line up with that. here is a test page i set up – http://www.buzinga.com.au/ron-test/
I would like to get it as close to this as possible

-
This topic was modified 8 years, 9 months ago by
Ron. Reason: updated info used a svreen shot to illustrate
February 22, 2017 at 10:43 am #750379Hey Ron,
I added the following block to quick css:
#av-layout-grid-1{
margin-top:-50px !important;
}.responsive .container {
max-width: 100% !important;
}This should fix the white bar at the top and the logo issue.
Best regards,
Jordan ShannonFebruary 22, 2017 at 11:03 am #750392Hey Jordan
Awesome service as always, can I ask one question please? is there any way to do custom css on a per page/post rather than site wide? Also i have just added a phone number into the menu on the site is there a better way to make it mobile or is the way I have done it Okay.
Ron
February 22, 2017 at 11:08 am #750395Sorry one last question I need to have access to this font – Header Font is to be Poppins – Google Font. Is there an easy way to add this? Is there a post on the forum that shows me how to add this.
Ron
February 22, 2017 at 11:20 am #750402Hi,
You should be able to import the font via quick css. Add this to the top of the field:
@import url(‘https://fonts.googleapis.com/css?family=Poppins‘);
And, as for your other question you can add css on individual pages and posts by targeting their unique ids.
Best regards,
Jordan ShannonFebruary 22, 2017 at 11:21 am #750403Also, the way you have added the phone number is perfect!
February 22, 2017 at 11:45 am #750425Jordan Thanks for all your help, you are a legend…. Please close this ticket.
Ron
February 22, 2017 at 5:02 pm #750553Thank’s Ron, glad I could help!
Best regards,
Jordan ShannonMarch 2, 2017 at 1:42 pm #754335Hi Jordan
I am now having an issue with this page on mobile http://www.buzinga.com.au/meet-the-buzinga-app-development-team/
I have all team members entered but only half display on mobile the other half become unreadable at the bottom of the screen really not sure what is going on..
March 7, 2017 at 1:47 pm #756982Hi,
please remove the elements which are not working for you, update your page, then re create them again. Make sure you’re not using any caching (also check with your server).
Keep all plugins deactivated while testing, to make sure none is causing any conflicts.
Best regards,
Andy-
This reply was modified 8 years, 9 months ago by
Andy.
-
This topic was modified 8 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
