
Tagged: CSS, drop shadow, transparent header
Hi folks!
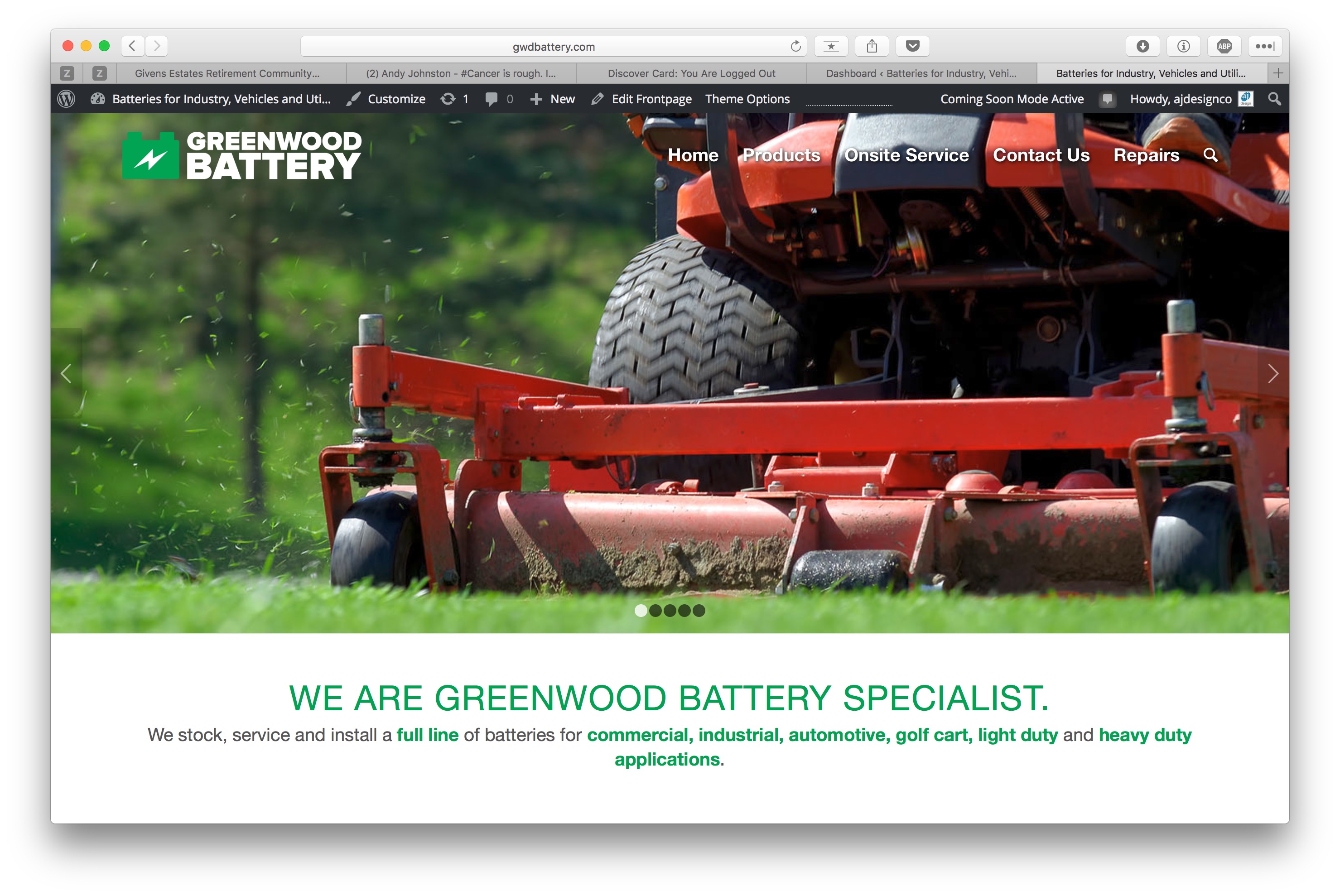
I love the transparent header look on a particular site, and I used this custom CSS to add a drop shadow to the menu text:
.main_menu {
text-shadow: 1px 1px 4px rgba(0, 0, 0, 0.9);
}Here’s what that looks like:

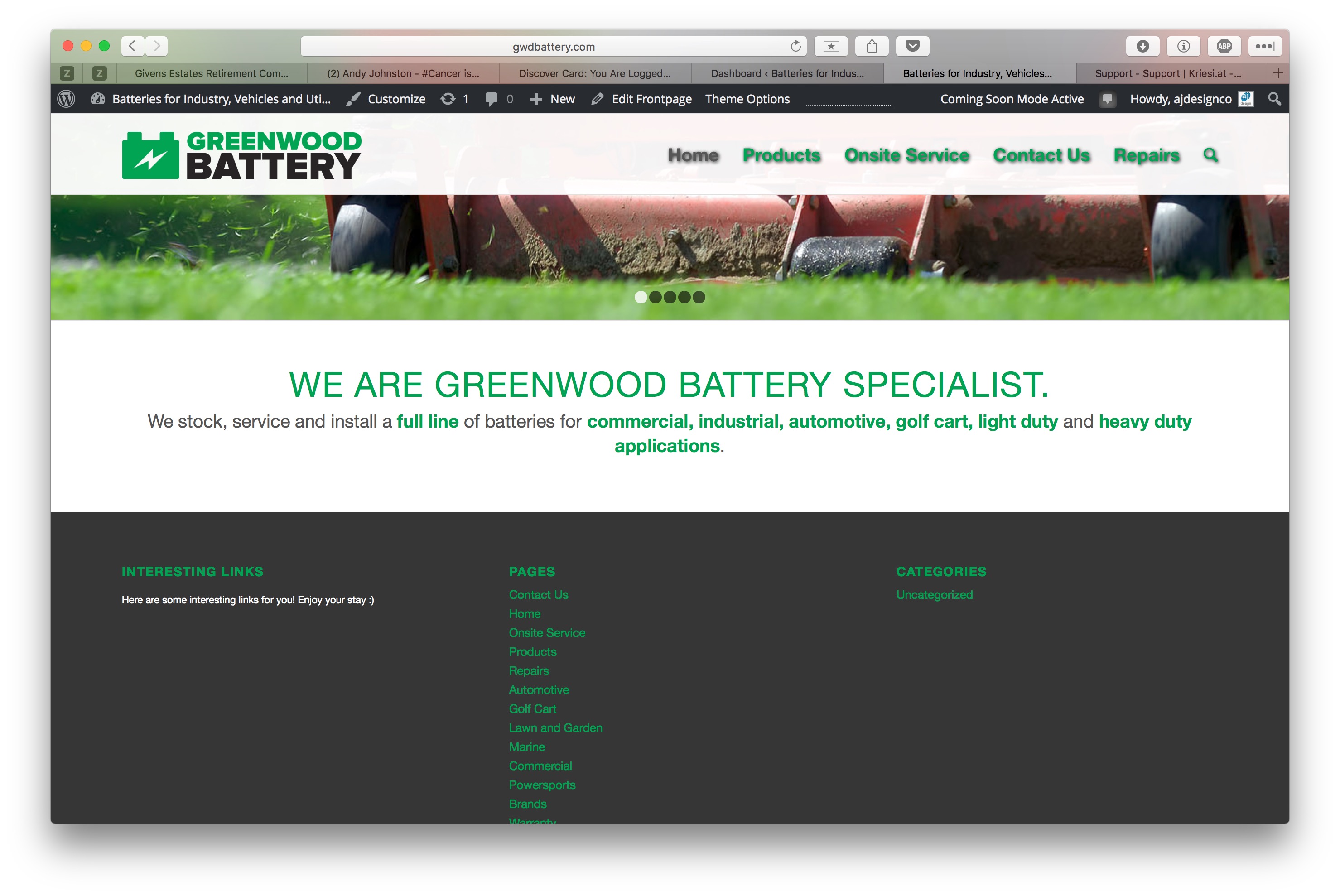
It’s PERFECT there, but when you scroll down and the header background is white, the drop shadow isn’t needed:

The drop shadow is also not needed on pages other than the home page:

Is there a CSS argument to make the drop shadow appear only when the header is transparent?
Thank you for your assistance.
Hi AJDesignCo,
Looks like we have to be logged in to view the site? Please post admin login details in private so that we can have a closer look.
Best regards,
Rikard
I was checking up on this thread and I realized you didn’t receive the credentials I sent. Sorry about that! I’m trying to send them again here.
Hey!
That is happening, because on the scroll, the class does change, so you need to change it.
Please use debugger to find the proper class ( on scroll ) and remove the styling from the links by setting text-shadow: none on that state.
Let us know if we can do anything else for you.
Thanks a lot
Best regards,
Basilis
I’m not sure I have enough CSS knowledge to execute what you’ve suggested. The logic makes sense to me, and it makes sense that I should be able to change the text shadow setting to none, but I think I need more help :( I’m looking through the rest of the forum to find clues and fixes to similar problems. If you have the ability to offer more specific assistance, that would be GREAT. Thank you.
Actually, nevermind. It looks great with the shadow, but it looks acceptable without it. I’m just going to darken the image a bit to make sure the menu is legible. Thank you.
