
-
AuthorPosts
-
June 12, 2016 at 11:52 pm #647090
Hello guys,
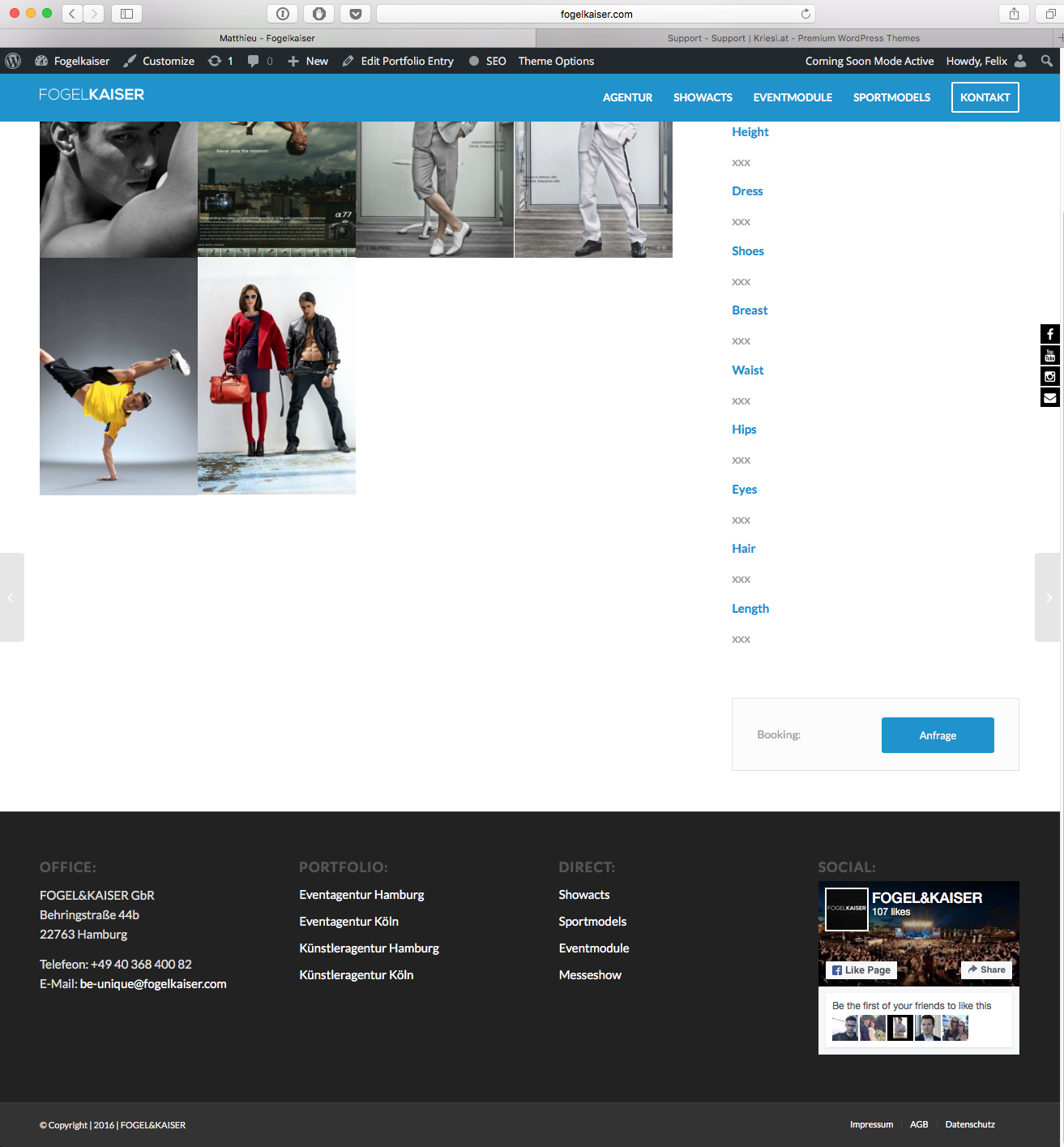
I have a question regarding changing the header colour. This is the screenshot of my portfolio:

and this is the same page if I scroll the page down (this is the colour that I want btw):

I’ve inserted the codeblock in order to make the header colour blue. But there’s no change, unless I change the colour in the General Styling. This is the code:
<style>header#header.header-scrolled * {background-color: #0091ce;} #top .av-siteloader { border-color: #e1e1e1; border-left-color: #0091ce; } .main_color a, .main_color .widget_first, .main_color strong, .main_color b, .main_color b a, .main_color strong a, .main_color #js_sort_items a:hover, .main_color #js_sort_items a.active_sort, .main_color .av-sort-by-term a.active_sort, .main_color .special_amp, .main_color .taglist a.activeFilter, .main_color #commentform .required, #top .main_color .av-no-color.av-icon-style-border a.av-icon-char, .html_elegant-blog #top .main_color .blog-categories a, .html_elegant-blog #top .main_color .blog-categories a:hover { color: #0091ce; } .main_color a:hover, .main_color h1 a:hover, .main_color h2 a:hover, .main_color h3 a:hover, .main_color h4 a:hover, .main_color h5 a:hover, .main_color h6 a:hover, .main_color .template-search a.news-content:hover, .main_color .wp-playlist-item .wp-playlist-caption:hover { color: #0091ce; } .av-hotspot-container .av-image-hotspot_inner { background-color: #0091ce !important; } .main_color .primary-background, .main_color .primary-background a, div .main_color .button, .main_color #submit, .main_color input[type='submit'], .main_color .small-preview:hover, .main_color .avia-menu-fx, .main_color .avia-menu-fx .avia-arrow, .main_color.iconbox_top .iconbox_icon, .main_color .iconbox_top a.iconbox_icon:hover, .main_color .avia-data-table th.avia-highlight-col, .main_color .avia-color-theme-color, .main_color .avia-color-theme-color:hover, .main_color .image-overlay .image-overlay-inside:before, .main_color .comment-count, .main_color .av_dropcap2, #top #wrap_all .main_color .av-menu-button-colored > a .avia-menu-text, .main_color .av-colored-style .av-countdown-cell-inner, .responsive #top .main_color .av-open-submenu.av-subnav-menu > li > a:hover, #top .main_color .av-open-submenu.av-subnav-menu li > ul a:hover { background-color: #0091ce; color: #ffffff; border-color: #0091ce !important; } .main_color .button:hover, .main_color .ajax_controlls a:hover, .main_color #submit:hover, .main_color .big_button:hover, .main_color .contentSlideControlls a:hover, .main_color #submit:hover, .main_color input[type='submit']:hover { background-color: #0091ce; color: #ffffff; border-color: #0091ce; } #scroll-top-link:hover { color: #0091ce; } .main_color .required { color: #0091ce; } *::selection { background-color: #0091ce; } #athleten,#network{ min-height: 1px; } </style>So my question is how to change the header colour, in particular for the portfolio page, without changing the setting in general styling. Thanks in advance for your awesome support!
Kind regards,
FelixJune 13, 2016 at 2:56 am #647107Hey Felix,
Try adding your code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file.
Also using the !important tag maybe necessary for some of the styles.
If the above does not help please provide us with a link to your portfolio page so that we can inspect the elements and assist you further.
Best regards,
JordanJune 13, 2016 at 7:26 am #647205Hi Jordan,
please inspect my website.
Thanks in advance for your awesome support!
Kind regards,
TikoJune 13, 2016 at 7:50 am #647214Hi,
That is a lot of css you have posted to change the header background color and most of that is not required. If i understand correctly you only need the header color to change when a single portfolio item is opened correct? if so Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
#top.single-portfolio #header_main { background: #0090ce!important; }Best regards,
VinayJune 13, 2016 at 8:00 am #647222Hi Vinay,
June 13, 2016 at 2:22 pm #647400Hi!
Please edit your portfolio item and then add Code Block element and insert following inside it
<style>#header_main { background: #0090ce!important; }</style>Cheers!
YigitJune 15, 2016 at 11:02 pm #648892Hi Yigit!
Thanks for your awesome support as always!!
-
AuthorPosts
- The topic ‘How to change the header colour without changing the General Styling?’ is closed to new replies.
