
-
AuthorPosts
-
March 22, 2016 at 5:51 am #601682
Hi there
Can you send me instructions on how to remove the category label under a blog headline? I would to have just the date and author displayed.
Thank you! You guys are awesome!
March 22, 2016 at 8:08 am #601732Hi hackoffseries!
Are you using the category pages, or the blog element to generate the blog page?
Thanks a lotCheers!
BasilisMarch 23, 2016 at 3:05 am #602256Hi Basilis
Thank you for the quick response!
I am using the ‘Blog’ module for the home page, I would like to remove the ‘comments’ and just leave the date below the headline.
On the main blog page, I would like to remove the ‘category’ displayed below the headline and right in between the date and author.
Would any of these customization be possible with a quick CSS edit?
Thank you!
March 24, 2016 at 2:05 pm #603038Hey!
Can you please post the link to your website so we can provide you accurate solution?
I found one website from your older threads but that one does not have blog displayed on home page :)Cheers!
YigitMarch 25, 2016 at 2:02 am #603522Hi Yigit
Thanks for the response. I’ve already figured out the answer to the ‘main blog page’ question. Turns out I can simply uncheck the ‘category’ box from the theme options.
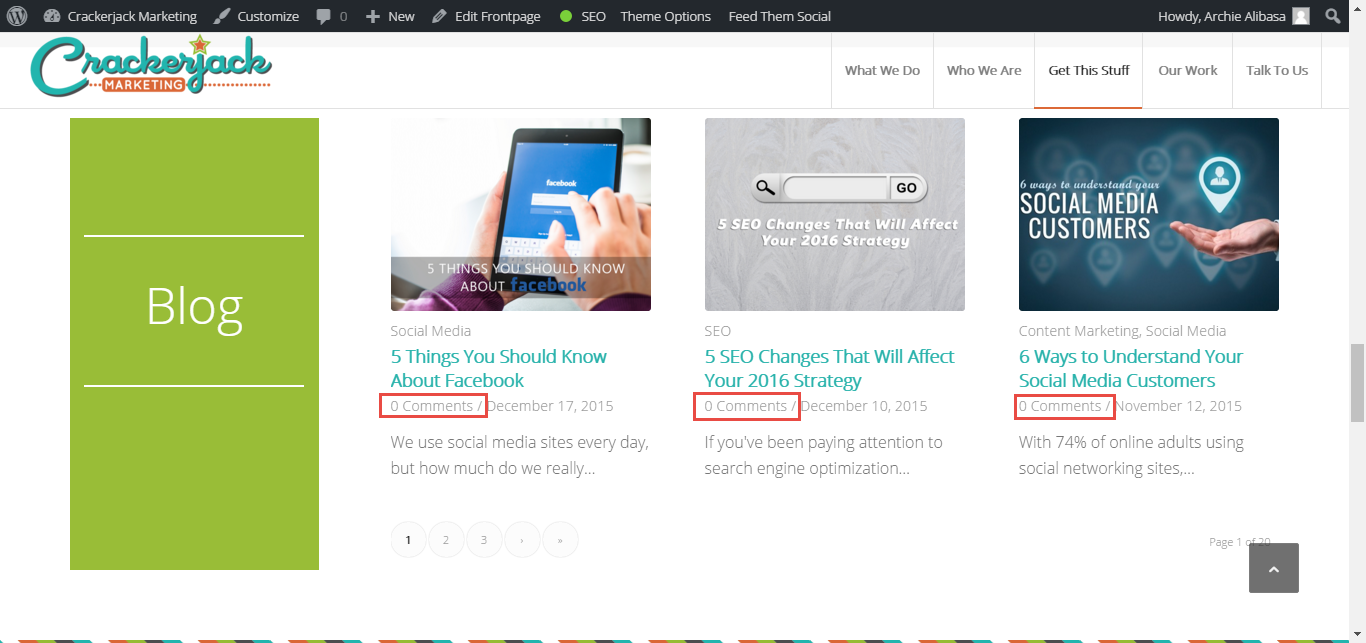
My question now is for this one. I’m working on a new website and this is the front end

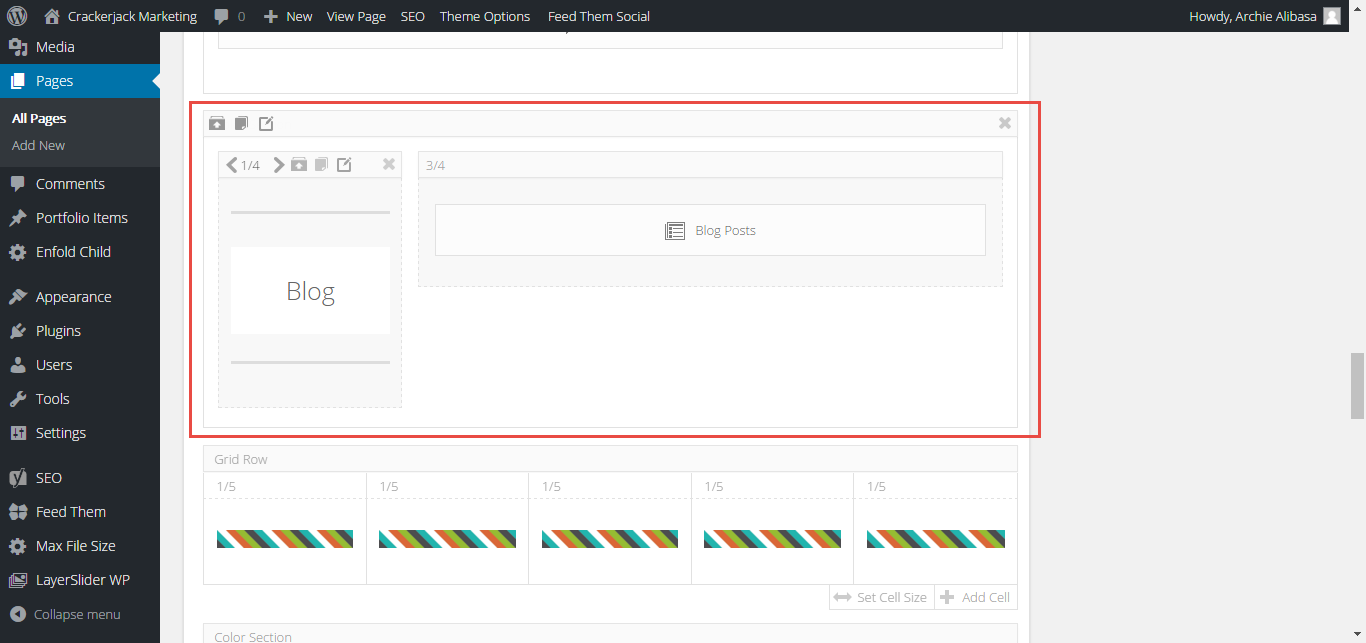
This is the backend, I am using the ‘blog post’ module

As you can see right below the image is the post category, blog title, number of comments and date. Would it be possible to remove the category and number of comments and just display the blog title and date? Is this CSS or is there any setting within the theme that I can adjust?
Also, I would like to remove the circle and arrow for all images on the site but still make them clickable/hyperlinked.
Thanks!
March 25, 2016 at 11:51 am #603630 -
AuthorPosts
- You must be logged in to reply to this topic.
