
-
AuthorPosts
-
June 19, 2015 at 10:37 am #461771
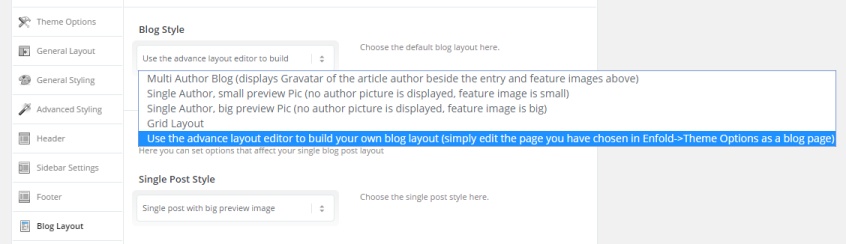
I’ve seen posts on similar topics, but none that quite match. I’m using Enfold v3.2. In theme options / blog layout / blog style, I’ve selected use the ALE.

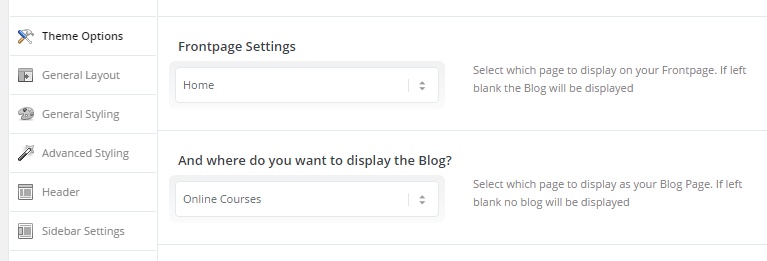
In general options / where do you want to display the Blog, I then selected the page that I created on which I wanted to base all future posts.

However when a new post is created, the Online-Courses page is not used as the template. Am I misunderstanding how this works?
-
This topic was modified 10 years, 7 months ago by
scotthco.
June 19, 2015 at 2:25 pm #461908Hey scotthco!
Please make sure that you have only set frontpage and blog page in Enfold theme options, you should not set it in Settings > Reading.
Cheers!
YigitJune 19, 2015 at 7:32 pm #462100Hi Yigit!
I already has it set as you suggest. Maybe I did misunderstand how it’s supposed to work. When I go to the page I created, it does display the list of posts, which is good. However I thought what I was doing in the procedure above was creating a new template upon which all future posts would be based, but that’s not the case, is it? The first part above just allows the use of the ALE for posts in addition to just pages, and the second part just designates the page on which the list of blog posts is displayed, right?
Ok, so is there a way within WordPress and Enfold that I can create a template upon which all future posts would be based, hopefully including any posts by third party plugins? Or will I need to modify some template files? I certainly can modify files if I have to. I just thought it would be quicker and easier if there was a way to do it from within the program.
Thanks!
June 20, 2015 at 10:21 pm #462257I got this one. Finally found several other posts about what I actually was looking for, getting the advanced editor to work with LearnDash custom post types. Some earlier code I found added the ALE to the LearnDash CPTs, but removed it from the existing post types. Putting the following code from the bottom of this post in my child theme’s functions.php file kept the existing ALE configuration and added it to LearnDash CPTs.
Thanks Everyone!
/* * Add Advanced Layout Editor to LearnDash Custom Post Types */ //Add meta boxes to custom post types add_filter('avf_builder_boxes', 'avia_register_meta_boxes', 10, 1); function avia_register_meta_boxes($boxes) { if(!empty($boxes)) { foreach($boxes as $key => $box) { $boxes[$key]['page'][] = 'sfwd-courses'; $boxes[$key]['page'][] = 'sfwd-lessons'; $boxes[$key]['page'][] = 'sfwd-topic'; $boxes[$key]['page'][] = 'sfwd-quiz'; } } return $boxes; }-
This reply was modified 10 years, 6 months ago by
scotthco. Reason: Corrected "sfwd-topics" to "sfwd-topic"
June 22, 2015 at 10:59 am #462550Hey!
Great, glad you got it fixed and thanks for sharing the solution :)
Regards,
RikardNovember 2, 2016 at 7:44 pm #707320Thank you scotthco – was in need of this!!
-
This topic was modified 10 years, 7 months ago by
-
AuthorPosts
- The topic ‘Blog Layout Using ALE’ is closed to new replies.
