
-
AuthorPosts
-
May 6, 2015 at 9:46 am #440201
Hi
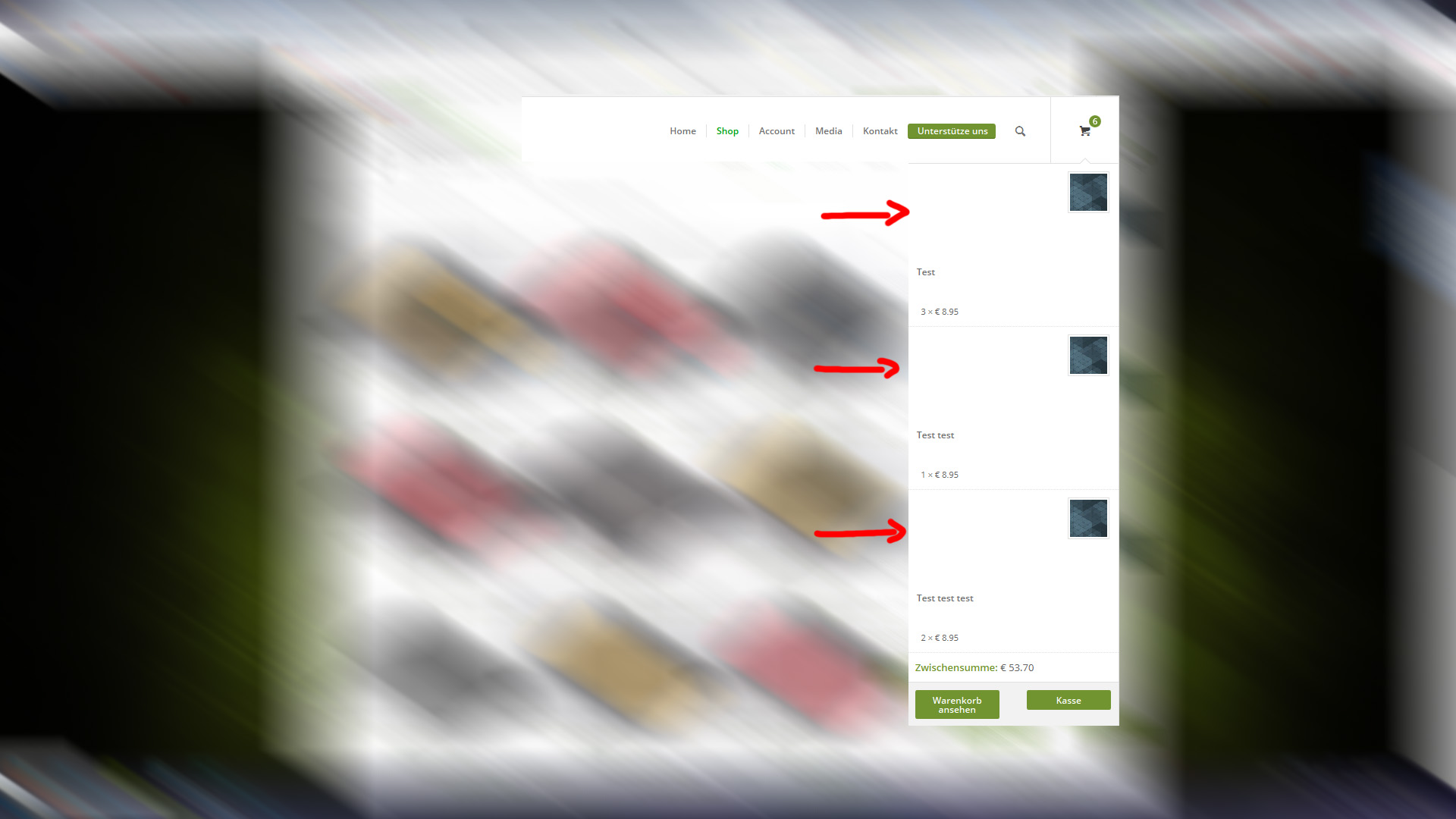
My Menu Shopping Cart space between different items are freaked out and im not able to see a “remove item” button or symbol – tryed to fix this by myself for more then 2 hours but without any success
I guess the problem is the following code, for some reason the space getting multiplied (2x)
element.style { height: 88px; line-height: 88px; }<li> <a class="remove" title="Remove this Entry" href="xxxxx" style="height: 88px; line-height: 88px;">×</a> <a href="xxx" style="height: 88px; line-height: 88px;"> <img class="attachment-shop_thumbnail wp-post-image" width="120" height="120" alt="c4" src="xxxx"> </a> <a href="xxxx" style="height: 88px; line-height: 88px;">Test</a>
please help me
best regards,
gernr-
This topic was modified 10 years, 9 months ago by
Gerhard.
May 7, 2015 at 4:23 am #440723Push
May 7, 2015 at 9:20 pm #441243Hey!
Let’s try the following.
1. Deactivate all plugins.
2. Completely delete Enfold from your WordPress theme directory before downloading + uploading a fresh copy from themeforest.
If your still having trouble after doing the above two steps then send us a WordPress login and we’ll take a closer look.
Best regards,
ElliottMay 8, 2015 at 4:52 pm #441636This reply has been marked as private.May 8, 2015 at 5:02 pm #441646This reply has been marked as private.May 8, 2015 at 9:42 pm #441789Hi!
You can use this CSS to hide the picture.
.dropdown_widget ul.cart_list li a img { display: none !important; }Best regards,
ElliottMay 9, 2015 at 7:27 am #441901This reply has been marked as private.May 10, 2015 at 7:34 am #442069Hi!
Could you provide us with a link to the site in question so that we can take a closer look please?
Regards,
RikardJuly 15, 2015 at 2:46 pm #473759Hi I’ve got the same issue – have deactivated – deleted plug-in etc but to no avail – is there a solution available (I’d like to keep the images) thanks
July 16, 2015 at 1:17 pm #474254Hi!
as Rikard already mentioned: please always provide us a link where we can see what you mean. You can use private content if you wish.
Best regards,
Andy -
This topic was modified 10 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
