
Hi,
Just before you call a duplicate post, I’ve read about 5 topics shared on Stack Overflow and had no luck what so ever with fixing this problem.
I came across the “border-radius” property in CSS, so I put it to use. Using the page builder I placed a colour section with some items inside, and gave it a custom class called “roundtop”. The body background of the site is grey: #333333 (rgb: 51,51,51).
I then placed this code in my custom CSS:
.roundtop{
border-top-left-radius:15px;
border-top-right-radius:15px;
}I’ve tried adding “background:rgba(51,51,51,0);”, “overflow:hidden;”, “background-color: transparent;”, “border-color:rgba(51,51,51,0) !important;” and many other suggestions made on forums, but to no avail.
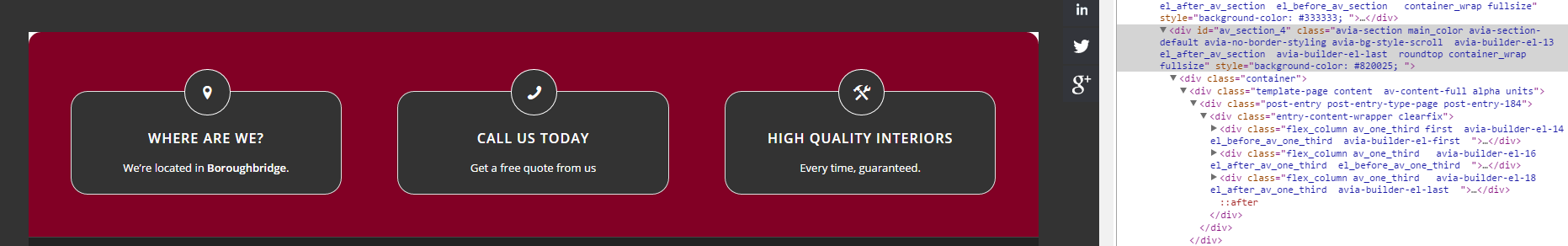
Here’s how the thing looks, as you can see there is white corners, which makes things look really ugly. The highlighted section in the Chrome inspector is the start of the div block.

How can I get rid of these white corners? It’s really bugging me.
Note: ”avia-no-border-styling” is irrelevant, this just removes an ugly border line, it doesn’t relate to the problem, just in-case you were wondering.
Well, that’s typical. Fixed it myself.
#main{
background-color:rgba(51,51,51,0);
}was the solution. #main’s background color was set to white for some reason.
