
-
AuthorPosts
-
April 15, 2015 at 5:16 pm #429074
Hi,
Ich wollte auf einer Seite mit boxed layout das Menü rechts haben und habe das bei “Allgemeines Layout” so eingestellt. Leider wird das das Menü aber ganz rechts an den Bildschirmrand geschoben und nicht wie ein Sidebar rechts an den Content gehängt. Das widerspricht irgendwie dem Sinn eines Boxed Layouts, zumindest für mich… ;)
Ich habe auch den Grund dafür gefunden. Der Header hat eine absolute position mit right:0px. Das problem ist, dass ich ihm ja nicht einfach eine passende absolute position geben kann, da dann das ganze nicht mehr responsiv fubnktionieren würde.
Ich habe versucht den header auf position:static und float:right zu stellen, dann ist das menü auch an richtiger Stelle, aber die Submenüs verschwinden hinter dem content.
Wie kann ich das lösen?April 16, 2015 at 5:52 pm #429777Hey mkdreirad!
Hmm, can you send us a link so we can take a look?
Cheers!
ElliottApril 22, 2015 at 3:47 pm #432881This reply has been marked as private.April 23, 2015 at 7:38 am #433278Hey!
My german is unfortunately not good enough to understand your problem, could you provide us with a screenshot highlighting the issue or an explanation in english please? If not, we have german speaking moderators if you would like to communicate in german instead.
Cheers!
RikardApril 23, 2015 at 8:35 am #433296Hi Rikard,
We can also do this in english!
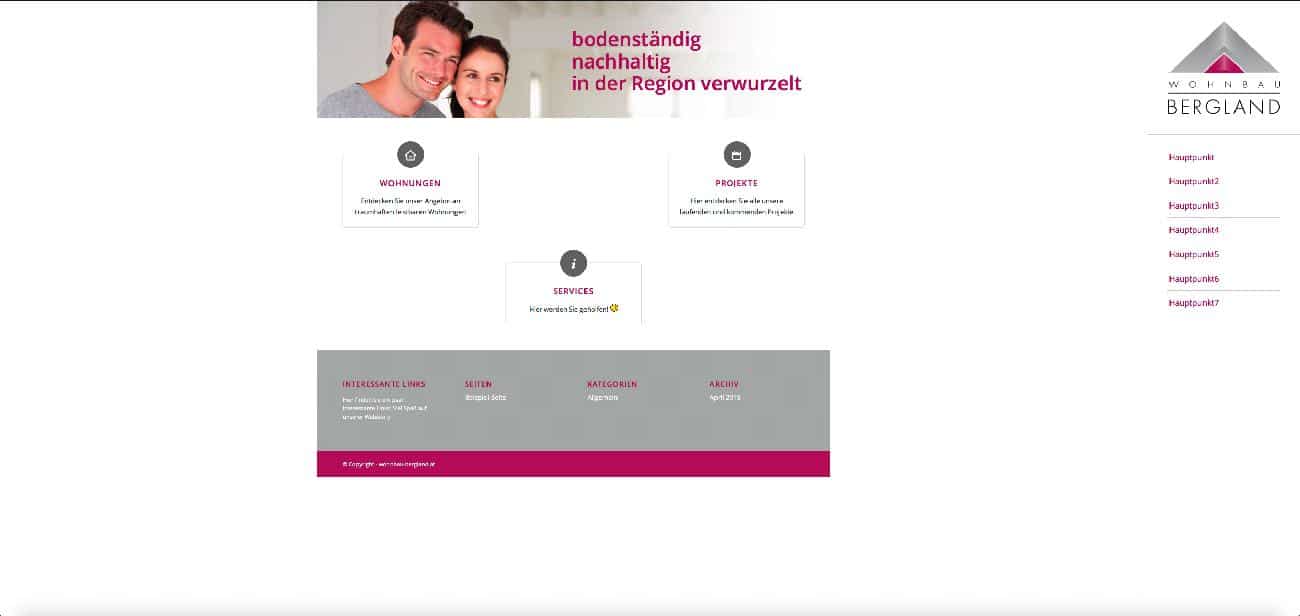
My problem is the Menu on a boxed layout, if i try to put it on the right sidebar. It’s not directly next to the content, like a sidebar, but all the way on the right side of the screen.
Like so:
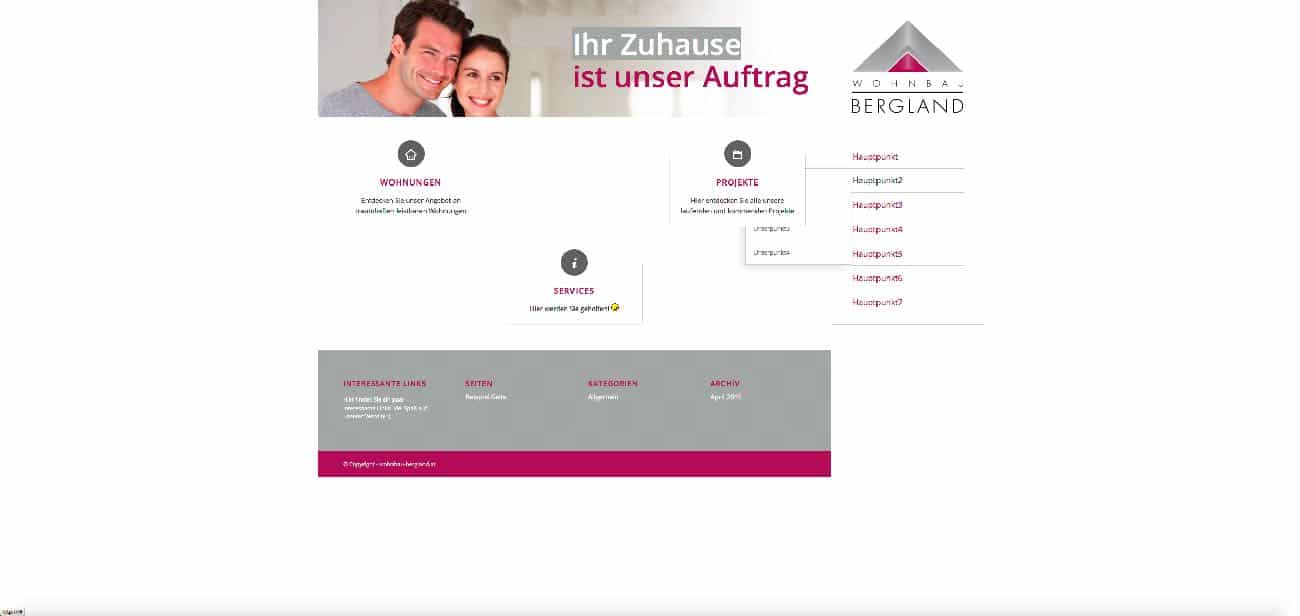
If i put the menu next to the content via CSS, it’s where i want it, but the submenu is somehow caught behind the content and i don’t know why…
See here:
I used this to position the menu:
“.html_header_sidebar #top #header{
float:right;
position:static;
}”
Any ideas how i can get that to work the way i want it to?
ThanksApril 23, 2015 at 4:39 pm #433580Hi Guys,
Just wanted to say, i got it!
Not intentionally at all, but i made the whole menu sticky with the Theia Sticky Sidebar Plugin and in the process it just jumped in front of the content!
I would still like to know, if the sidebar menu behaviour (all the way on the right in boxed layout) is normal and what the thought is behind that?
Thanks,
Max -
AuthorPosts
- The topic ‘Menü in Sidebar rechts in boxed layout’ is closed to new replies.
