
Tagged: menu
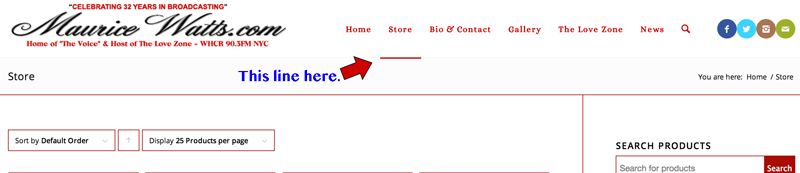
The line used in the header main menu that lets the visitor know which page they’re on is too far from the menu link. How do I reduce this spacing? 
Hey voice903fm!
It looks like the CSS your wanting to use is this.
span.avia-menu-fx {
position: absolute;
bottom: 20px;
}If that’s not correct then send us a link and highlight in your screenshot how your wanting to change it.
Best regards,
Elliott
Ok that fixed it but I had to turn off the shrinking header because with the added code when the header shrunk the link line laid across the actual link text. Making it look crossed out. So I sacrificed the shrinking header.
