
-
AuthorPosts
-
November 24, 2014 at 5:24 pm #356967
Der Header laesst sich nicht auf Unterseiten einbinden
http://www.rechtsanwalt-schuebel.de/test/
ohne dass es es das Layout yerschiesst, es funktioniert jedoch bei der Blogseite
http://www.rechtsanwalt-schuebel.de/rechtsfragen-2/
Das Projekt w’re fertig, es fehlen nur die schmalen Header, deshalb bitt dringend im Hilfe.
Vielen Dank.
November 25, 2014 at 7:11 am #357378Hey realbambam!
Thank you for using Enfold
I tried to translate the inquiry on google translate but it’s not quite clear. I’ll ask Andy and Dude to check the thread. If possible, please translate this inquiry to english.
Best regards,
IsmaelNovember 25, 2014 at 11:56 am #357465The reason why we bought Kriesi Enfold, ist the Austrian Developer, we hoped to get Support in German.
It is not possible not to include the header in sub-pages
http://www.rechtsanwalt-schuebel.de/test/
the layout crushes, the sidebar turn ton an Footer, but it works for the blog page
http://www.rechtsanwalt-schuebel.de/rechtsfragen-2/
The project w’re done, it lacks only the narrow header, therefore urgently pray in aid.
thx.
November 25, 2014 at 9:57 pm #357968Hi!
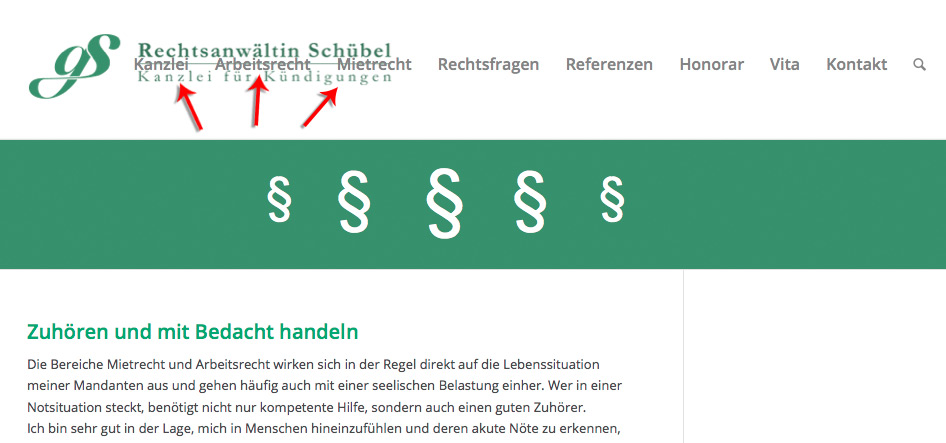
Ich kann auf http://www.rechtsanwalt-schuebel.de/test/ deinen Header ganz normal sehen:

Der Header ist der Bereich mit Menü und Logo. Scheint alles da zu sein.
Layout sieht auch in Ordnung aus für mich.Bitte zeige uns einen Screenshot mit den Problemen, die du meinst.
Gruß,
Andy-
This reply was modified 11 years, 2 months ago by
Andy.
November 26, 2014 at 12:42 pm #358246Hallo Andy,
sorry falsch ausgedrückt, es geht um den Layer Slyder.
Schau einfach hier: http://www.rechtsanwalt-schuebel.de/test/ das passiert wenn man auf Unterseiten einen Slyer Small oder Normal einfügt.
Oder hier: http://www.rechtsanwalt-schuebel.de/kontakt/impressum/arbeitsrecht/
Nur auf der Blogseite klappt es ohne Fehler.
November 26, 2014 at 1:04 pm #358255This reply has been marked as private.November 26, 2014 at 1:31 pm #358260by the way.
I guess it would be better to choose a different header.
Logo in the center and Nav beyond. Because of the width from your nav its over the logo at small screens.November 27, 2014 at 12:51 am #358702Hi!
sorry aber ich kann keinen Layer Slider sehen auf http://www.rechtsanwalt-schuebel.de/test/.
Auf http://www.rechtsanwalt-schuebel.de/kontakt/impressum/arbeitsrecht/ kann ich ebenfalls nicht wissen was du da anders haben möchtest. Sieht für mich in Ordnung aus.
Also noch einmal: bitte schicke uns einen Screenshot/Mockup mit den Problemen sowie den Änderungen, die du dir wünscht.
Admin Login wäre ebenfalls hilfreich.Liebe Grüße,
AndyNovember 27, 2014 at 1:26 pm #358982Hi Andy,
das Stand auf Privat, schau jetzt noch mal, sobald ein Slyder eingefügt ist, rutscht die ganze Sidebar nach unten.Login soll an welche Emailadresse?
November 28, 2014 at 4:05 am #359374Hey!
deine beiden Seiten schauen für mich immer noch in Ordnung aus. Ich kann das Problem leider nicht erkennen (alleine weil ich auch nicht wissen kann, wie es “normal” bzw. vorher aussah). Bitte schicke uns wie gesagt Screenshots zum Vergleich zu.
Admin Login kannst du hier als private Message zusenden.Du kannst auch probieren alle Plugins zu deaktivieren, um zu schauen welches das Problem verursachen könnte.
Gruß!
Andy-
This reply was modified 11 years, 2 months ago by
Andy.
November 28, 2014 at 11:25 am #359490ich kann auch nichts ungewöhnliches sehen ; ausser mein Einwand s.o.
kann man momentan am schnellsten beheben, wenn du das Mobile Menu schon für Tabletts aktivierst (Enfold/Header/MobileMenu)
dort acitvate for smartphones und tablets (unterhalb 990px) November 28, 2014 at 12:24 pm #359520
November 28, 2014 at 12:24 pm #359520Also noch mal: Es geht nicht um den Header sonder um den schmalen Slyder!!!
Sobald ein Slyder auf einer anderen Seite eingefügt wird, siehe: http://www.rechtsanwalt-schuebel.de/test/ rutscht das Formular und alles was normalerweise rechts in der Sidebar ist, nach unten. Nur auf der Blogseite mit den Rechtsfragen ist alles normal:
http://www.rechtsanwalt-schuebel.de/rechtsfragen-2/Also schaut euch die Rehtsfragen an und dann die Testseite.
Wenn Ihr das nicht sehen könnt, rate ich dringend zu einem Besuch beim Optiker!!!
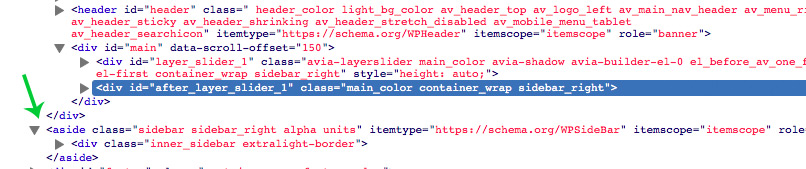
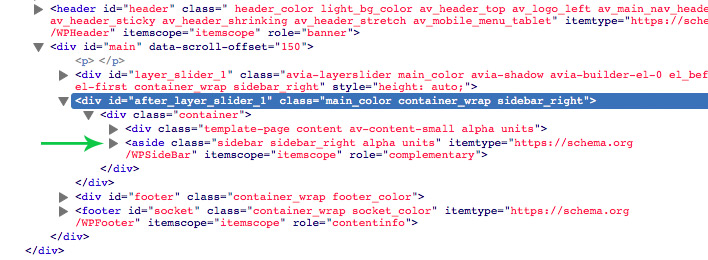
November 28, 2014 at 12:47 pm #359527This reply has been marked as private.November 28, 2014 at 1:17 pm #359541now its clear what is the problem. It seems to be a footer element with green background under the Main Content but
please tell me how do you get out of main container the sidebar ?
Normaly it is in the main container.PS : die Pampigkeit gehört hier nicht hin. Die Leute sind hier alle sehr schnell auch mit sehr praktikablen Lösungen. Manchmal muss man eben genauer beschreiben was da falsch ist.
wie gesagt das unten hätte genausogut der Footer mit Widgets sein können.dein Quellcode:

so wird der bei mir in Enfold generiert:

-
This reply was modified 11 years, 2 months ago by
Guenni007.
November 28, 2014 at 2:29 pm #359565Ich bin nicht pampig, ich hab nur den Kunden im Rücken und suche nach Antworten.
Und sorry, aber ich habe mich oben korrigiert und es noch mal beschrieben und bei uns ist das offensichtlich!
Da benötigt man keinen Screenshot dazu, es ist alles zu sehen.Wenn man eine x-beliebige neue Seite anlegt und dann den Slyder einfügt, rutscht die Sidebar nach unten, auch ohne weitere Inhalte.
Interessanterweise passiert es auf der Blogseite eben nicht, auf allen anderen schon.November 28, 2014 at 3:51 pm #359596habt Ihr denn irgenwo an dem php-code rumgefeilt? weil wie gesagt das hier #aside ausserhalb von #main liegt bekomme ich via advanced Layout builder einfach nicht hin.
-
This reply was modified 11 years, 2 months ago by
Guenni007.
November 28, 2014 at 4:04 pm #359606Hallo Andy,
wie es schein, ist es das CM Tooltip Glossary Pro+ Plugin das die Layout-Verschiebung verursacht. Was aber verwunderlich ist, das es bei der Verwendung aller Inhalts-Elementen fehlschlägt ausser wenn wir das Tool ‘Blog Beiträge’ verwenden. Nur in dieser Konstellation erleidet das Layout keine Veränderung.Irgend eine Idee wie wir das Problem in den Griff bekommen könnten? (Das Plugin deaktiviert zu lassen ist leider keine Option)
Vielen Dank im voraus.
November 28, 2014 at 4:08 pm #359607Am eigentlichen PHP wurde nichts geändert, lediglich custom-css wurde über Enfold > General Styling > Quick Css eingefügt.
Einzig das Theme als solches habe ich nach dem Update von WP 4.0 auf 4.0.1 erneut installiert, deshalb der 2fache Eintrag unter wp-content/themes.
-
This reply was modified 11 years, 2 months ago by
realbambam.
November 28, 2014 at 7:49 pm #359838Hey!
wenn das Plugin CM Tooltip Glossary Pro das Problem verursacht, steht es leider nicht in unserer Macht. Wende dich bitte an deren Support. Die haben mit Sicherheit eine Lösung für dich parat.
Lieben Gruß!
AndyNovember 29, 2014 at 8:50 am #360038Danke für die schelle Hilfe
November 29, 2014 at 1:38 pm #360067Also nach dem nun alle Plugnis deaktiviert wurden, taucht das Problem nach wie vor auf, kann also doch nicht an den anderen liegen!
Hier mit Problem:

hier ohne:

Bei beiden Seiten wurden die gleichen Einstellungen gewählt, egal ob Hauptseite oder als Unterseite.
November 29, 2014 at 5:44 pm #360096Hey!
wenn alle Plugins deaktiviert sind, dann leere zunächst bitte deinen Browser Cache. Das Problem sollte dann verschwinden.
Gruß!
AndyNovember 30, 2014 at 6:11 pm #360316Danke, hätte man auch selbst drauf kommen können, der sch… FF wird immer schlimmer
December 1, 2014 at 3:38 am #360549Hi!
Gerne. Wenn du noch Hilfe brauchst, melde dich bei uns.
Gruß,
AndyDecember 12, 2014 at 5:53 pm #367370So also in die nächste Runde, Antwort von Tooltip:
We had issues like this before. What it means is that the Silder you are using is not correctly using the HTML and somehowe have left our tags not closed
the issue is not with the TooltipFixing this means fixing the slider and not the Tooltip
Also we schieben wir den schwarzen Peter nun zu? :)
Danke.
December 12, 2014 at 6:02 pm #367375Hey!
ich konnte bisher absolut kein Problem erkennen geschweige denn nachvollziehen. Bitte mache deutlich und verständlich wo überhaupt das Problem ist. Dein Slider scheint für mich super funktionieren auf deiner Startseite.
Gruß!
AndyDecember 12, 2014 at 6:07 pm #367378Aktuell funktioniert auch alles, weil wir das Tooltip Plugin deaktiviert haben, sonst zerschiesst es alle seiten die den schmalen Header haben.
Das Problem ist immer noch das gleiche wie oben auf den Screenshots, sobald das Plugin aktiv ist, rutsch die Sidebar nach unten und wird zu einem riesengrünen Footer. :)
Ich mach grad eine Kopier vom Account, weil Live können wir nicht mehr rumspielen, sonst gibts Ärger mit google und dem Kunden. Sobald ich in der Kopie den Fehler reproduziert habe, sag ich Bescheid.
December 12, 2014 at 6:12 pm #367382Hi!
ok super, bin gespannt den Fehler endlich mal zu sehen, weil oben auf deinen Screenshots kann ich gar nix erkennen.
Cheers!
AndyDecember 12, 2014 at 7:12 pm #3674331 zu 1 Kopie mit aktiviertem Tooltip Plugin
Auf dem Screenshot weiter oben musst Du beim ersten genau hinschauen da siehst Du über dem Content einen Schatten, da wurde der Slider eingefügt, kein Bild sichtbar, nut der Sliderscahtten.
Das passiert wenn Tooltip aktiviert ist und man dann den Slider zur Seite hinzufügt.Im Original hab ich dann Tooltip deaktiviert und alles rausgeworfen was an Links und Verweisen drin war und dann die Header angelegt.
Dann wurde er normal eingefügt.Jetzt für dich kopiert und Tooltip wieder aktiviert, e voila, Sidebar wird zum Footer :(
http://wordpress.p247395.webspaceconfig.de/referenzen-arbeitsrecht-mietrecht-muenchen
Passiert auf allen Unterseiten ausser beim Blog???? Strano sagt der Italiener. :)
December 12, 2014 at 8:26 pm #367476Hi!
verwendest du dieses Plugin: https://wordpress.org/plugins/wordpress-tooltips/ ?
Passiert das Gleiche, wenn du statt Enfold das default Theme aktivierst?
Hast du bereits den Support von dem Plugin angeschrieben?
Gruß,
Andy -
This reply was modified 11 years, 2 months ago by
-
AuthorPosts
- The topic ‘Small Header’ is closed to new replies.
