
-
AuthorPosts
-
November 23, 2014 at 2:15 pm #356207
Hello again,
I try to adjust the menu.
I would ask for tips on how to do it …I use fixed menu, logo left, menu right.
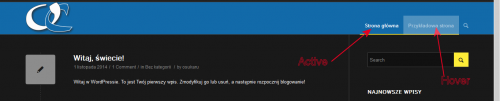
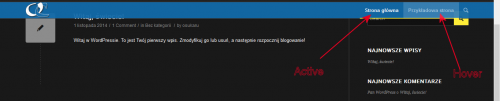
I would like that it looks like this:

and when scroll down the menu

my page: http://bit.ly/1y3Oyot
Thank you for your help
-
This topic was modified 11 years, 2 months ago by
osukaru.
November 24, 2014 at 6:42 am #356527Hi osukaru!
Thank you for using Enfold.
Please go to the Advanced Styling panel to change the color of the Main Menu Links element. Insert the element twice, one for the initial state and the other for the hover state. Regarding the menu item positioning and height, I’m sorry but this will require custom css rewrite that is beyond the scope of support. Anyway, you can start with this:
.main_menu ul:first-child > li a { height: 25px !important; line-height: 25px !important; } .main_menu { top: 60px; } .header-scrolled .main_menu { top: 0px; }Best regards,
IsmaelNovember 24, 2014 at 3:11 pm #356822Ok, thank you for the tips.
I have one more question about Secondary Header Menu.
Is it possible using css, set to when you scroll down the page – Secondary Header Menu hiding?
November 24, 2014 at 3:17 pm #356830Hi!
Please add following code to Quick CSS as well
.header-scrolled nav.sub_menu { opacity: 0; }Best regards,
YigitDecember 12, 2015 at 8:54 pm #551476I used the code below.
.main_menu ul:first-child > li a { height: 25px !important; line-height: 25px !important; } .main_menu { top: 60px; } .header-scrolled .main_menu { top: 0px; }The effect is 80% good
Unfortunately, when scrolling menu items leave under the logo and then jumps to the top.
Best regards,
OsukaruDecember 16, 2015 at 2:44 am #553415Hey!
The issue only happens when you deliberately scroll down slowly. I don’t think users will even notice it if they’re browsing the site casually. The menu snaps like that because the “header-scrolled” class is added to the header container only after the browser reach the specified scroll position. The position of the menu is not calculated gradually so it doesn’t transition smoothly like you’ll expect. It happens because of the added modifications to the site.
Best regards,
Ismael -
This topic was modified 11 years, 2 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
