-
AuthorPosts
-
June 29, 2014 at 9:06 pm #285037
Hello!
I am using the icon circles in 1/4 text boxes on a page (see link in private below) and they don’t look like perfect circles, instead the circle shape is wobbly. I check also in Chrome, Firefox and Safari and all look the same and also I tried to change the size of the padding and size of the icon and looks sloppy still. Do you have any suggestions please?
June 30, 2014 at 9:41 am #285124Shalom!
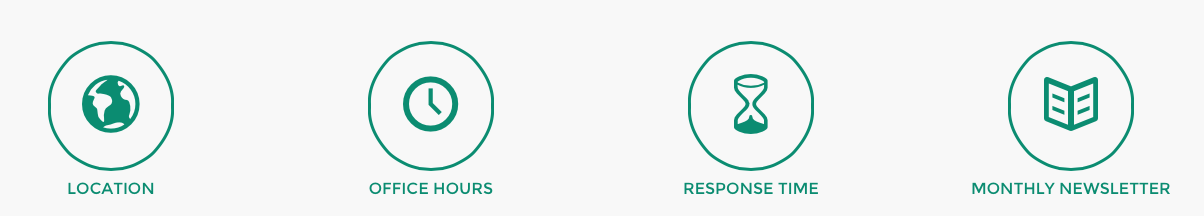
I have checked your website on Chrome, Safari and Firefox and icon borders are perfect circles – http://i.imgur.com/BKBra4F.png
Can you please post a screenshot?Cheers!
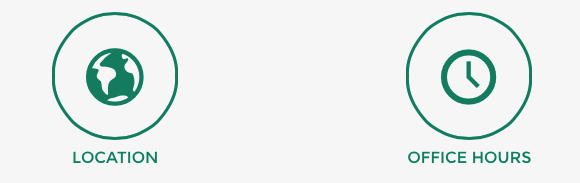
YigitJuly 1, 2014 at 7:23 pm #285851Here is a screenshot of what I have:

Thank you!
-
This reply was modified 11 years, 6 months ago by
onegirlrtw.
July 1, 2014 at 7:27 pm #285857Hi!
Which OS are you using? I have checked your website on OS X 10.9.3 and i still see borders as perfect circles. As far as i know none of other users reported such issue. Have you tried checking your website on another computer?
Cheers!
YigitJuly 1, 2014 at 8:47 pm #285892OS X 10.8.5
On ipad I am using 7.1.2 and have the same:
 July 1, 2014 at 9:27 pm #285917
July 1, 2014 at 9:27 pm #285917Hi!
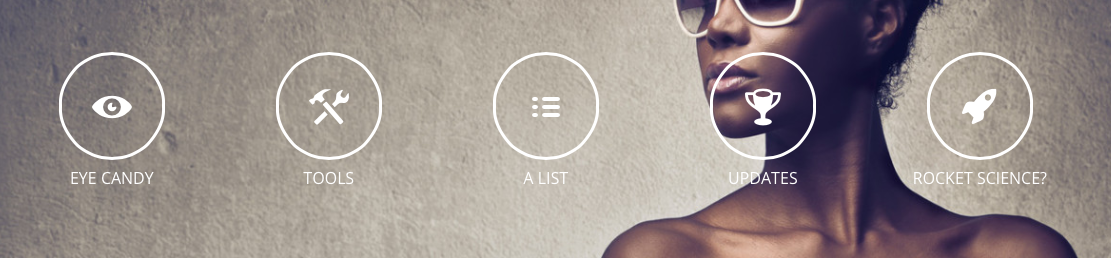
Could you please check if it happens in this demo page (rounded circles at the bottom)?
http://kriesi.at/themes/enfold/homepage/transparent-header/Cheers!
JosueJuly 1, 2014 at 10:06 pm #285929July 2, 2014 at 7:46 am #286075Hey!
Thank you for the screenshot.
Please try to add this on Quick CSS or custom.css:
.av_font_icon.av-icon-style-border .av-icon-char { -webkit-appearance: none; overflow: hidden; }The screenshot
Cheers!
IsmaelJuly 7, 2014 at 3:37 pm #288015Hi and thanks!
I added the code and now the circles look ok in Firefox;
however Safari is still “wobbly” i.e. exactly the same and
in Chrome, the circles look ok but now the icon images inside are pixelated.
July 9, 2014 at 1:59 am #288738Hey!
If its the same as on the demo we’ll need to ask Kriesi to take a look at them and see. Otherwise it would be a matter of not choosing to use them if you don’t like their appearance (since its what is shown in the demo).
Regards,
DevinJuly 9, 2014 at 10:38 am #288909I did not try the demo in every browser because I assumed that all the features would work, so perhaps that was my mistake. Please have Kreisi take a look, it would be good to see this function working properly and it is a feature that I would like to have. I have checked other themes and I see that their circles work fine in every browser. Thank you!
-
This reply was modified 11 years, 6 months ago by
-
AuthorPosts
- The topic ‘ICON CIRCLES are not perfect circles – they look "wobbly"’ is closed to new replies.