
-
AuthorPosts
-
June 3, 2014 at 9:57 pm #274234
Hey!
How can I thicken the border on the menu items?
And if I wanted to, how would I thicken the accent stripe at the bottom?
Thanks!-
This topic was modified 11 years, 8 months ago by
interage.
June 3, 2014 at 10:17 pm #274253Hi interage!
Please add following code to Quick CSS in Enfold theme options under General Styling tab to increase the height of menu fx and adjust as needed
.avia-menu-fx { height: 10px; }Can you post the link to your website so we can see the border?
Regards,
YigitJune 3, 2014 at 10:22 pm #274261Hey!
I can’t post a link here yet, as it’s still a private testbed.
The code you posted works for the color stripe, but I still need to know how to thicken the border AROUND the menu items.
Thanks!
markJune 3, 2014 at 10:27 pm #274270Hi!
If you are talking about border around dropdown menu please add following code
.av-main-nav ul li a { border-width: 10px; } .av-main-nav > li > ul { border-top-width: 10px; border-bottom: 10px solid #e2e2e2; }If not, you can post the link to your website here privately or at least post a screenshot so we can make sure which element you would like to change
Cheers!
YigitJune 3, 2014 at 10:52 pm #274289Hey…
I’m talking about the border on the actual menu items.

NOTE: not just for the rolled-over item, but for all.
Thanks!
MarkJune 3, 2014 at 10:56 pm #274290Hey!
Please add following code to Quick CSS and adjust as needed
.av-main-nav > li { border: 3px solid #e2e2e2; }Best regards,
Yigit-
This reply was modified 11 years, 8 months ago by
Yigit.
June 3, 2014 at 11:03 pm #274292Hey Yigit!
“NOTE: not just for the rolled-over item, but for all.”
The code you gave me only does the rolled over menu item… I want it for ALL buttons in the menu bar.
Thanks!
MarkJune 3, 2014 at 11:08 pm #274296Hey!
Sorry my bad, i posted exact opposite ;D I have edited the code, please try it now
Regards,
YigitJune 3, 2014 at 11:25 pm #274308Close!
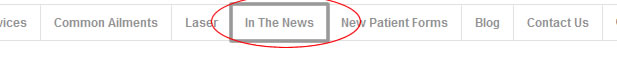
That worked – but the menu bar didn’t expand to match:

See the extra line at the bottom?
Thanks!
MJune 3, 2014 at 11:33 pm #274309Hey!
Please use following code instead
.av-main-nav > li > a { border: 3px solid #e2e2e2!important; }it should look like this – http://i.imgur.com/v4MEqY7.png
Regards,
YigitJune 3, 2014 at 11:45 pm #274318YES!
Text is a little low in the buttons, but awesome!
Thanks so much.
MarkJune 3, 2014 at 11:49 pm #274324 -
This topic was modified 11 years, 8 months ago by
-
AuthorPosts
- The topic ‘Thicken border on menu items…’ is closed to new replies.
