
-
AuthorPosts
-
July 19, 2013 at 1:33 am #26441
Hi guys,
I’m migrating content from an old site, including quite a few tables
It’s much easier for me to simply copy paste the table html rather then use table builder or shortcode…and the resulting tables look great.
eg **livedealer.org/dev/live-casino-games/live-blackjack/house-edge-comparisons/**
1 issue though… viewed on iPads, if the tables don’t fit screen they are cut off (right side) and can’t swipe/scroll across (or reduce size).
Is there a simple fix to make the whole tables viewable on mobile devices?
Really don’t want to have to use the table builder/shortcode…would be very time consuming given number and size of data tables being added
Many thanks
July 20, 2013 at 9:37 pm #130426Hi,
Yes there is. Be great if all the table were the same. You would need to use Media Queries to target css at those tables and change their sizes based on the screen size of the person viewing the page. If you had a url containing those tables we could answer better.
Thanks,
Nick
July 22, 2013 at 5:55 am #130427**livedealer.org/dev/live-casino-games/live-blackjack/house-edge-comparisons/**
**livedealer.org/dev/live-casino-games/live-blackjack/rule-comparisons/**
**livedealer.org/dev/live-casinos/**
Are the only 3 added thus far…more to come.
They will all contain different content…one similarity is that most will be 100% page width.
cheers
July 22, 2013 at 10:50 am #130428Hi,
You are using version 1.6 of the theme while the current version is 1.81 , please update since quite a lot has improved.
—-
I looked at your code. you have links with this js onclick=”window.open(this.href,’livedealer_popup’,’height=500,width=500,scrollbars=yes,menubar=no,resizable=0,status=0,titlebar=0′);return false”
That will look bad on smart phones since height is in there.
—
Ok I will show you here briefly how to target the table and use media queries to resize it. We will take control away from html so your 100% width tag will be ignored, and give it to css. We will be targeting 4 screen sizes (you can add more yourself since this isn’t rocket science exactly): monitor, tablet landscape, table portrait / smartphone landscape, and smartphone portrait. Just add the code below to /css/custom.css … If your pages are pretty much the same format as this one, the code i will give will work for all pages.
.entry-content tr:nth-child(odd) {
background-color: #fbfbfb !important;
}
/*odd*/
.entry-content tr:nth-child(even) {
background-color: #e8ecee !important;
}
/* even*/
.entry-content tr:hover {
background-color: #fffbae !important;
}
/* hovering */
.entry-content table {
display:inline-table;
border:collapse;
width: auto;
}
/*
*/
@media only screen and (min-width:768px) and (max-width:989px) {
.entry-content table {
font-size:.7em;
}
.entry-content table tr td {
font-size:1.2em;
}
.responsive .container {
width:97%;
}
.responsive .container .twelve.units {
width: 99%;
}
}
/*
*/
@media only screen and (max-width:767px) {
.entry-content table {
font-size:.6em;
}
.entry-content table tr td {
font-size:1.1em;
}
.responsive .container {
width:77%;
}
.responsive .container .twelve.units {
width: 79%;
}
}
/*
*/
@media only screen and (max-width:479px) {
.entry-content table {
font-size:.6em;
}
.entry-content table tr td {
font-size:1.1em;
}
.responsive .container {
width:67%;
}
.responsive .container .twelve.units {
width: 69%;
}
}
/*
*/You need to play with the numbers while at different screen sizes to get it just right, but you have enough there to get you started.
But I think on smartphone screen sizes, the only viable thing would be to remove about 1/2 the columns and only leave the 3-4 most relevant ones. That can also be done with css.
Thanks,
NIck
July 29, 2013 at 5:34 am #130429thanks Nick
Tables work great but adding the custom css has effected the mega menu drop downs viewed on tablet portrait…they become truncated.
No problem in landscape, for mobile or monitor.
any help appreciated
July 30, 2013 at 9:44 am #130430Hi,
I was reading your page http://livedealer.org/dev/live-casino-games/live-blackjack/house-edge-comparisons/ , and you have some information on there which is not correct. Counting cards is not illegal.
Let me explain. Blackjack is legally defined as a game of chance just as are slot machines. If a law made counting cards illegal that would mean that skill is involved that can influence the outcome, which is in fact true, but that would then make blackjack closer to tournament poker, where a number of judges in various regulated and unregulated markets around the world already ruled that blackjack is a game with a significant skill component. Though I don’t know laws in your country, it is not illegal to count cards in any casino in the United States.
However since a casino is private property, if they suspect you of counting, they will ask you to leave and ban you as is their right since it is their private property for any reason not covered by civil rights legislation (age, gender, etc..)
In fact in Atlantic City , the NJ Supreme Court ruled that casinos are not allowed to ban players for counting cards since by state law, blackjack is a game of chance with zero skill component. They still ban the players who count though officially they give some other reason for the ban.
In either scenario, counting cards is perfectly legal.
I looked at your menu in Google Chrome in various screen sizes and I don’t see any problems. Please elaborate and illustrate what they are.
Thanks,
Nick
July 30, 2013 at 10:45 am #130431Hi Nick
Think you overlooked the first sentence that reads
“Among the many common myths perpetuated about the game of blackjack are the following: “,
Anyway the menu problem occurs when viewed on iPad in portrait. Instead of the entire mega menu drop down appearing, only a small portion of the drop down appears…like a single column dropdown with the remaining columns that should appear to the right, cut off.
cheers
July 30, 2013 at 10:58 am #130432Sorry for additional post…but I just tried viewing in Google Chrome in reduced screen and noticed the same problem.
If you reduce the browser width to the point just before the menu switches to mobile/smartphone mode, then hopefully you’ll see what I’m talking about.
thanks
August 1, 2013 at 4:33 am #130433Hi,
Hmmm… Well it was a clever use of misdirection since I focused on the phrase without noticing the first sentence even. Heh. Nice job ;)
—
I looked, and nothing really jumps out except what i mentioned about number of columns in smartphone needs to be cut down to 3-4 since otherwise it will overflow. You need to play around with the numbers in the css I gave you since its just a matter of adjusting the width in the mobile device media query.
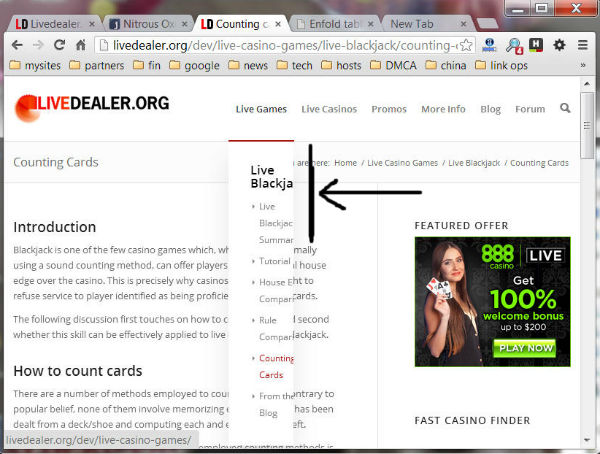
If you are referring to something taking place in only a small range , you must remember that most mobile devices come in certain sizes. Can you provide a snapshot and point an arrow to what you are referring to please.
Thanks,
Nick
August 2, 2013 at 2:20 am #130435take 2

it’s only a small width range where the mega menu gets chopped like this. But this range does include iPad viewed in portrait so would be nice to fix.
August 2, 2013 at 11:47 pm #130436Hi,
On this page http://livedealer.org/dev/live-casino-games/live-blackjack/ and other pages like that, this css will fix the thumbnails , so all rows of thumbnails have same height. http://www.clipular.com/c?13089094=roSIXnMA2CWAcp_KfQUc6rwo5pU&f=.png
h3.grid-entry-title {
height: 40px;
}Sorry , I still don’t see it. What page is it on? http://www.clipular.com/c?13089097=P9mS7j6EYtydza8Nu5DzxRi0VKw&f=.png
….oh the menu. It doesn’t look that way to me, but it overflows on the left side.
Here is some css to take care of that
@media only screen and (min-width: 768px) and (max-width: 989px) {
#header li:hover .avia_mega_div {
width: 760px;
right: -300px !important;
}}Thanks,
Nick
-
AuthorPosts
- The topic ‘Enfold tablles’ is closed to new replies.
