
In the code below, you can see that the blog preview (regardless of style) displays the videos at full height (width is cropped). This is a Latest Blog posts content element of the Video category within a half column.
Website URL: http://thehoustonfreethinkers.com/hft
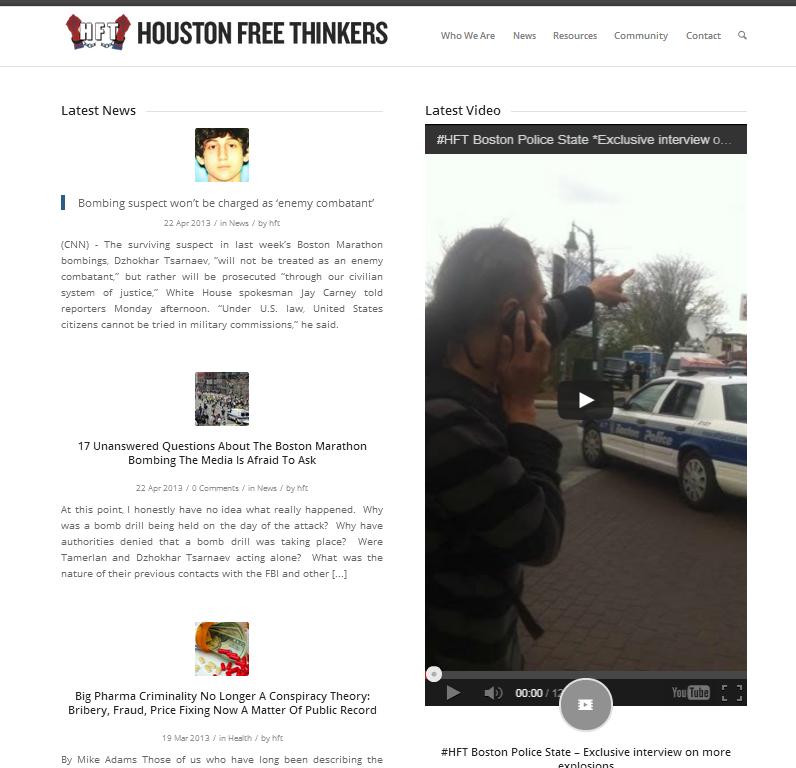
Screenshot: 
Just started doing this today. Any ideas?
Hi,
Try to add this on your custom.css
.embed-youtube iframe {
max-height: 70%;
}Regards,
Ismael
No luck there :(
Hi tlow87,
Try changing the size of the video iframe first since that height is what is setting its height. Otherwise, Try adding the following CSS to your Quick CSS (located under the Styling Tab in the theme options) or the custom.css file in the css folder of your theme files:
#top .flex_column .embed-youtube iframe {
width: auto !important;
height: auto !important;
}
Regards,
Devin
That worked!! Thanks Devin.
