Tagged: color section grid row alignment
-
AuthorPosts
-
July 16, 2025 at 2:43 pm #1486880
Dear people on the support forum,
I am wondering for a while if the following is possible:
I have a full-width website with a maximum content width of 1310px.
The header and content sections (color sections) are all 1310px wide.
I would like to create a layout with 2 columns, with text in the left column and an image in the right column. I want the text to align with the standard content width of teh entire website, but I want the image in the right column to stretch to the right edge of the screen. I have set the image as a background image but, naturally, it only stretches to the edge of the 1310px width.I tried achieving this with a grid-row section, but then the text aligns to the left of the screen. I know I can set a left margin or padding to approximate the same alignment, but I don’t know how to align it exactly with the rest of the content sections.
Any help is highly appreciated.
July 16, 2025 at 4:01 pm #1486884maybe this is helpful – use your idea of grid-row.
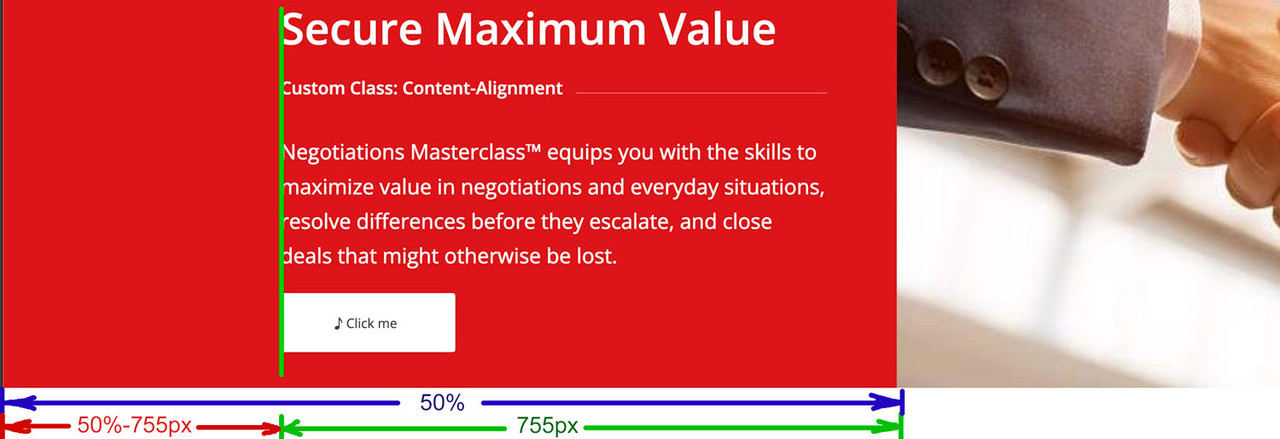
my page setting is 1510px – so half width is 755px ( that is the value you see on that example page )
(there has to be the same padding left/right as section container) see comment in code. – If you break the cells at 989px than media query had to be adjusted.July 16, 2025 at 8:55 pm #1486897Hi,
Could you post a link to where we can see the results that you are getting please? If you have a screenshot highlighting your intentions, then that would be helpful as well.
Thanks for helping out @guenni007 :-)
Best regards,
RikardJuly 25, 2025 at 11:02 am #1487227Hello Guenni and Rikard,
Thank you for your replies!
I was able to created the layout I wanted using @guenni007 Guenni’s solution!
The code I ended up using is:@media only screen and (min-width:768px) { .content-alignment .flex_cell.avia-builder-el-first { padding-left: calc(50% - 655px) !important; } .content-alignment .flex_cell.avia-builder-el-first .flex_cell_inner { padding: 50px 50px !important; } }The page, under development:
Thanks for the help!
-
This reply was modified 5 months, 4 weeks ago by
pelgrimrat.
July 25, 2025 at 3:26 pm #1487230Looks nice!
U bent van harte welkom -
This reply was modified 5 months, 4 weeks ago by
-
AuthorPosts
- You must be logged in to reply to this topic.