
Hey,
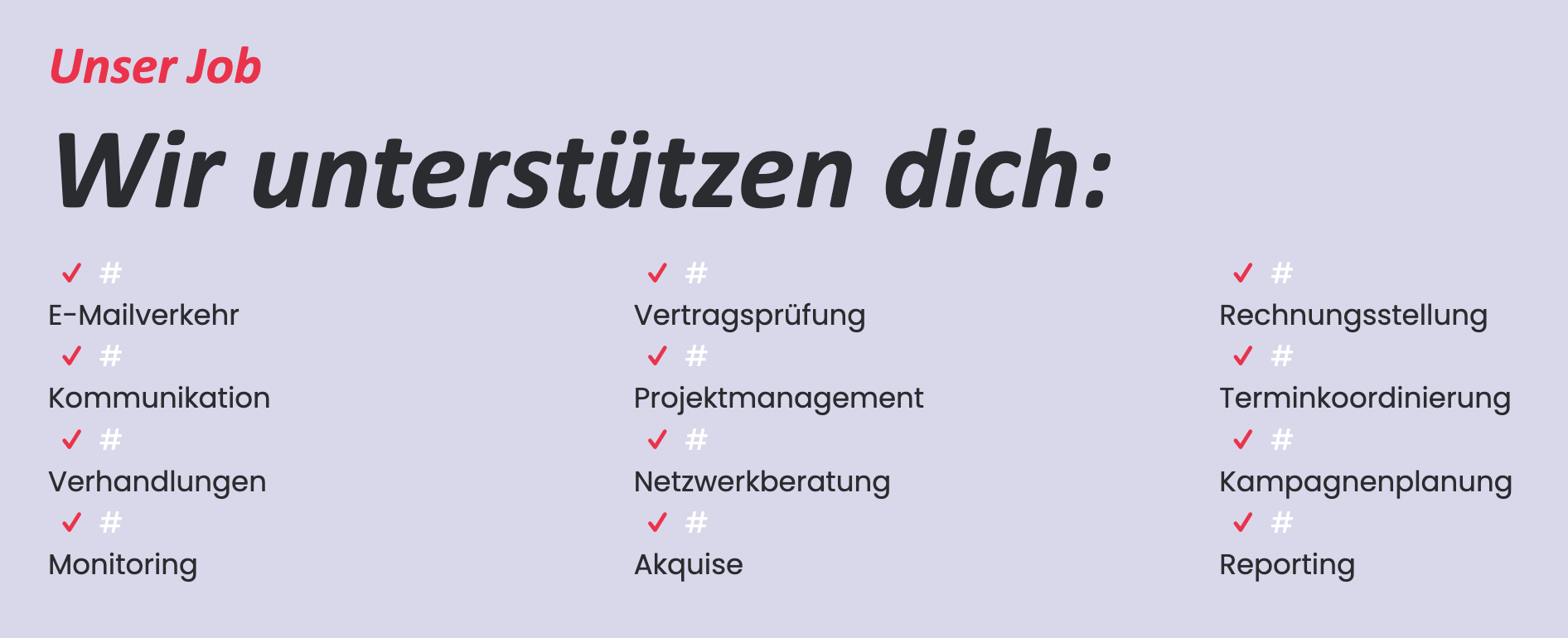
can someone tell me why a # sign suddenly appears in front of every item in the icon list?
Picture: 
Every icon list on my website is affected.
Greetings,
Laura
Hey lauragrashoff,
Do you have this in Quick CSS?
.entry-content-wrapper ul:not(.av-share-box-list) li::before {
content: "#";
padding-right: -10px;
color: #ffffff !important;
}Please try to remove it, or change the selector to only target the elements you are looking to target.
Best regards,
Rikard
Very good thank you for the fast reply!
I simply remove the line
content: "#";
and now it doesn’t show up anymore.
Have a great day!
Hi,
Thanks for the update, we’ll close this thread for now then. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
