
Hey Support Team,
perhaps someone can help me.
I wanted the Arial Black for Headlines and I picked it at general Styling in enfold child settings.
For Chrome it workes, but Safari does not display the Arial Black – so I uploaded the Arial Black manually and used this code:
/* Arial Black */
@font-face {
font-family: 'Arial';
src: url('https://maxidewitt.wery-designstudio.de/wp-content/themes/enfold-child/fonts/Arial-Black.woff2') format('woff2'),
url('https://maxidewitt.wery-designstudio.de/wp-content/themes/enfold-child/fonts/Arial-Black.woff') format('woff');
font-weight: 900;
font-style: normal;
font-display: swap;
}
Now, safari is showing the Arial Black, but not for all Letters!
ÄÖÜ is not working.
What can I do?
Cheers
Monika
i tested it with my own set of ArialMT – but also downloaded your woff2 and looked with : https://wakamaifondue.com/beta/ if those letters are inside your font.
i did it with the enfold included fontmanager: https://webers-testseite.de/arial-black-mit-umlauten/
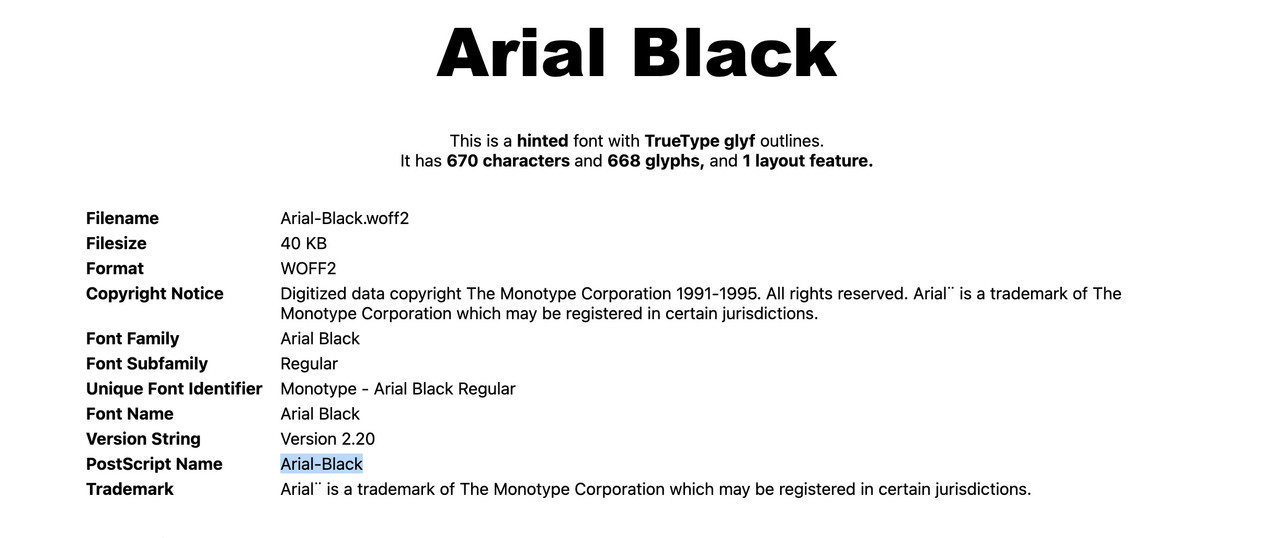
my first suggestion – your font-family name is not well suited. on that page above ( wakamaifondue) you see:
 you see it is Arial-Black.
you see it is Arial-Black.
Maybe the existing Arial comes into conflict with it.
Just try the font-manager – put your font-faces all into one folder – call it ArialMT – zip it ( without Mac OSX extra invisible Files) and upload it to enfold.
PS: my ArialMT Fontset will generate as font-family: arialmt
Hi,
I can’t reproduce the problem on my end, the characters in question work in both Firefox and Safari. Did you try loading the site in a private browser window?
Thanks @guenni007 for helping out.
Best regards,
Rikard
