-
AuthorPosts
-
May 30, 2024 at 7:45 pm #1447110
sometimes it would be nice to have toggler and toggle_wrap changed position. It would be easy to change inside toggles.php the position – or to change position with jQuery. It would be great to have such an option inside Element Optionsdialog.
If i move in developer tools the toggle_wrap container above the toggler all work as wanted. When changing position even in toggles.php it does not work. I try to find inside js a .next(…) or something that needs the given DOM Structure to work properly – but could not find it.It is a better effect with the toggler than realising it via ‘Fold to Container Height’. With the toggler you have better control over what is shown and what is not – at any screen width.
June 4, 2024 at 4:46 am #1447610Hey Guenter,
Thank you for the inquiry.
We are not sure we understand what you’re trying to do, and we can’t find any Accordion element on the page above. Would you mind providing a screenshot or a short clip?
Best regards,
IsmaelJune 4, 2024 at 8:27 am #1447693it is the green button under “Philosophie und Anspruch” – just a little styled to look like a button.
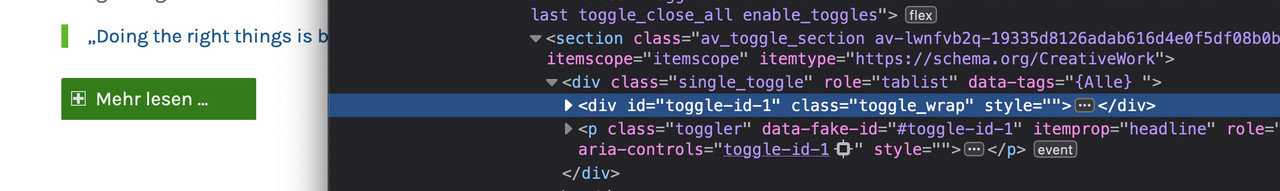
if you look to that via developer tools – you can switch positions by drag&drop – so that the toggle_wrap is before the toggler.
Doing that – the function is working and that is something that looks nice to me too.But : changing position inside toggles.php will not work that way:
$output = ''; $output .= "<section class='{$section_class}' {$markup_tab}>"; $output .= '<div role="tablist" class="single_toggle" ' . $this->create_tag_string( $toggle_atts['tags'], $toggle_atts ) . ' >'; $output .= "<div id='{$toggle_atts['custom_id']}' class='toggle_wrap {$item_contentClass} {$contentClass}' {$toggle_init_open_style} {$markup_answer}>"; $output .= "<div class='toggle_content invers-color {$item_inherit}' {$markup_text}>"; $output .= ShortcodeHelper::avia_apply_autop( ShortcodeHelper::avia_remove_autop( $content ) ); $output .= '</div>'; $output .= '</div>'; $output .= "<{$this->heading_tag} data-fake-id='#{$toggle_atts['custom_id']}' class='toggler {$item_titleClass} {$titleClass} {$item_inherit}' {$markup_title} role='tab' tabindex='0' aria-controls='{$toggle_atts['custom_id']}'>"; $output .= $toggle_atts['title']; $output .= '<span class="toggle_icon">'; $output .= '<span class="vert_icon"></span>'; $output .= '<span class="hor_icon"></span>'; $output .= '</span>'; $output .= "</{$this->heading_tag}>"; $output .= '</div>'; $output .= '</section>';so there must be ( inside the js file ?) a selector that needs the DOM ( first toggler then toggle_wrap ) Structure ( like .next) but i only found one – and changing it to previous will not work.
Edit: oh sorry – i should have searched for the opposite of .next() in my memory it was previous – because previousSibling was still anchored in my memory bank.
jQuery is of course : .prev()
And now you can see what i mean on that page.It is a better effect with the toggler than realising it via ‘Fold to Container Height’ on text-block. With the toggler you have better control over what is shown and what is not – at any screen width.
June 4, 2024 at 6:28 pm #1448057June 4, 2024 at 9:01 pm #1448223Wow – thank you very much. Don’t you think it’s an improvement?
Maybe a sliding timing as ALB Option would be nice too. On that example page i changed to 1000msEdit: https://kriesi.at/support/topic/slidedown-speed-on-toggles/#post-1448252
June 5, 2024 at 1:48 pm #1448468 -
AuthorPosts
- You must be logged in to reply to this topic.