
-
AuthorPosts
-
May 17, 2024 at 11:11 am #1444059
Dear Enfold,
We use a section in combination with a video background. I know that your autoplayer is turned off by default. I would like to create a custom hook / js for the aviaVideoPlayer that always performs the autoplay on mobile, this is roughly what I want, but unfortunately it doesn’t work:
$(‘.avia_section .avia_video’).on(‘av-video-loaded’, function(e)
OR
$(‘.avia_video’).on(‘av-mediajs-loaded’, function()
Would you like to make/share a snippet for this, we have both a YouTube and an MP4, as far as we are concerned it should work for everything. I’m curious if you can make something. I often make HTML5 videos for custom websites and they also work autoplay on mobile, so it is possible.
Would like jQuery snippit based on a .on() function.
** Please don’t specifically go to another topic, but let Gunter from Yigit build a snippit
May 20, 2024 at 6:08 am #1444667Hey Jan,
Thank you for the inquiry.
We don’t have a solution for this yet. In the meantime, you can try using the Layer Slider element. Add a Video/Audio layer, then toggle the Background Video option under the Layer Settings > Content > Media Options section. This background video should play on both desktop and mobile views.
Best regards,
IsmaelMay 20, 2024 at 7:57 am #1444681But you are talking about a background-video with audio?
For me, as background these videos are muted and can be played automatically, except on a mobile device – but this is not an Enfold setting – it is a browser-dependent agreement not to unnecessarily increase traffic nor power-consumption from mobile phones.so – you can try to force muted by adding playerparameters
on youtube for example:?autoplay=1&mute=1&playsinline=1so the inserted video is for example:
https://www.youtube.com/watch?v=81hhkBaIvNM?autoplay=1&mute=1&playsinline=1by the way – if you have set a loop for the youtube video – then the ID had to be added as playlist:
&playlist=81hhkBaIvNM
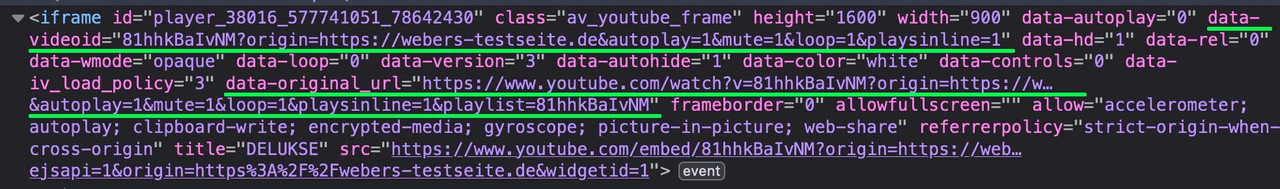
but the parameter “playlist” seems to be removed by Enfold at data-original_url for data-videoid

See: https://webers-testseite.de/youtube-background/
Password is : Enfoldbut nevertheless – it seems to work on f.e. ipad
May 20, 2024 at 8:37 pm #1444799Hey @Guenni007,
Thanks for your help, the parameter &playlist= seems to work and is the solution. Now I also want a rel=0 on it so that it is always ahead. I have now also done rel=0&loop=1, this just doesn’t seem to work yet. Do you also have a tip for this?-
This reply was modified 1 year, 8 months ago by
Webvriend.
May 20, 2024 at 8:38 pm #1444800The Layer Slider option is not useful, we don’t load it at all. Can’t you create a little hook in ~/enfold/config-templatebuilder/avia-shortcodes/slideshow/slideshow-video.js: to always force autoplay for all types of videos?
May 21, 2024 at 5:53 pm #1444970see playerparameters: https://developers.google.com/youtube/player_parameters?hl=de for Youtube.
so rel should work – but if you set a playlist – and a loop – it will not stop – so same result.
May 22, 2024 at 8:35 am #1445089Thanks for sharing. I have already applied this. This is what I have now:
https://www.youtube.com/watch?v=<VIDEO_ID>?autoplay=1&mute=1&loop=1&playsinline=1&playlist=<VIDEO_ID>But unfortunately the loop doesn’t work on mobile.
-
This reply was modified 1 year, 8 months ago by
Webvriend.
May 22, 2024 at 9:08 am #1445093if it is that Relax Page – on my iPad it restarts (loop) the video. On my iPhone the relative Videos are shown.
try to add as Parameter:&rel=0PS: i tried it with many other parameters. But your video always shows at the end the relatives.
some videos do not – i don’t know why.on inserting your video id on Youtube there is an automatic add behind the VIDEO-ID. : ?si=_2iiQuHBWVJZQ8s6
Did you upload that with an existiing playlist?
May 22, 2024 at 10:03 am #1445113This is what I have now:
https://www.youtube.com/watch?v=<VIDEO_ID>?autoplay=1&mute=1&rel=0&loop=1&playsinline=1&playlist=<VIDEO_ID>This doesn’t seem to make a difference. If you do this on your test page, does it run on mobile (Iphone)? The video is simply uploaded by default.
Do you think it depends on the method of uploading?
-
This reply was modified 1 year, 8 months ago by
Webvriend.
May 22, 2024 at 11:01 am #1445134It runs with your video on iPhone – but the loop not. After the video the related Videos are shown.
see https://webers-testseite.de/youtube-background/
After you have inspect it – i will remove your video from my pagePS: if i remove the playlist parameter ( see bottom color-section) the video stops playing on iPhone – but does not show those related videos allways :
see screenshot from iPhone:May 22, 2024 at 11:35 am #1445140@Guenni007
Thanks for looking into it. That’s as far as I’ve gotten, unfortunately we can’t quite get it done this way.
@guenter
Could you find a solution for this? Do you have a tip for a working parameter?I’d like to get this working.
May 22, 2024 at 11:38 am #1445143May 22, 2024 at 3:34 pm #1445178Hi,
Thank you for your help.
Sorry but I’m afraid I do not know a solution either. TBH – I do not work very much with videos. I only know that mobile devices are restrictive with videos.
Best regards,
GünterMay 22, 2024 at 4:56 pm #1445189I fear that this would have to be decided by YouTube (Google) alone. Many of the previously valid parameters no longer have any influence on video events. YouTube is particularly keen to push through related videos. And this is probably the crux of the matter. They earn money with such links and don’t care about user-friendliness. I’ve long had a Vimeo account with a weekly 5GB upload to get around all this.
-
This reply was modified 1 year, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
