-
AuthorPosts
-
May 6, 2024 at 3:50 pm #1442446
Hi there,
Some of my events are just displayed in an odd manner. See here: APPH Nordhessen
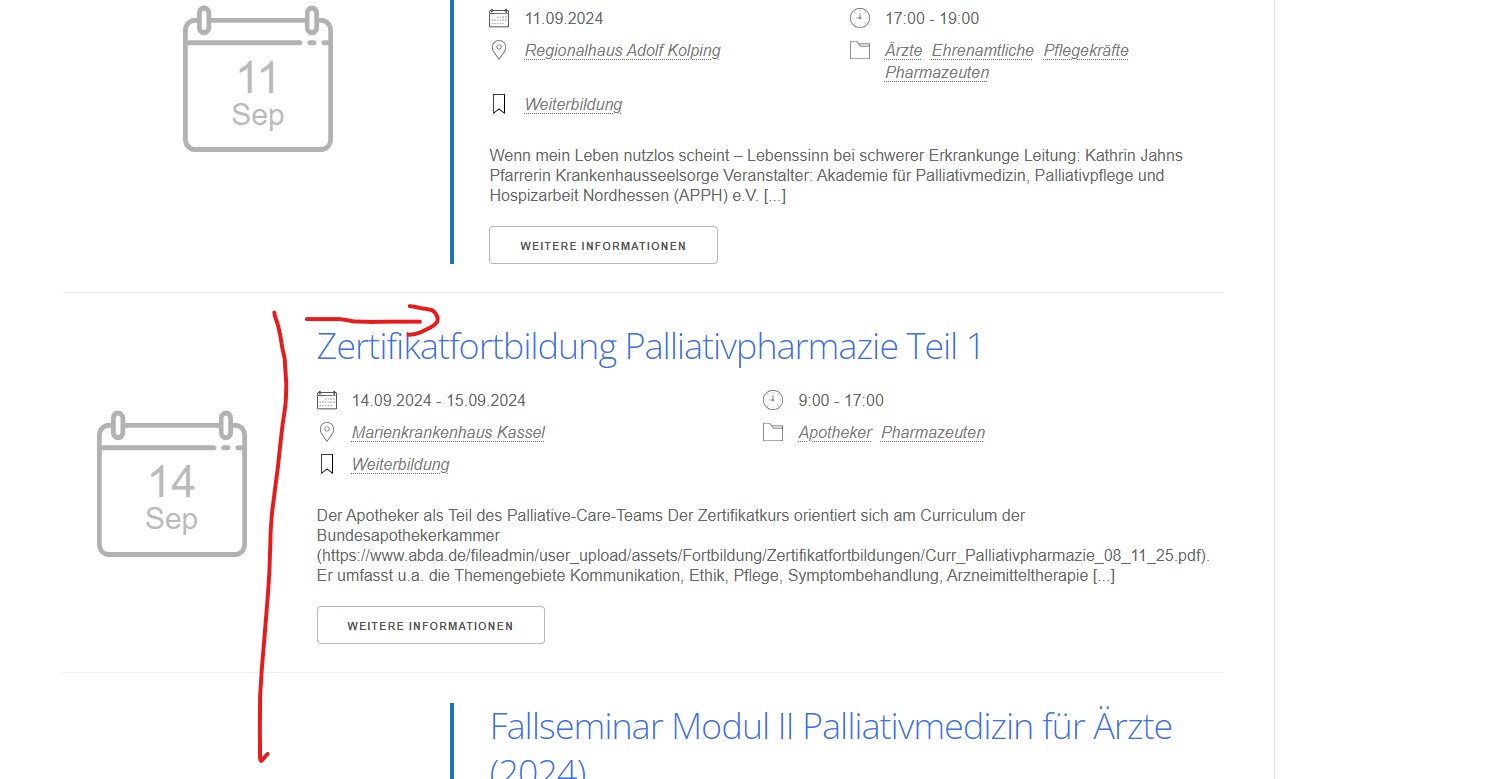
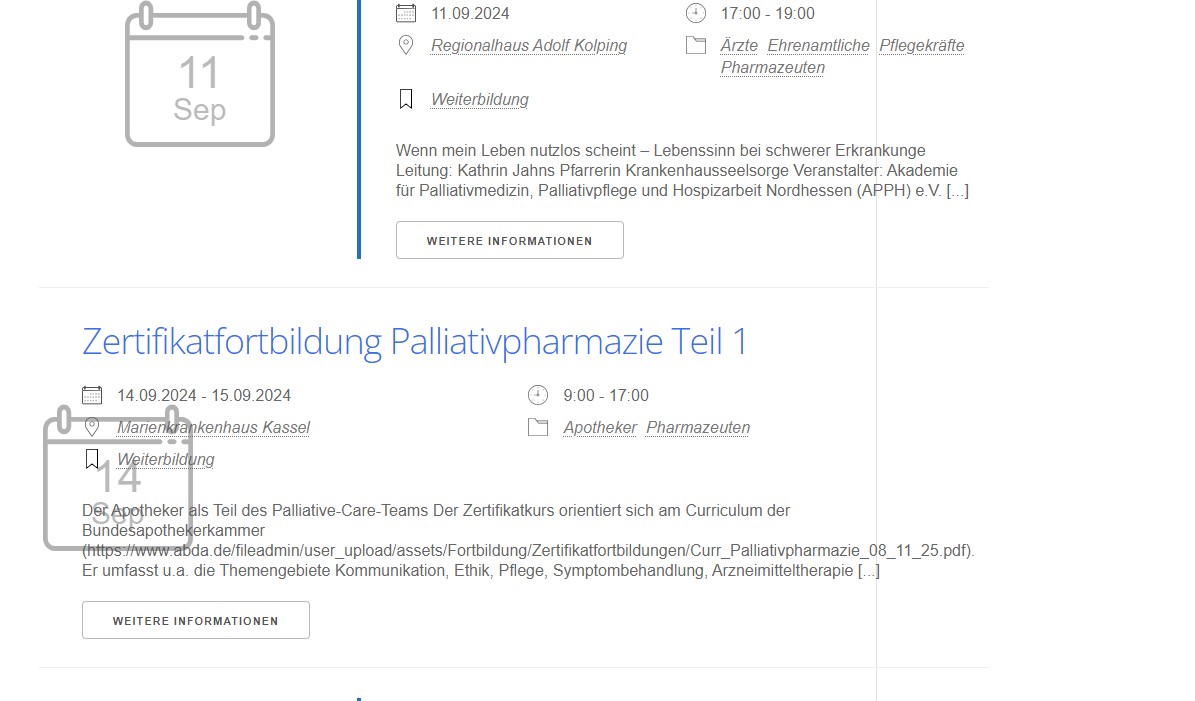
There are 3 events (Sept. 14, Oct. 26 and Nov. 9) where the Content is displayed over the image placeholder and I just cannot figure out the problem.
I can provide admin login if needed.
Your help is highly appreciated.
Regards
DanielaMay 7, 2024 at 9:29 am #1442527Hi Daniela,
I’m not sure if I can see the problem on my end, could you share a screenshot highlighting it please?
Best regards,
RikardMay 7, 2024 at 10:45 am #1442539Hi Rikard,
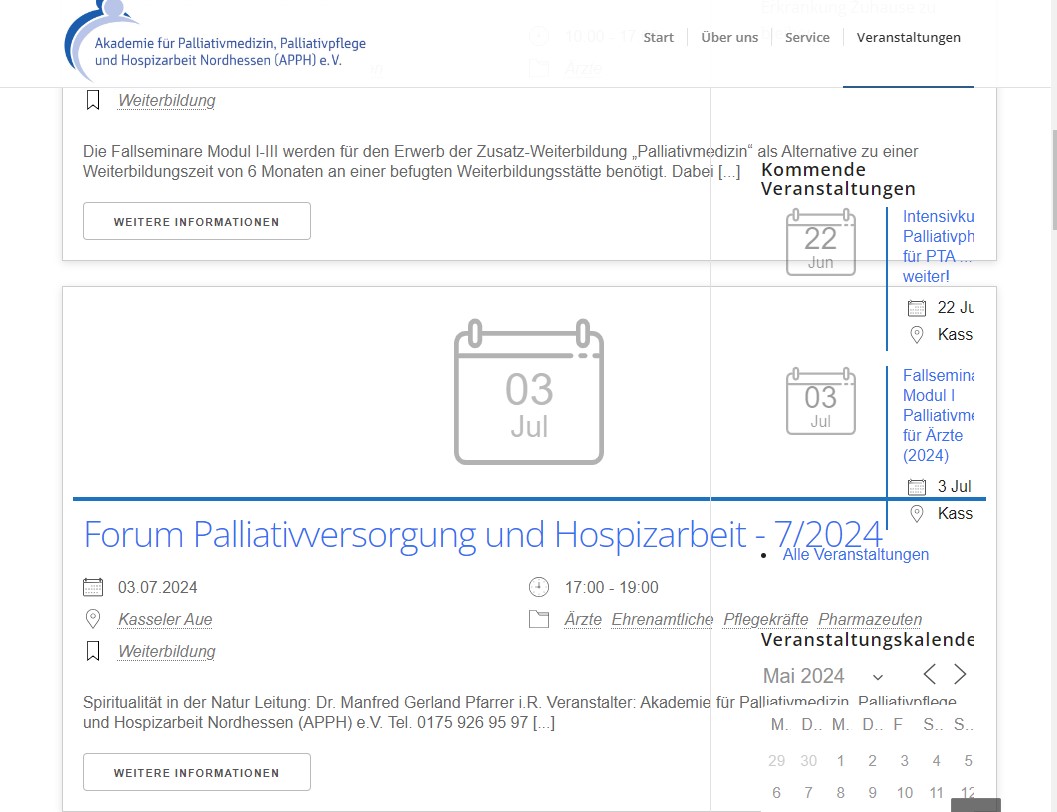
I just found out, that it seems to be a problem depending on screen sizes. On my work screen, the content is not displayed over the placeholder, it is just not aligned with the other events. As soon as I decrease the window size, the text is over the placeholder, even over the sidebar at times.
I will try to provide screenshots.
May 7, 2024 at 10:52 am #1442540May 7, 2024 at 10:54 am #1442541I just noticed that the mobile view is not even readable. Something must be wrong with the plugin I think
May 7, 2024 at 11:49 am #1442544This is the standard code for the events list and nothing was changed.
<div class="em-event em-item" style="--default-border:#_CATEGORYCOLOR"> <div class="em-item-image {no_image}has-placeholder{/no_image}"> {has_image} #_EVENTIMAGE{medium} {/has_image} {no_image} <div class="em-item-image-placeholder"> <div class="date"> <span class="day">#d</span> <span class="month">#M</span> </div> </div> {/no_image} </div> <div class="em-item-info"> <h3 class="em-item-title">#_EVENTLINK</h3> <div class="em-event-meta em-item-meta"> <div class="em-item-meta-line em-event-date em-event-meta-datetime"> <span class="em-icon-calendar em-icon"></span> #_EVENTDATES </div> <div class="em-item-meta-line em-event-time em-event-meta-datetime"> <span class="em-icon-clock em-icon"></span> #_EVENTTIMES </div> {bookings_open} <div class="em-item-meta-line em-event-prices"> <span class="em-icon-ticket em-icon"></span> #_EVENTPRICERANGE </div> {/bookings_open} {has_location_venue} <div class="em-item-meta-line em-event-location"> <span class="em-icon-location em-icon"></span> #_LOCATIONLINK </div> {/has_location_venue} {has_event_location} <div class="em-item-meta-line em-event-location"> <span class="em-icon-at em-icon"></span> #_EVENTLOCATION </div> {/has_event_location} {has_category} <div class="em-item-meta-line em-item-taxonomy em-event-categories"> <span class="em-icon-tag em-icon"></span> #_EVENTCATEGORIES </div> {/has_category} {has_tags} <div class="em-item-meta-line em-item-taxonomy em-event-tags"> <span class="em-icon-tag em-icon"></span> #_EVENTTAGS </div> {/has_tags} </div> <div class="em-item-desc"> #_EVENTEXCERPT{25} </div> <div class="em-item-actions input"> <a class="em-item-read-more button" href="#_EVENTURL">More Info</a> {bookings_open} <a class="em-event-book-now button" href="#_EVENTURL#em-event-booking-form"> <span class="em-icon em-icon-ticket"></span> Book Now! </a> {/bookings_open} </div> </div> </div>I just cannot understand why three events behave so differently and why the whole list is not responsive anymore.
-
This reply was modified 1 year, 7 months ago by
Daniela.
May 7, 2024 at 4:23 pm #1442574Hi,
Thanks for that, but I can’t see that happening on any screen size on my end. Could you let us know how to reproduce the problem please?
Best regards,
RikardMay 8, 2024 at 9:31 am #1442653Hi Rikard,
try decreasing the window width.
On mobile devices the event is not shown properly either. You can only see half the title. It ist just not responsive. Unfortunately I cannot say, since when this occurs.
Regards
Daniela-
This reply was modified 1 year, 7 months ago by
Daniela.
May 8, 2024 at 2:33 pm #1442686Hi,
I still can’t see any problems on any screen size using a desktop browser, but it looks like the content is overflowing on an actual mobile device though. You might want to reach out to the plugin developers for further help.
Best regards,
RikardMay 13, 2024 at 10:13 am #1443210Thank you.
I will try to find a solution or use another plugin.
Regards
DanielaMay 13, 2024 at 4:23 pm #1443264Hi,
Thanks for the update. Please let us know if you should need any further help on the topic, or if we can close it.
Best regards,
RikardMay 14, 2024 at 9:59 am #1443391Hi Rikard,
I now use a different display for the events list. You can close this topic.Thank you for your efforts.
Regards
Daniela -
This reply was modified 1 year, 7 months ago by
-
AuthorPosts
- The topic ‘Events Manager Plugin – Display of events in list’ is closed to new replies.